
Looking to streamline how you store, share, and manage client documents without breaking the bank? With Knack’s no-code platform, creating a custom client document portal that meets your unique business needs is easier than ever. In this guide, we’ll walk you through the steps to design and launch a user-friendly document portal, all without needing any technical expertise.
Key Takeaways
- A client document portal is a secure online platform that allows businesses and clients to store, share, and manage important documents.
- Client document portals enhance security, improve organization, and offer a more efficient and convenient way for clients to handle documents without relying on email or external services.
- Instead of hiring an in-house development team, businesses can build custom client document portals using intuitive no-code platforms.
What is a Client Document Portal?
A client document portal is a secure, centralized platform where businesses can store, manage, and share important documents with their clients. It allows clients to easily access files, such as contracts, invoices, reports, and other relevant documents, anytime and anywhere without sending emails or using external file-sharing services. Their goal is to make accessing pertinent information safe and convenient for your clients.
Why Use a Client Document Portal?
A client document portal offers numerous benefits for both businesses and their clients. It streamlines communication by providing a single, secure location for sharing and accessing important documents. This eliminates the need for back-and-forth emails, reducing the risk of lost or misplaced files. It also enhances the client experience by offering 24/7 access to their documents so they can retrieve necessary information whenever they need it.
Security is another major advantage of a document portal. Sensitive information can be shared through encrypted connections and customizable access controls, ensuring that only authorized users can view or edit specific files. Client document portals also improve organization and efficiency, allowing businesses to manage large volumes of files while keeping them neatly categorized and easy to find. This saves time and reduces administrative errors, making client interactions seamless and professional.
What Makes a Great Client Document Portal?
Effective client document portals include comprehensive security and client experience features. We’ve outlined some of the most important ones below.
Security Features of a Client Document Portal
Every client document portal should have advanced security features to maintain the integrity and confidentiality of the information they store, such as:
- Hyper-Secure Document Portal: Features like AES encryption ensure sensitive information remains protected from email spoofing and ransomware attacks. This type of encryption is one of the most secure methods available.
- Two-Factor Authentication (2FA): 2FA provides an extra layer of security by requiring users to verify their identity with a second method, such as a mobile code or app, reducing the risk of unauthorized access to the portal.
- Anti-Virus Scanning: Integrating anti-virus scanning into your portal ensures that all files uploaded or shared within the platform are automatically scanned for threats. This protects client data from potential security breaches.
- Smart Data Leak Prevention: These tools help monitor and control the flow of sensitive information within the portal, ensuring that confidential documents are not accidentally or maliciously transferred to unauthorized users.
- Automatic Data Backup: This ensures all files are continuously secured and recoverable in case of an unexpected event.
Key Features for Client Experience in a Document Portal
A client document portal should have features that improve client interactions and streamline their experience. While these features may vary depending on your business needs, there are a few that can benefit almost any document portal.
- eSignatures: This functionality accelerates the document signing process. Clients can quickly sign contracts, agreements, or other important documents without external software.
- Forms: Allowing clients to fill out forms directly within the portal simplifies document management and improves the user experience. It also reduces the need for manual data entry.
- Self-Service Document Management: Empowering clients with self-service options allows them to manage, share, and collaborate on documents without waiting for assistance.
- Task Management and Status Tracking: Features like task management and status tracking help clients stay informed about the progress of their documents, enhancing communication.
- Integration and Accessibility: Ensuring the portal integrates with other platforms and is accessible across various devices is key to creating a unified, user-friendly, efficient experience.
- Efficiency and Personalization: By tailoring the portal’s features and interface to meet client preferences, businesses can improve client relationships and ensure a smooth, professional experience that keeps clients coming back.
How to Build a Client Document Portal Using Knack’s No-Code Platform
Building a custom client document portal is usually a complex task that requires a knowledgeable development team. With Knack’s no-code platform, you can create one yourself without extensive technical expertise! Our platform has an intuitive visual interface with pre-built components and drag-and-drop functionality, so you can easily build a powerful client document portal that meets your needs.
This tutorial will walk you through three ways to build a document portal using Knack. If you need more guidance, visit our Learning Center or read our Developer Documentation. Before diving into our guide, be sure to sign up for a free 14-day trial of Knack.
Option 1: Build With AI
Knack offers an AI app builder that simplifies web app development. Here’s how to use it to build an effective client document portal:
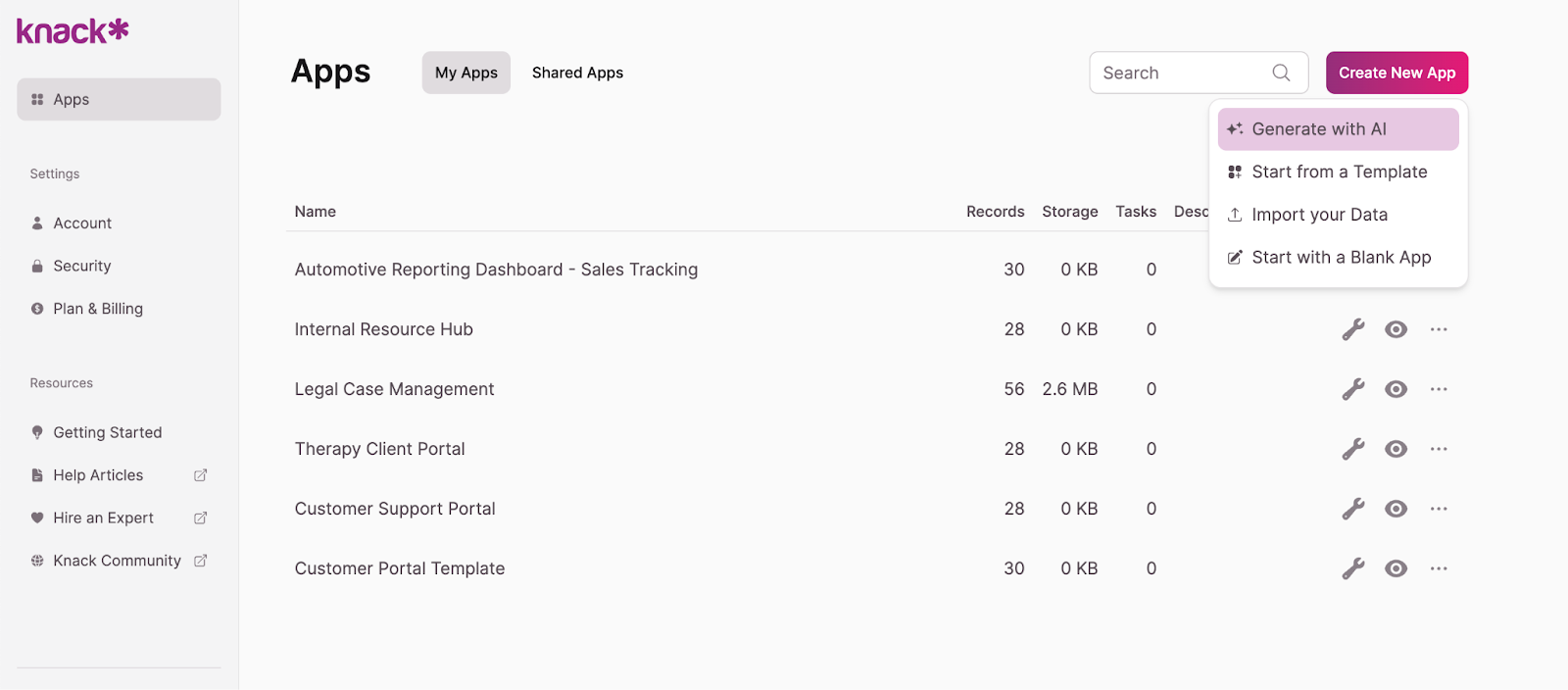
- In the top right corner of the app builder, click “Create New App” and then “Start with AI.”

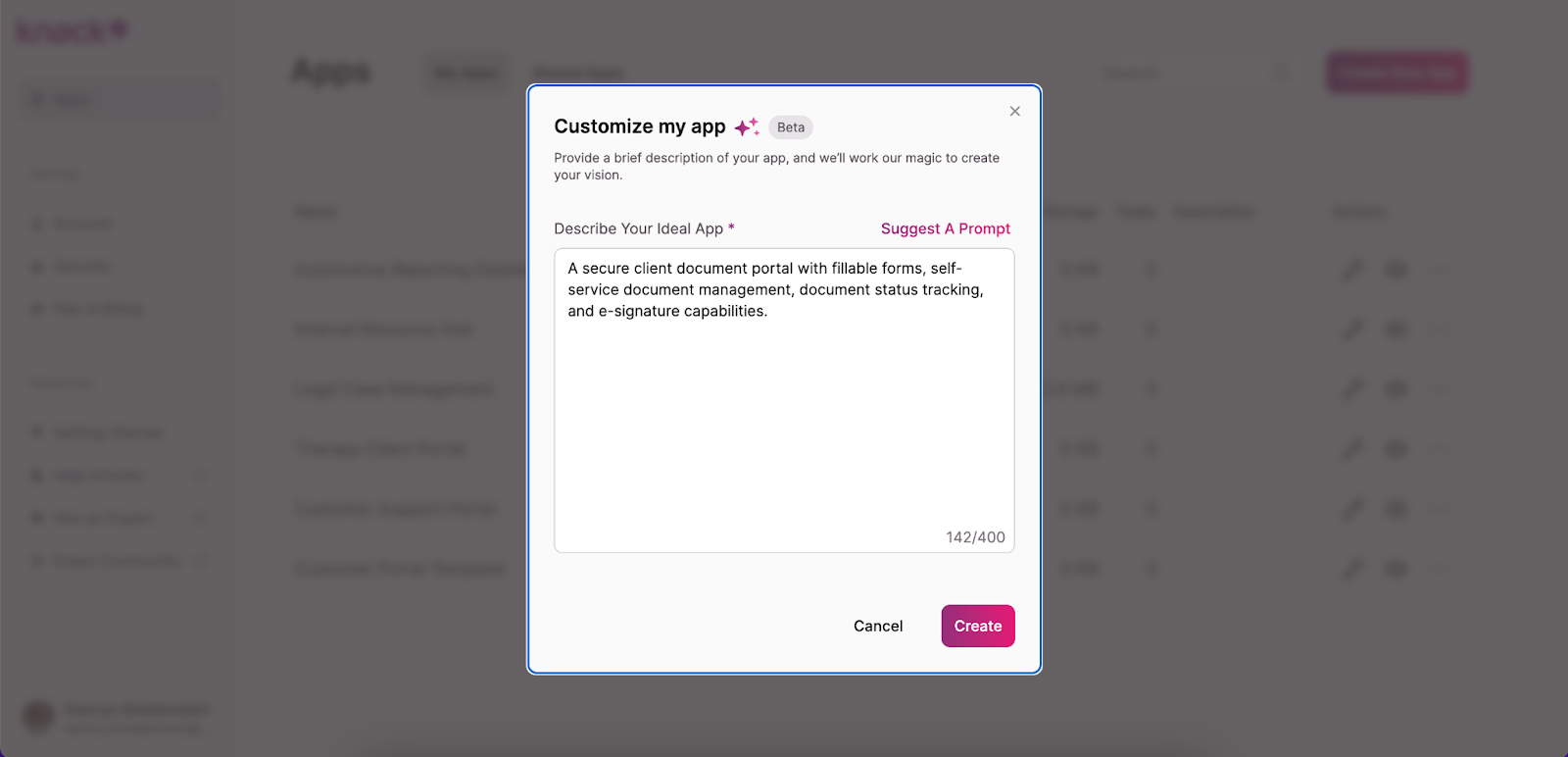
- In the pop-up, describe the solution you’re making. For example: “A secure client document portal with fillable forms, self-service document management, document status tracking, and e-signature capabilities.” The AI will suggest an initial structure.

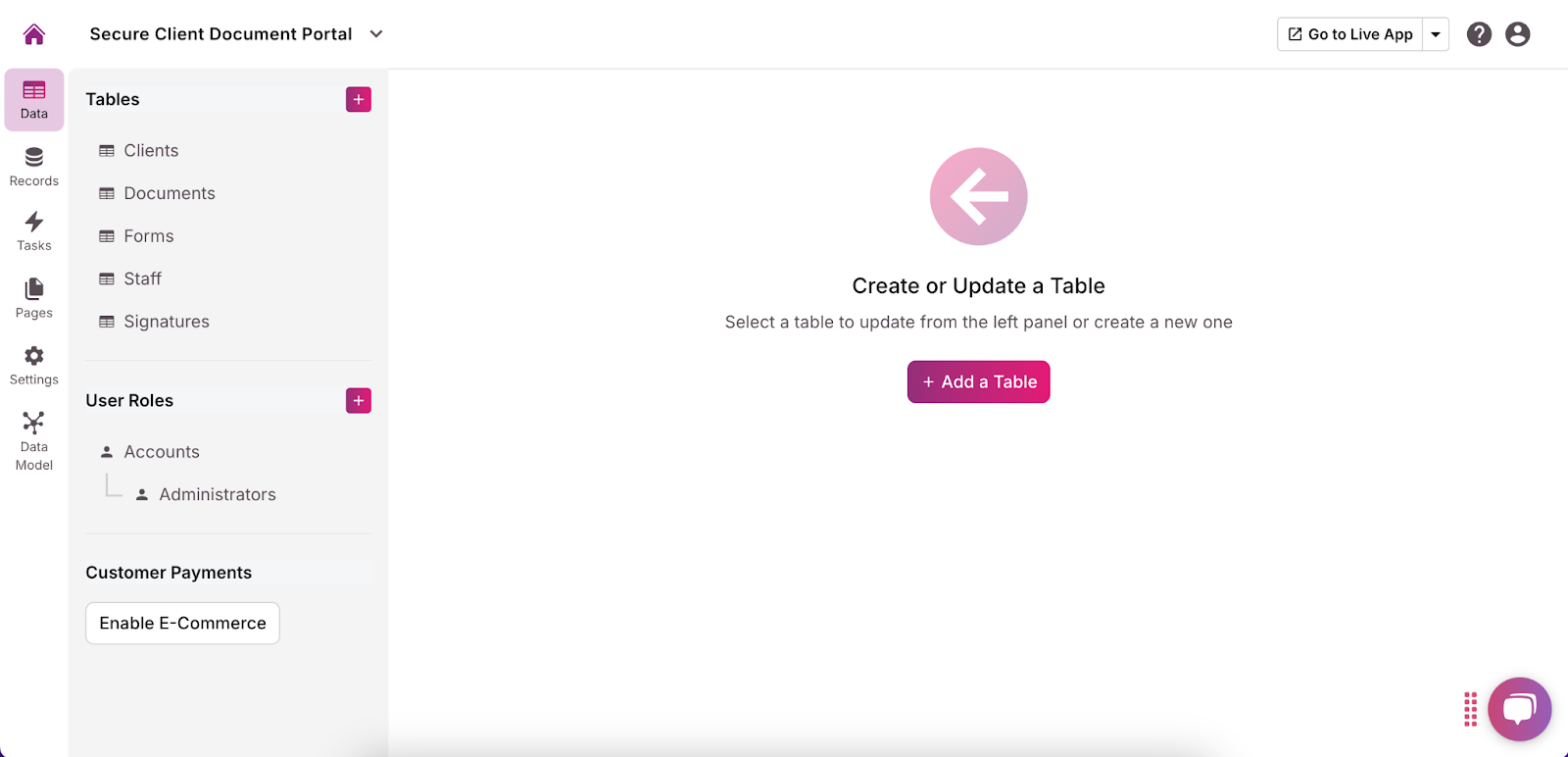
- Explore the suggested structure and edit it to fit your needs. You can add, adjust, or remove tables, fields, connections, pages, and views using the menu to the left. Make sure you have a table for client data (name, email address, phone number, etc.) and one for documents (name, category, upload date, file upload field, etc.). We recommend adding a form view so clients can upload documents to the portal.

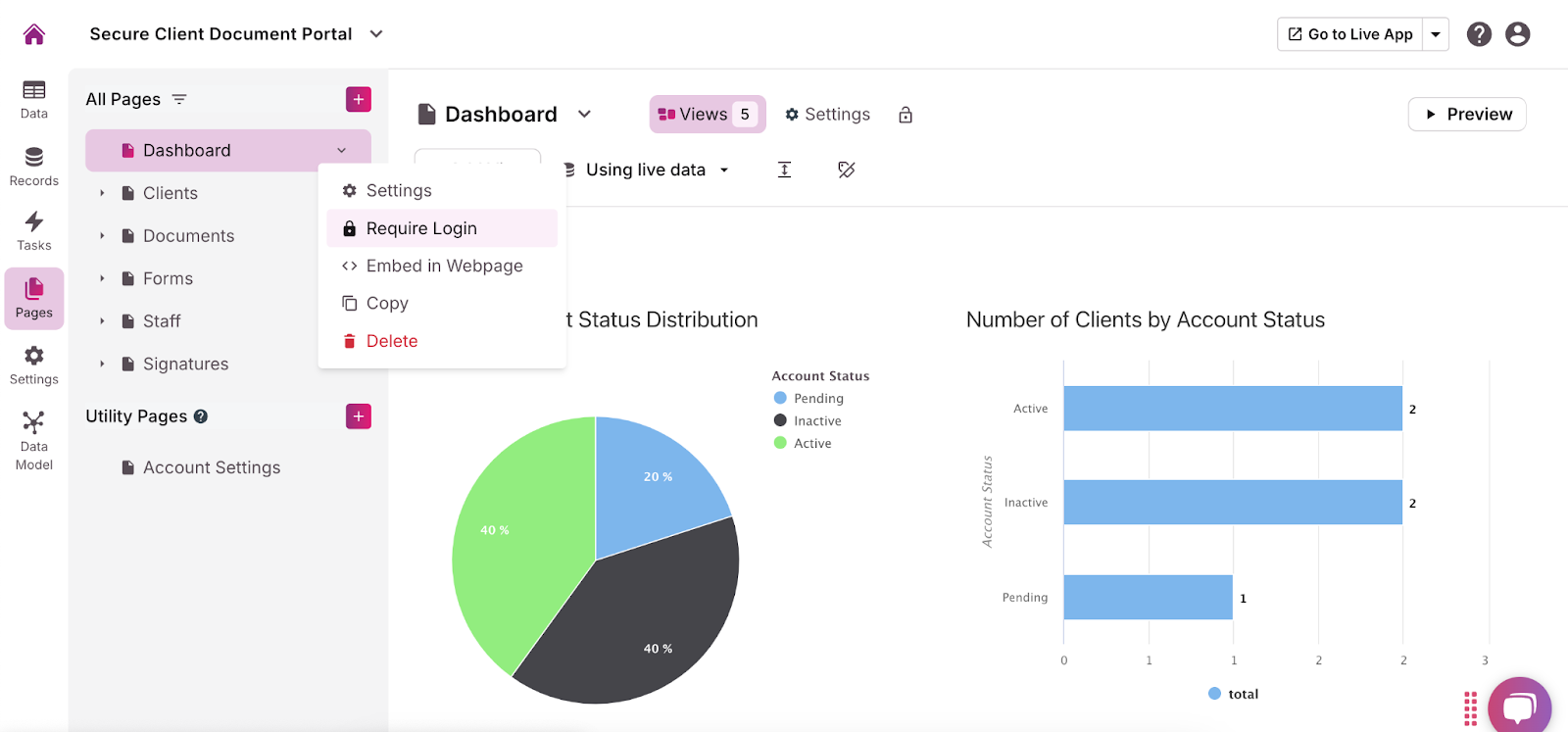
- Customize the user roles and permissions for each page by clicking the dropdown arrow and selecting “Require Login.” This allows you to choose who can access what information and functionalities. We recommend limiting permissions to specific user roles to prevent unauthorized access.

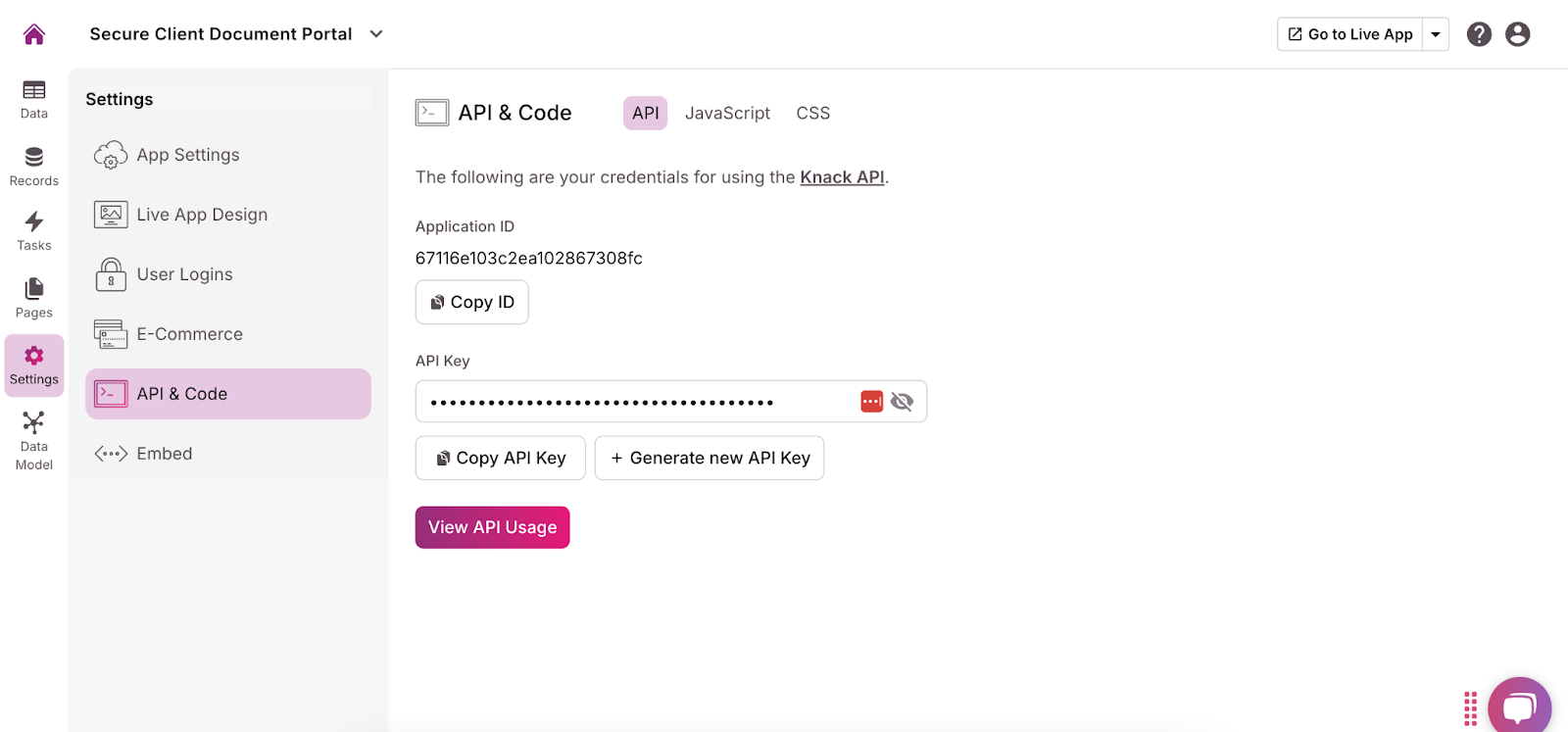
- Add any necessary integrations using the “API & Code” option in the “Settings” menu. For more guidance, read this Introduction to the API article.

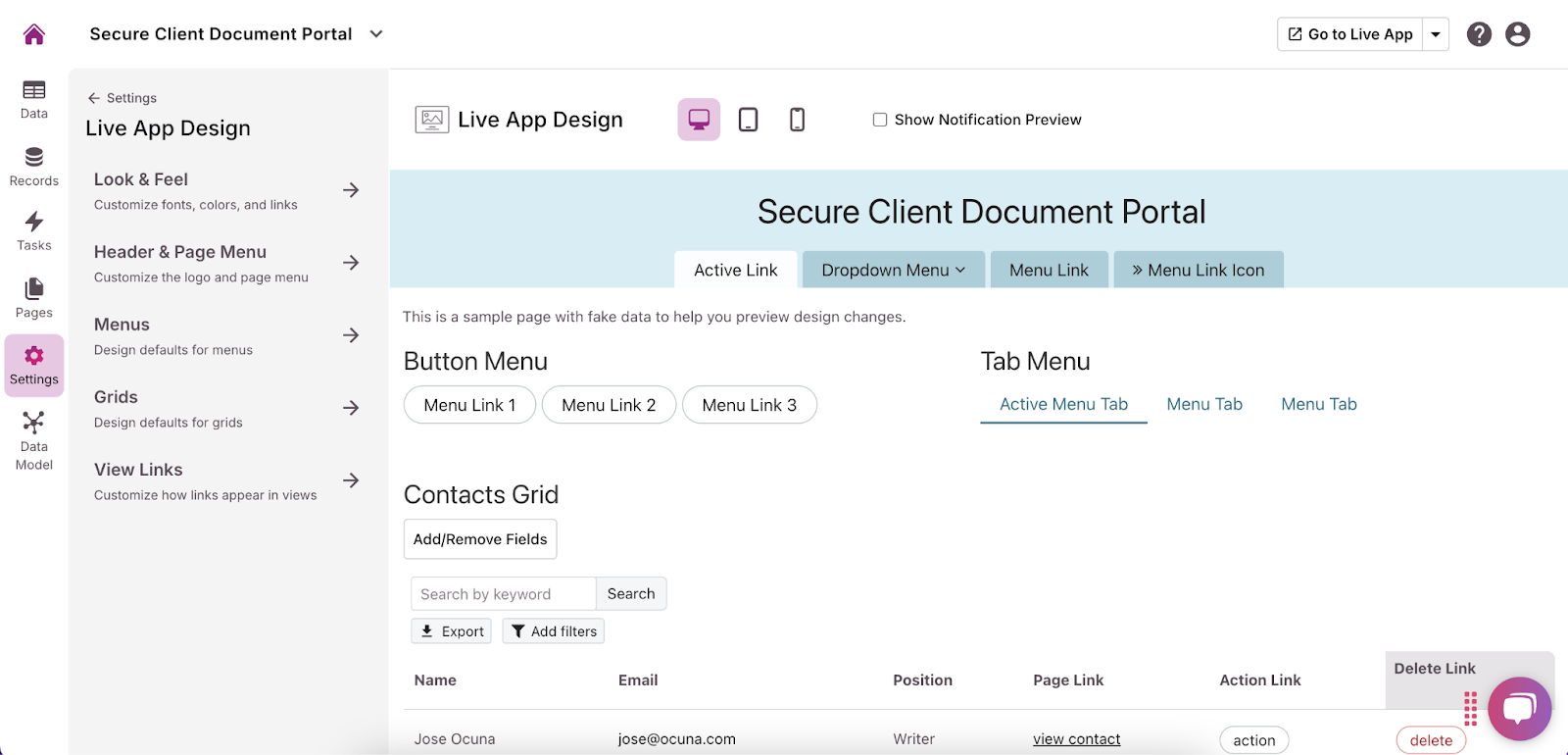
- In the menu on the left side of the builder, click “Settings” and then “Live App Design” to customize the user interface. You can add your company logo, change fonts, select colors, and more to make the portal fit your brand.

- Use the form you created to upload any existing documents. Make sure they’re sorted correctly and are easily navigable.
Option 2: Start With a Template
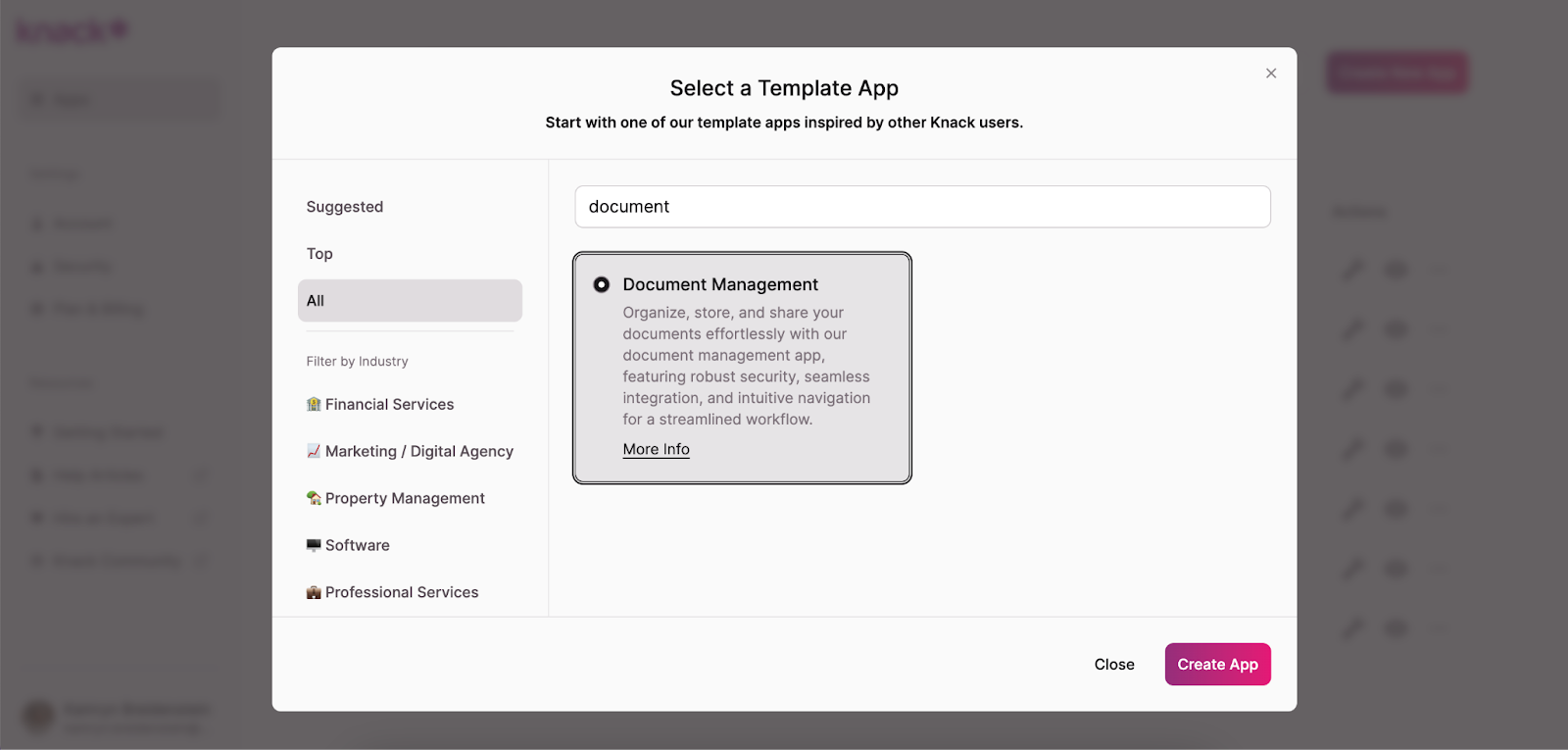
The second way you can build a client document portal is by using Knack’s free templates. They’re easy to use and offer a great starting point. For this project, we recommend the Document Management Template.
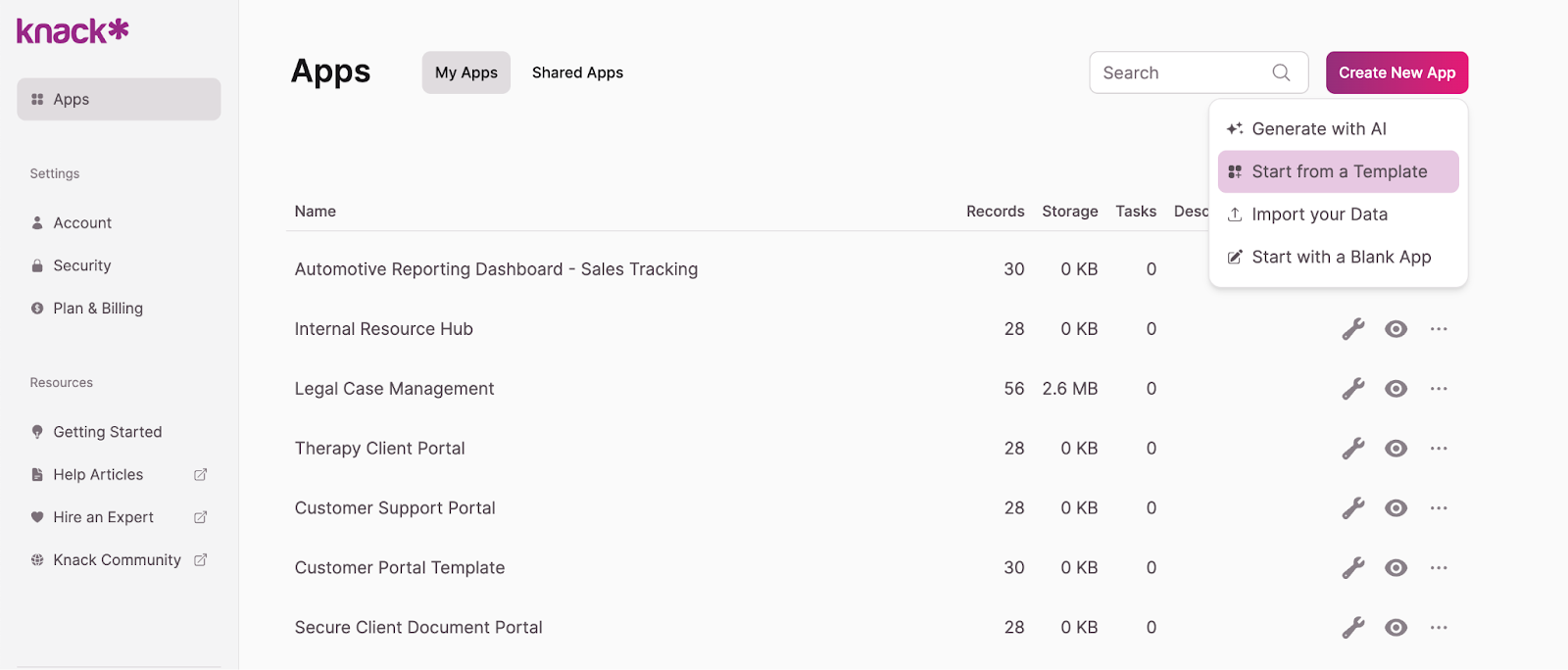
- In the top right corner of the app builder, click “Create New App” and then “Start from template app.”

- Browse the template library to find one that best suits your needs, and click “Create App.”

- Explore the template components and edit them to meet your requirements. You can adjust, add, or remove tables, fields, connections, pages, and views using the menu on the left. Make sure you have a table for client data (name, email address, phone number, etc.) and one for documents (name, category, upload date, file upload field, etc.). We recommend adding a form view so clients can upload documents to the portal.
- Customize the user roles and permissions for each page by clicking the dropdown arrow and selecting “Require Login.” This allows you to choose who can access what information and functionalities. We recommend limiting permissions to specific user roles to prevent unauthorized access.
- Add any necessary integrations using the “API & Code” option in the “Settings” menu. For more guidance, read this Introduction to the API article.
- In the menu on the left side of the builder, click “Settings” and then “Live App Design” to customize the user interface. You can add your company logo, change fonts, select colors, and more to make the portal fit your brand.
- Use the form you created to upload any existing documents. Make sure they’re sorted correctly and are easily navigable.
Option 3: Build From Scratch
If you want more development control, you can build your client document portal from scratch—still without any coding! Here’s how:
- In the top right corner of the app builder, click “Create New App” and then “Start from scratch.”
- Using the menu on the left, build tables, add fields, create connections, add pages, and choose views. These will store and display all content and data for users, so be sure to name everything clearly. Make sure you have a table for client data (name, email address, phone number, etc.) and one for documents (name, category, upload date, file upload field, etc.). We recommend adding a form view so clients can upload documents to the portal.
- Customize the user roles and permissions for each page by clicking the dropdown arrow and selecting “Require Login.” This allows you to choose who can access what information and functionalities. We recommend limiting permissions to specific user roles to prevent unauthorized access.
- Add any necessary integrations using the “API & Code” option in the “Settings” menu. For more guidance, read this Introduction to the API article.
- In the menu on the left side of the builder, click “Settings” and then “Live App Design” to customize the user interface. You can add your company logo, change fonts, select colors, and more to make the portal fit your brand.
- Use the form you created to upload any existing documents. Make sure they’re sorted correctly and are easily navigable.
Best Practices for Managing Your Client Document Portal
To ensure your client document portal operates smoothly and securely, it’s essential to follow best practices for managing and maintaining the platform. Below are some key best practices to consider:
- Regular Security Audits: Conduct regular security audits to identify and address potential vulnerabilities. This ensures that your portal’s security features, such as encryption and two-factor authentication, function as intended.
- Data Organization and Categorization: Organize documents within the portal using clear categories, tags, or folders. This helps both your team and clients quickly locate files.
- Client Education and Support: Provide clients with clear instructions on how to use the portal and make sure they have access to ongoing support.
- File Naming Conventions: Establish standardized file naming conventions for both internal teams and clients to use. Consistent and clear file names make it easier to search for documents and prevent confusion.
- User Access Management: Regularly review and update user permissions to reflect any changes in client or employee roles.
Future Improvements for Your Client Document Portal
Technology is always evolving—your client document portal should, too. As your needs and client expectations change, consider implementing some of these improvements to keep your portal efficient and useful:
- Automation: Integrate automated workflows to alert clients of new document uploads or changes.
- Expand Functionalities: Incorporate more advanced features like e-signatures, version control, or integration with payment gateways.
- AI: Integrate AI-powered features to automate document sorting, categorization, and data extraction.
- Collaboration Tools: Add advanced tools like real-time document editing, comments, and annotations to facilitate teamwork.
Build Your Client Document Portal Today
Ready to impress your clients with a sleek document portal? Sign up for Knack and start building for free today!

