
Creating an internal resource center is a strategic way to streamline knowledge sharing, boost productivity, and empower your team with easy access to essential information. In this article, we’ll explore the steps to build an effective internal resource center with no-code tools that meet the unique needs of your organization, ensuring that your team stays informed, connected, and efficient.
Key Takeaways
- An internal resource hub (or internal resource center) is a centralized repository in which an organization stores and organizes essential information, tools, and materials for easy access by its employees.
- Companies should have an internal resource center to streamline access to essential information, improve efficiency, and ensure that all employees are aligned with the latest resources, policies, and procedures.
- Internal resource hubs foster better collaboration, reduce redundancy, and support continuous learning within the organization.
What is an Internal Resource Center?
An internal resource center—also referred to as an internal resource hub—is a centralized repository where organizations store, organize, and provide access to important information, tools, and materials needed by employees to perform their tasks effectively. By housing all these resources in one easily accessible location, a resource center helps streamline workflows, reduce redundancy, and ensure that everyone in the organization has the information they need to work efficiently.
In addition to being a repository of information, a resource center often includes features that facilitate collaboration and knowledge sharing. This can include search functionalities, categorization, tagging, and even forums or discussion boards where team members can ask questions and share insights. A well-organized resource center not only improves productivity but also supports a culture of continuous learning and knowledge sharing within the organization.
Benefits of an Internal Resource Center
By centralizing essential information, internal resource hubs reduce the time employees spend searching for documents, guidelines, or tools, allowing them to focus more on their core tasks. This not only boosts productivity but also minimizes the risk of errors or inconsistencies that can arise from outdated or scattered resources. Having a single source of truth also fosters transparency and alignment across teams, ensuring that everyone is working with the same information and standards.
Additionally, internal resource centers support continuous learning and development within the organization. Employees can easily access training materials, best practices, and up-to-date information, empowering them to grow their skills and stay informed about company policies or industry trends. This enhances individual performance and contributes to a more knowledgeable and agile workforce.
What Goes In an Internal Resource Center
Internal resource hubs typically house a variety of resources tailored to meet the diverse needs of different teams, including:
- Company Policies and Procedures: Documents outlining company rules, employee guidelines, and operational procedures to ensure everyone is on the same page.
- Onboarding and Training Materials: Courses, videos, and manuals designed to onboard new employees and keep current staff up to date with the latest skills and knowledge.
- Project Documentation: Templates, reports, and other materials that track the progress and details of ongoing projects, making collaboration easier.
- Templates and Forms: Ready-made templates for common tasks, such as report writing or project planning, to streamline processes and maintain consistency.
- FAQs and Troubleshooting Guides: Quick-reference materials that provide solutions to common problems, helping employees resolve issues independently.
- Best Practices and Case Studies: Examples of successful strategies and methods that can be replicated across the organization to improve outcomes.
Elements of an Internal Resource Center
Some essential elements of an effective resource center include:
- User-Friendly Interface: The resource center should have an intuitive and easy-to-navigate interface. This includes clear categorization, search functionality, and a logical layout that allows users to find the information they need quickly.
- Comprehensive Search Functionality: A robust search feature is crucial, enabling users to locate specific documents, resources, or information quickly. This search should support keywords, filters, and tags to refine results and make navigation more efficient.
- Organized Content Categories: Content within the resource center should be systematically categorized, with clear labels for each section, such as policies, training materials, templates, and project documentation. This organization helps users locate resources based on their specific needs.
- Access Control and Permissions: Implementing access control ensures that sensitive or role-specific information is only accessible to authorized personnel. Permissions should be set based on user roles, ensuring that employees only see the resources relevant to their position.
- Collaboration Tools and Features: Integration with collaboration tools like discussion forums, comment sections, or shared workspaces enhances team communication. This feature allows users to discuss resources, ask questions, and share insights directly within the resource center.
What is No-Code?
No-code is a development approach that allows users to build software applications, automate processes, and create digital solutions without writing code. Instead of relying on traditional programming languages, no-code platforms provide a visual interface with drag-and-drop tools, pre-built templates, and configurable components. This makes it accessible to users with little to no technical expertise, enabling them to design and deploy functional applications quickly and efficiently.
No-code works by abstracting the complexities of coding into intuitive visual elements. Behind the scenes, these platforms generate the necessary code automatically based on the user’s interactions with the visual interface. This allows non-developers to create sophisticated applications by simply selecting and customizing components, setting up workflows, and defining logic through straightforward menus and options.
Knack’s No-Code Platform
Knack is a powerful no-code platform that enables users to build custom applications and internal resource centers. With its intuitive drag-and-drop interface, Knack allows organizations to easily create databases, manage workflows, and organize resources in a centralized hub. This makes it an ideal solution for businesses looking to streamline information sharing, improve team collaboration, and maintain a well-organized resource center. Knack’s flexibility and ease of use make it an ideal choice for creating dynamic, user-friendly internal resource centers that can grow and adapt with your business.
How to Build an Internal Resource Hub With Knack (No-Code)
With Knack, you can build an internal resource hub for your team in just 5 steps. Whether you’re new to no-code platforms or already familiar with Knack, the steps outlined below will guide you through setting up a central repository that keeps your team connected and informed.
1. Create Your Application
If you don’t already have a Knack account, start by visiting Knack’s website and sign up by clicking on the “Get Started for Free” button in the upper right-hand corner. You’ll be prompted to enter your email address, choose a password, and fill out a few basic details to set up your account.
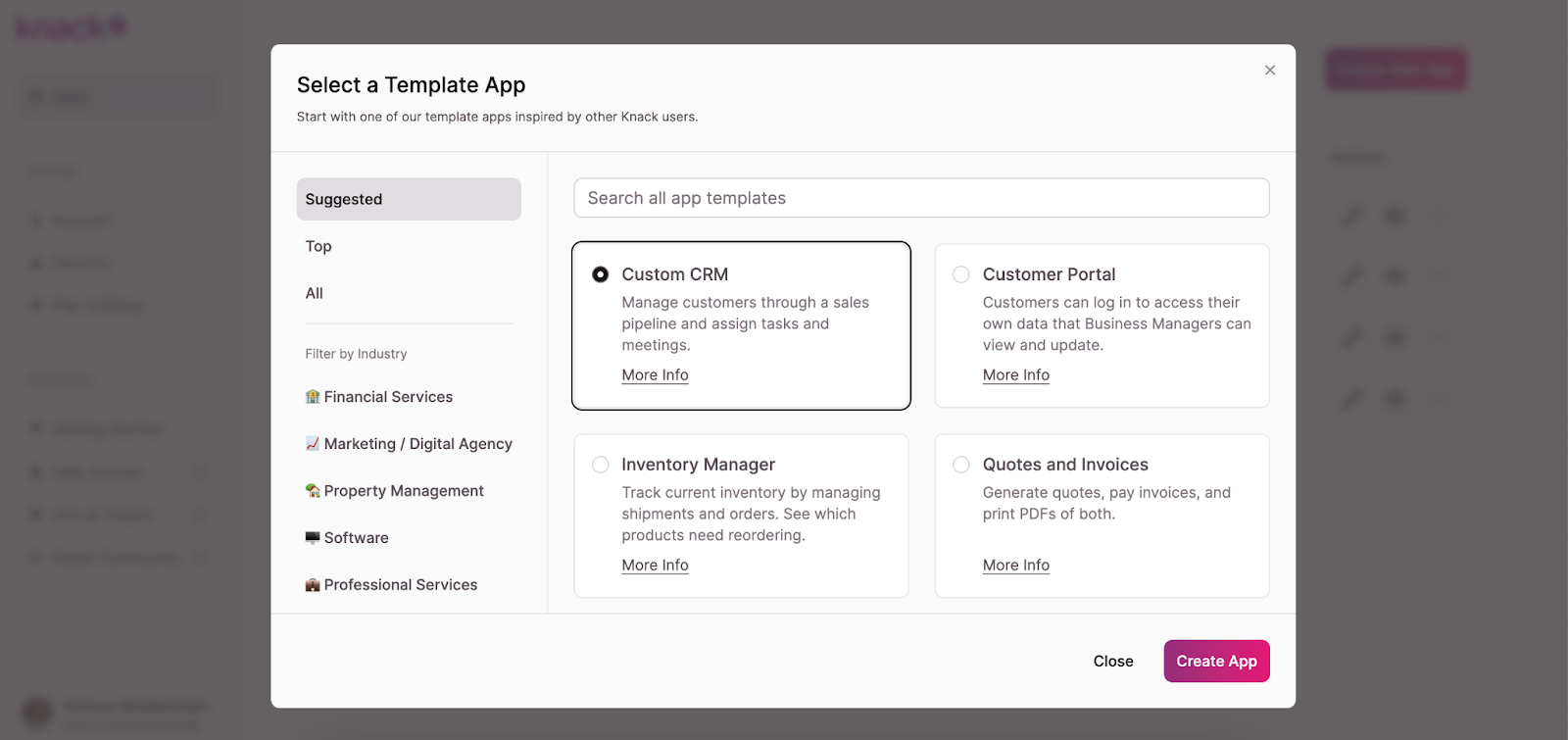
Once you’ve signed up, you log in to your Knack dashboard. From the dashboard, you’ll see an option to create a new application. Click on this, and you’ll be presented with several templates to choose from. Since you’re building an internal resource hub, you can select a relevant template to customize or start from scratch for complete control over the design.

Give your application a name, and you’ll be taken to the builder interface, where you can start creating the structure and content of your resource hub. This is the foundation upon which you’ll build the rest of your internal resource center, so take a moment to familiarize yourself with the interface and the various tools.

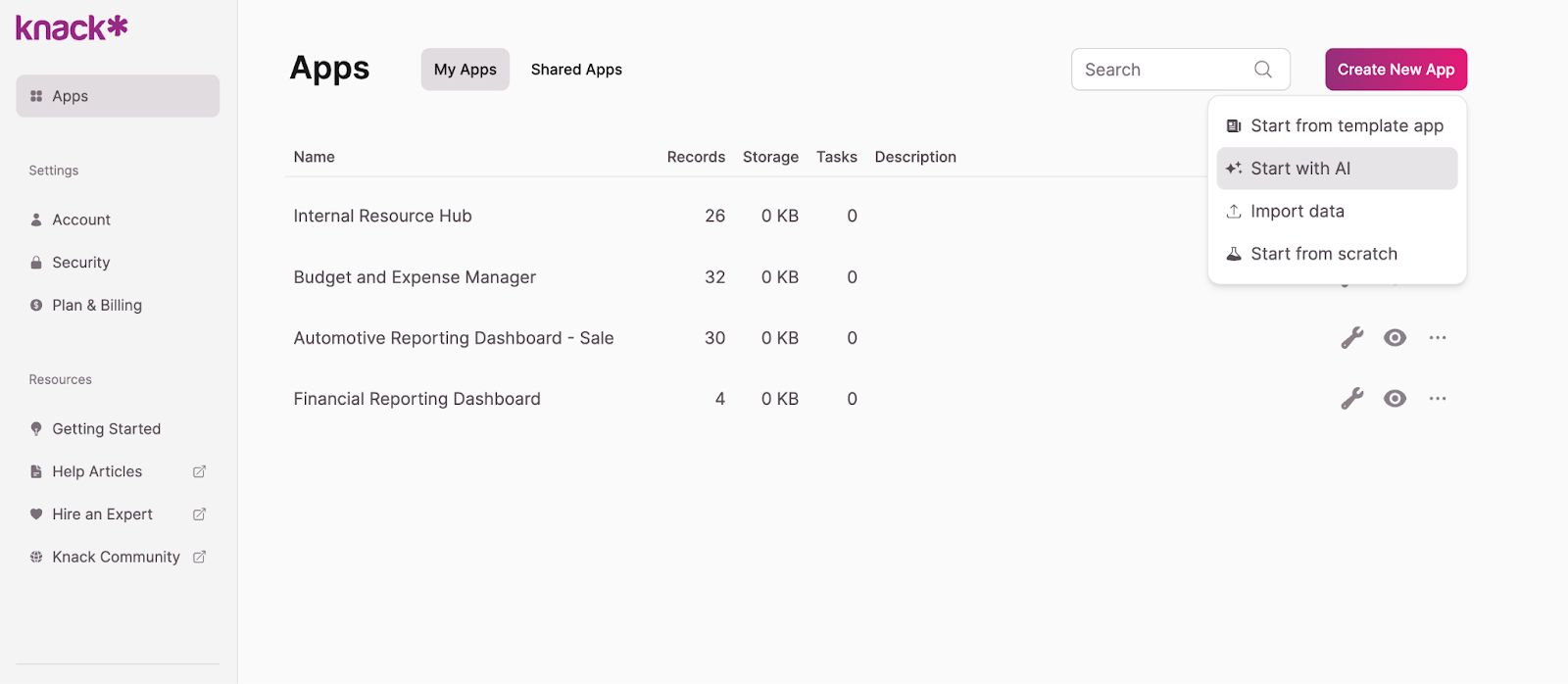
Another option for getting started is to build your app with AI assistance. Here’s how:
- From your app builder, select “Start with AI.”

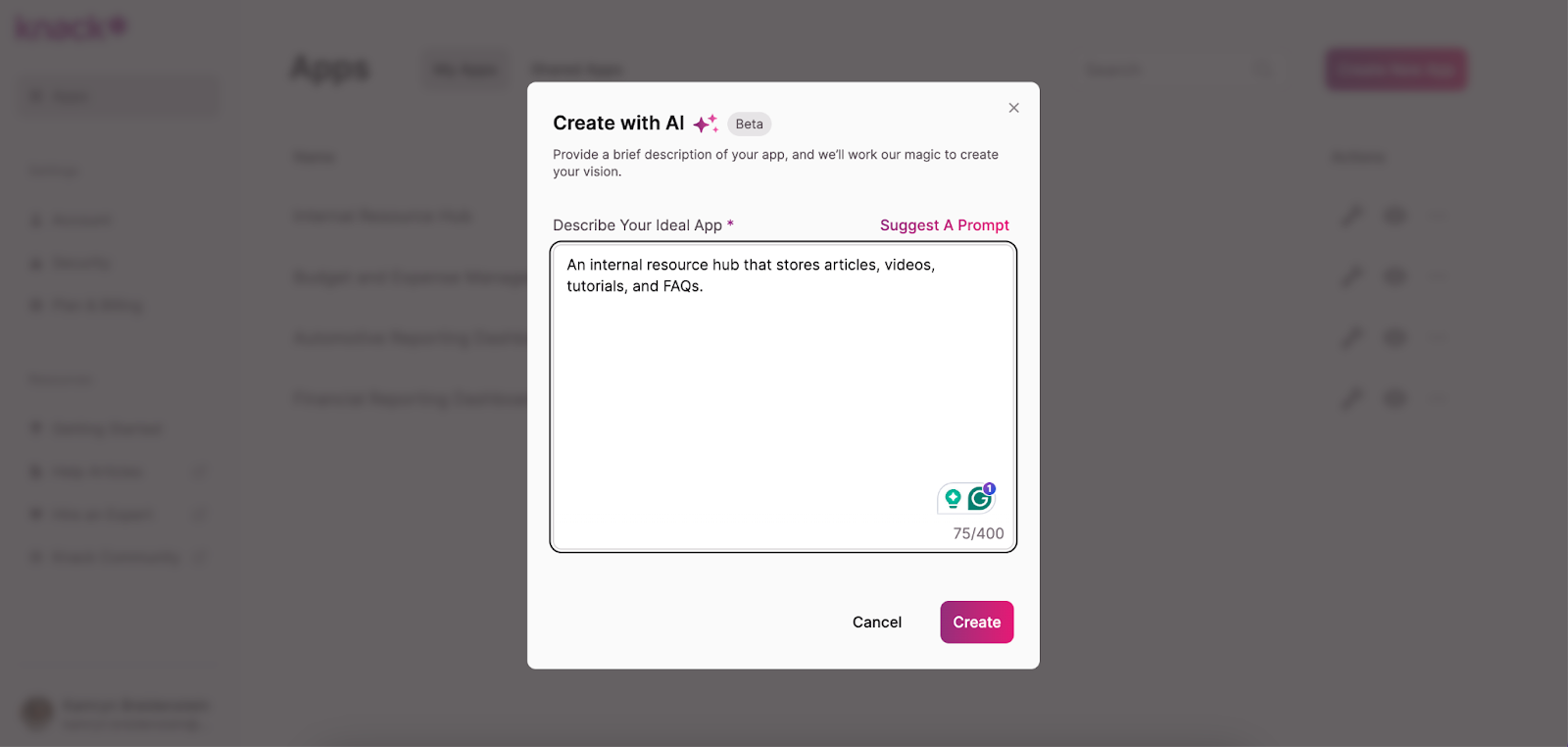
- In the pop-up, describe the app you’re building and the features it should include. For example: “An internal resource hub that stores articles, videos, tutorials, and FAQs.” The AI will then propose an initial structure.


- Customize and refine the tables and fields in the app to meet your specific needs.

- Set up user roles and permissions.

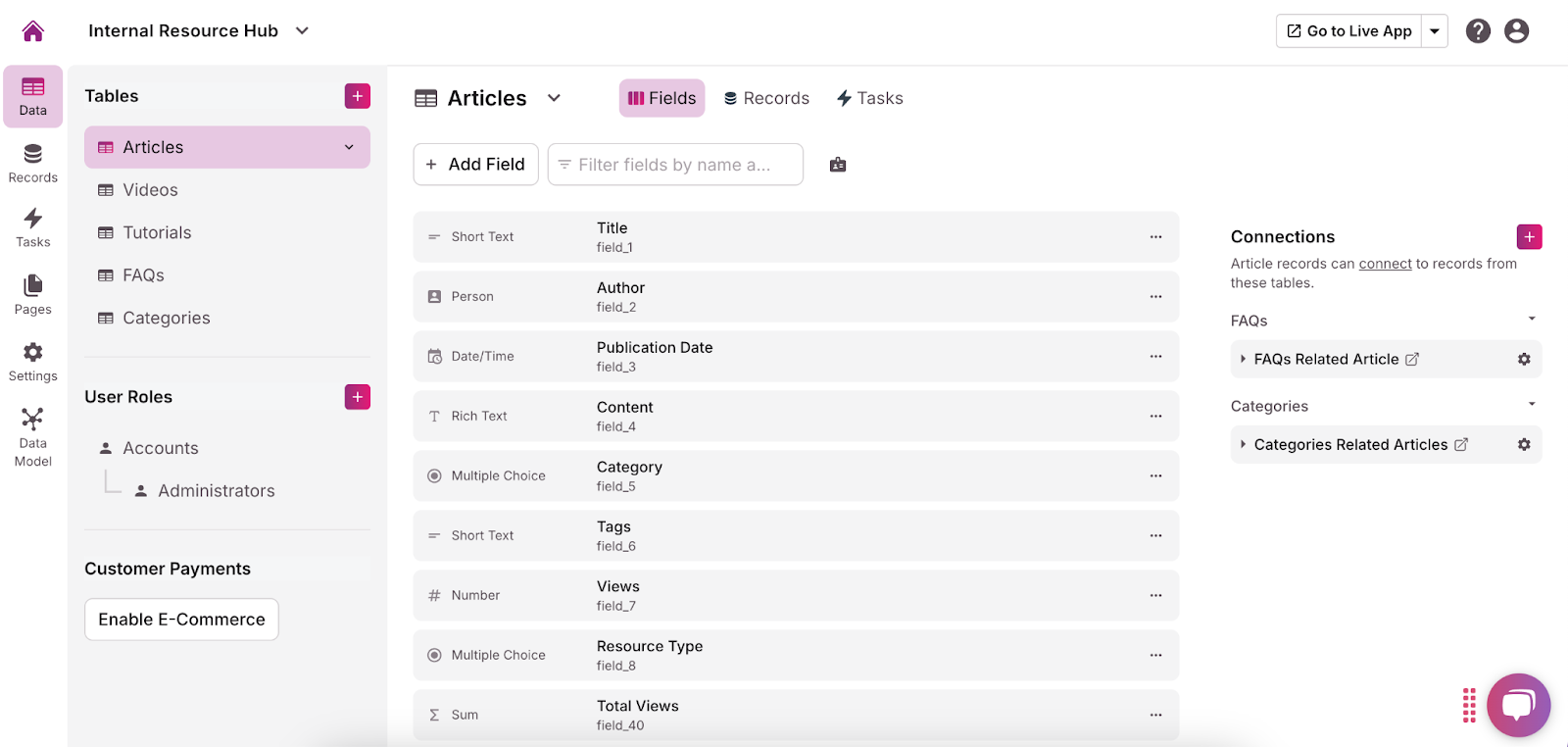
2. Create Tables and Fields for the Internal Resource Center
In Knack, tables and fields are the backbone of your internal resource hub. Tables, known as “objects” in Knack, are used to store different types of data, while fields are the individual pieces of information within those tables. These tables and fields help you organize and categorize your data in a structured way, making it easier for users to find and use the information they need.
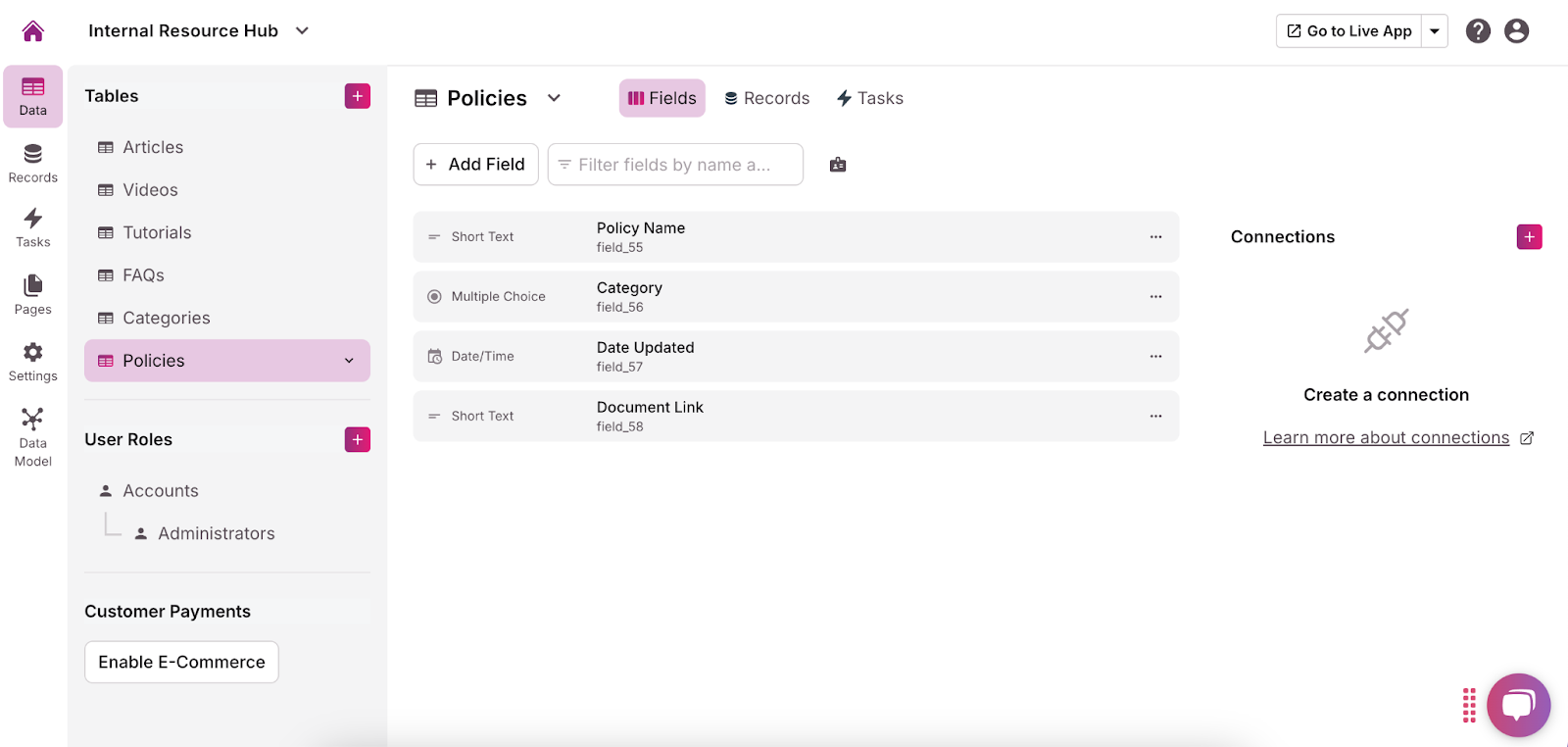
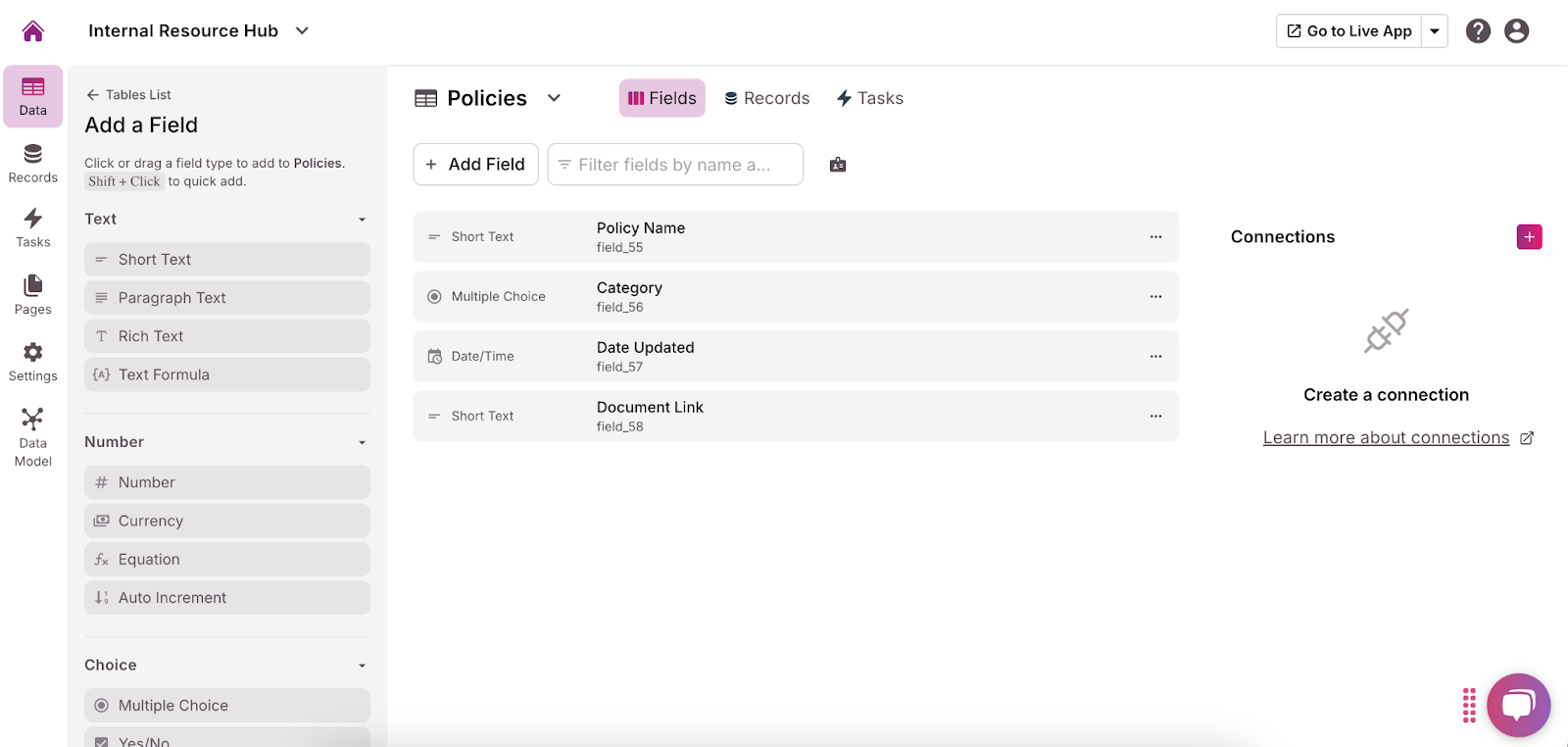
For example, if you’re creating a table to manage company policies, the table might be called “Policies,” and the fields could include “Policy Name,” “Category,” “Date Updated,” and “Document Link.”

Creating well-defined tables and fields is crucial because it ensures that your resource hub is not only functional but also easily navigable for your team. This structure also allows for advanced features, like filtering and searching, which further enhance the usability of your resource hub.
Here’s a step-by-step to create tables and fields in Knack:
- Identify Your Core Data: Start by determining what types of information you need to store in your resource hub. Examples might include “Employee Training,” “Company Policies,” or “Project Documentation.”
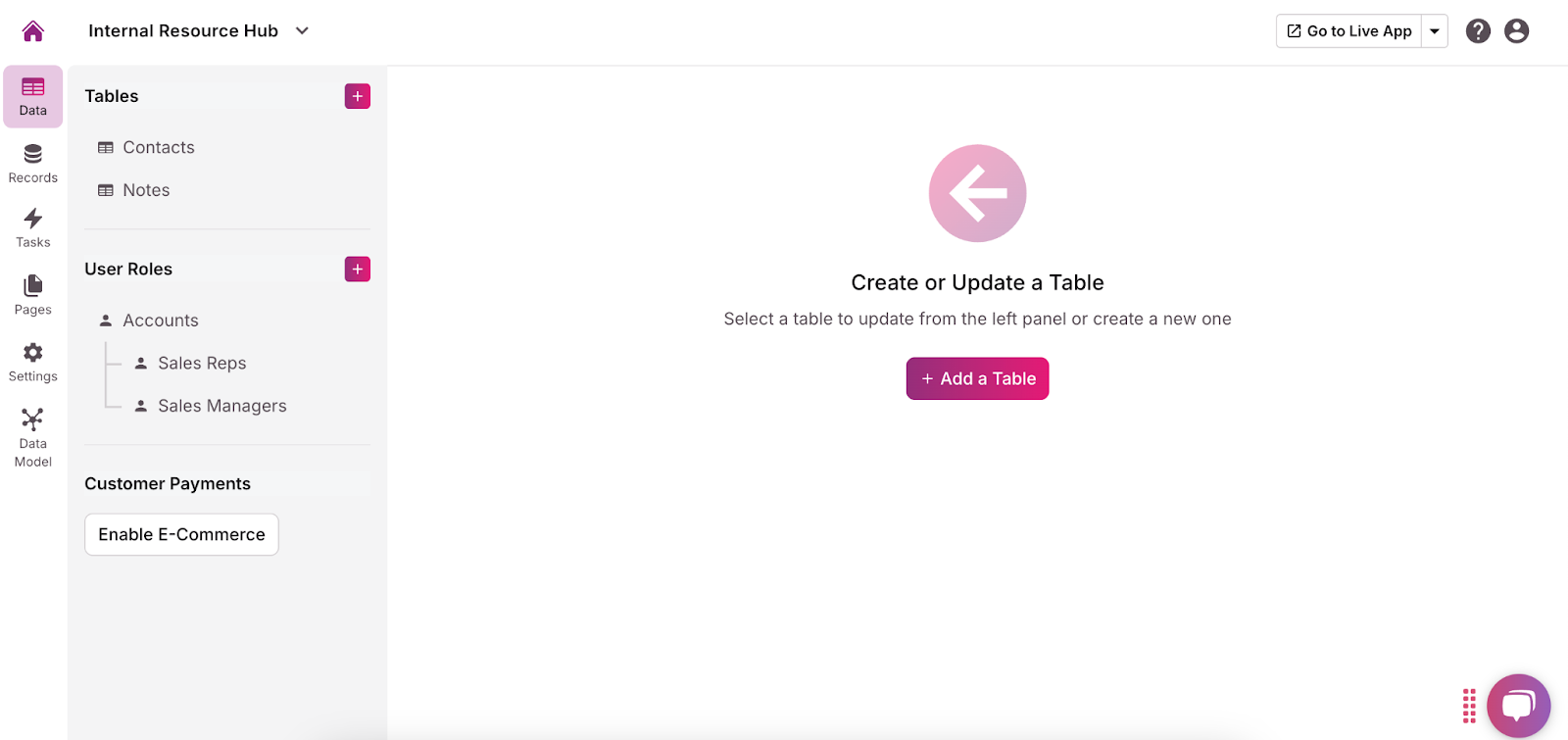
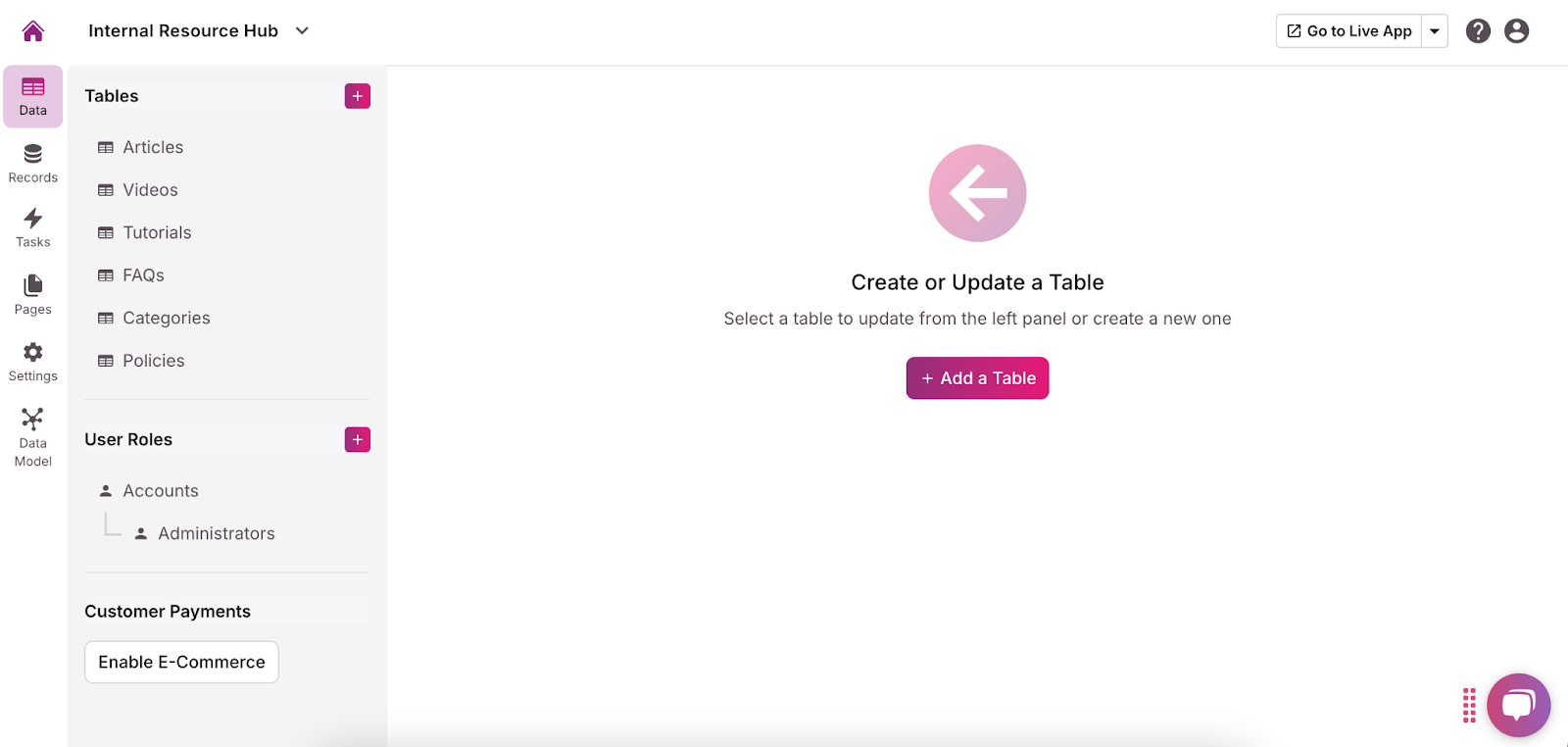
- Create Table: In the Knack builder interface, click “Data” > “Add a Table” to create a new table. Give it a name that clearly reflects the type of data it will hold.

- Add Fields to Your Table: Once your table is created, start adding fields. Click on the “Add Field” button, and choose the type of field you need, such as text, date, file upload, or dropdown list. Name each field descriptively to make it clear what data it should contain.

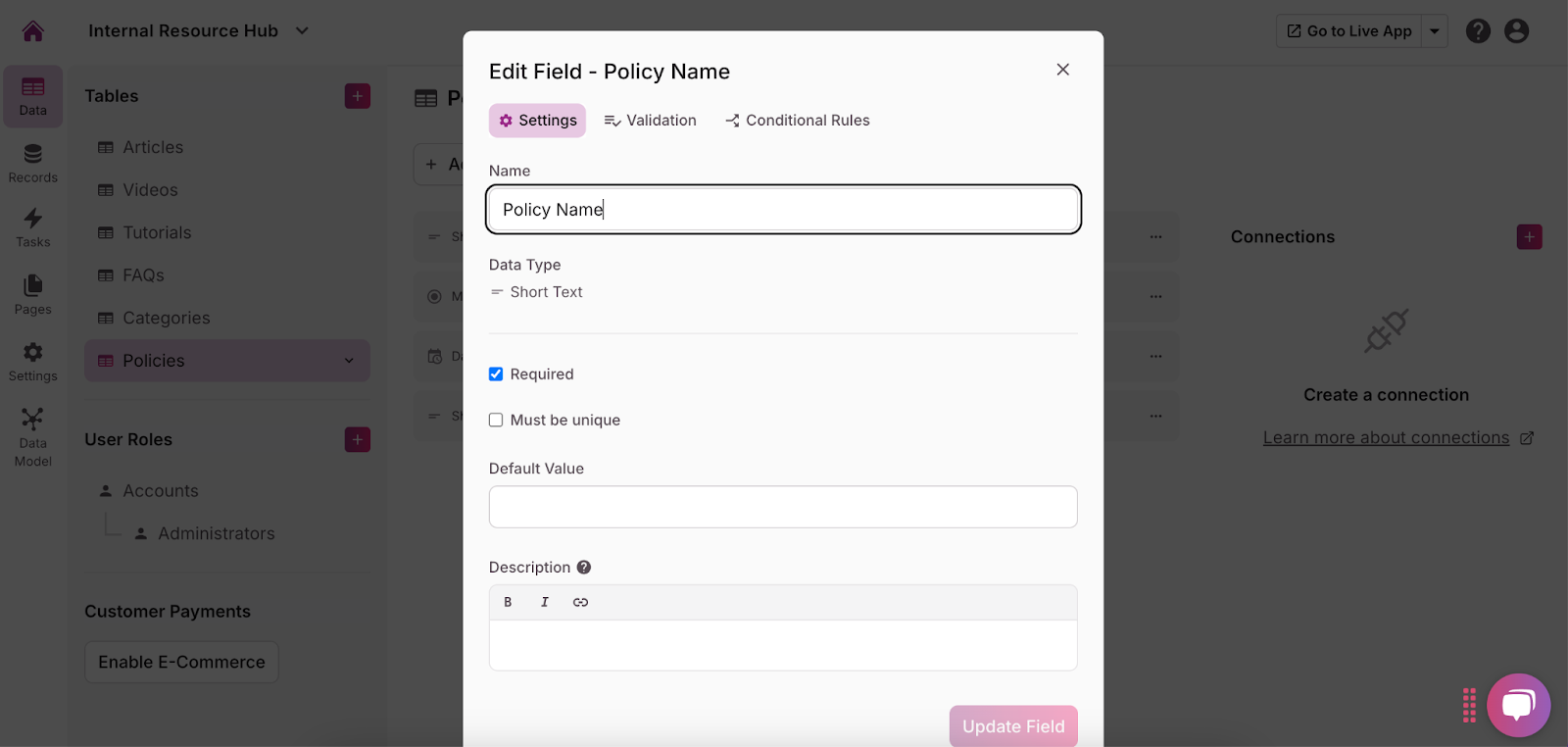
- Set Field Properties: Customize each field according to your needs. For example, you can set certain fields as required, define default values, or specify how the data should be formatted.

- Repeat for Other Tables: Continue creating tables and adding fields until you have all the necessary structures to organize your resource hub’s content.
Creating tables, records, and fields is fairly straightforward with Knack. In fact, this process of defining and creating one-to-many data relationships is what makes Knack so great. However, if you get stuck, we have a number of other guides specifically for setting up your database.
Here’s our resource on working with records. We also have a resource on fields and how to create and manipulate them within Knack.
3. Start Creating User Permissions
When building an internal resource hub, setting up custom user permissions is crucial to ensure that the right people have access to the right information. Depending on the structure and needs of your organization, you may want different levels of access for various roles within the company. For example, managers might need access to sensitive documents that regular employees do not. Customizing permissions by user roles increases security and decreases clutter for employees.
In Knack, user permissions are essential because they dictate how users interact with the data in your resource hub. Every view, form, or report you create will need to be permission-based. This means it’s important to define clear user roles, such as Managers, Employees, and Leadership, right from the start.
Here’s a step-by-step to create User permissions in Knack:
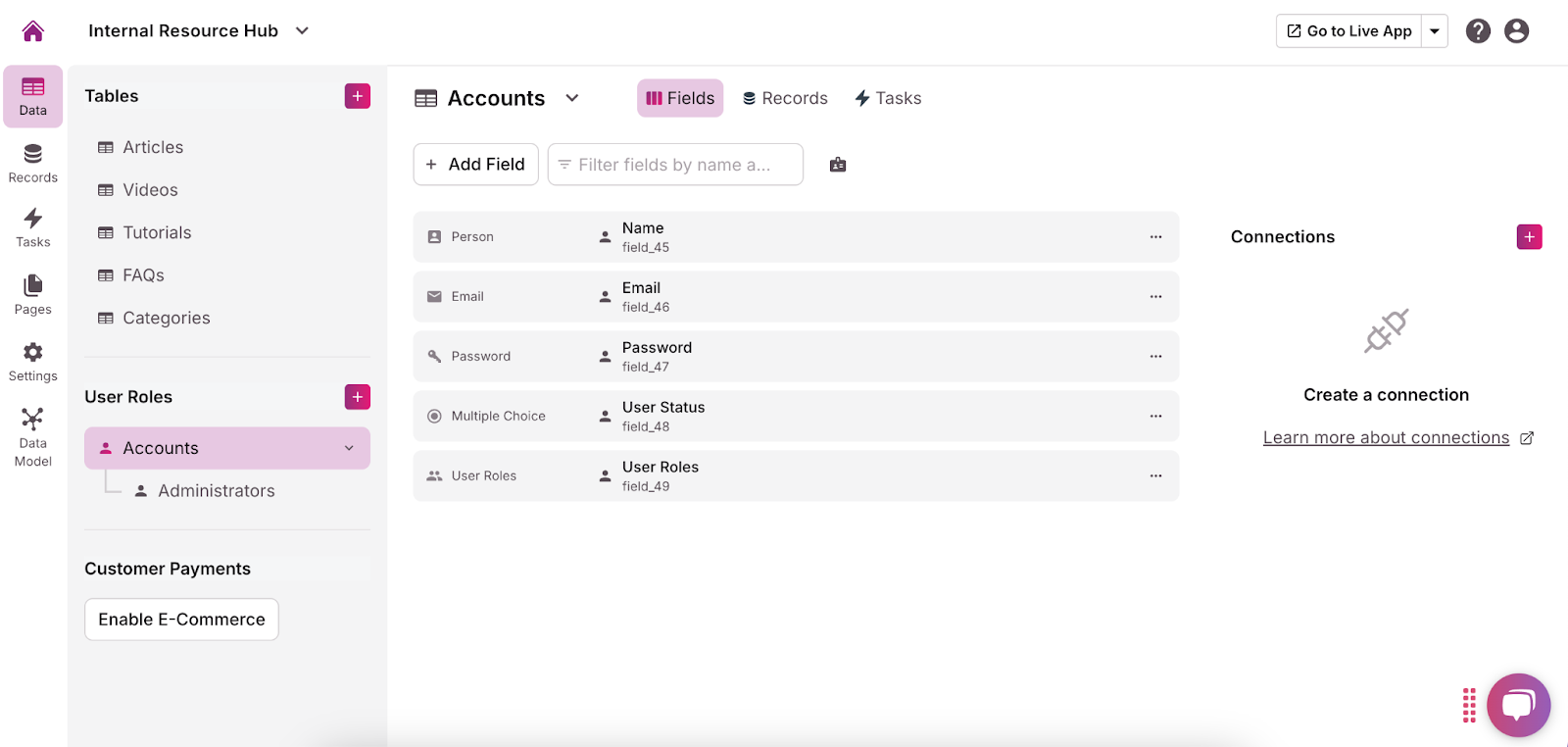
- Define User Roles: Start by identifying the different user roles within your organization. Common examples might include “Employees,” “Managers,” and “Leadership.” Think about the types of data each role should access.
- Create User Roles in Knack: In the Knack builder interface, navigate to the “Users” section on the left-hand sidebar. Here, you can create new user roles by clicking “Add Role.” Name each role according to the user groups you’ve defined, such as “Manager” or “Employee.”
- Set Permissions for Each Role: After creating roles, assign permissions to each one. This can include what tables they can access, what views they can see, and what actions they can perform (such as viewing, editing, or deleting data). For instance, you might allow Managers to edit policies, while Employees can only view them. For a complete guide on setting up User Permissions within Knack, view this guide right here. You’ll be able to edit User Permissions later on in the process if you find that you need to support another type of use case or business case. Since a resource hub is more similar to an asset library, you’ll probably only have two types of Users: ones who can only view the assets and ones who can edit the assets (usually video, articles, PDF files, or other types of assets you might want to store for internal/external use).
- Apply Permissions to Views: As you create new views (such as forms, tables, or reports) in your resource hub, make sure to assign them to the appropriate user roles. In the settings for each view, you’ll find options to restrict access based on the roles you’ve set up. This ensures that each user only interacts with the views that are relevant to their role.
- Test User Permissions: Before finalizing your setup, it’s a good idea to test the permissions by logging in as different user roles. This helps confirm that each role has the correct access and that no sensitive information is inadvertently exposed.
4. Private Views
Once your data models and user permissions are set up, the next step is to create private views within your internal resource hub. Private views are essential because they allow you to control how data is accessed and managed by different user roles. Based on how your data models have been structured, it’s important to think about the CRUD (Create, Read, Update, Delete) actions that your users will need to perform. Each view should be tailored to the specific needs of your users, ensuring that they can interact with the data in a way that aligns with their roles and responsibilities.
Private views are particularly useful in an internal resource hub because they help manage data sets while maintaining the security and integrity of your information. For example, managers might need a view that allows them to update or delete company policies, while regular employees might only need read access to the same data.
By setting up private views, you can ensure that each user role has the appropriate level of interaction with the data, preventing unauthorized changes and simplifying the user experience.
Here’s a step-by-step to set up private views in Knack:
- Determine CRUD Requirements: Start by identifying the specific actions each user role needs to perform with the data. Consider whether they need to create new entries, update existing ones, delete records, or simply view the data. This will help you define the purpose of each view. Think of this as a type of planning phase before you start building out your application. Typically, it’s easier to plan ahead than try to reorganize your application later on based on new requirements you think about or learn about.
- Start Creating Resource Hub Views: Navigate to the “Pages” section in the Knack Builder interface, where you can create new views. Choose the type of view you need, such as a form for creating new entries, a table for viewing data, or a detail view for displaying specific records. For this application, you’re going to want to create a variety of Static Views as well as Record Views. These will allow you to both present data that’s been saved to your tables and records that you created earlier as well as basic navigational page views that allow you to build out the resource hub.
- Configure Your View Settings: For each view, configure the settings to align with the CRUD actions you’ve identified. For example, if you’re setting up a view for managers to update policies, you’ll want to create an edit form and ensure it’s linked to the relevant data table.
- Assign Views to User Roles: In the settings for each view, specify which user roles can access it. This is where the private nature of the view comes into play—only the roles you select will be able to see and interact with that view.
- Test and Refine Views: After setting up your views, test them by logging in as different user roles to ensure that each view behaves as expected. Make adjustments as needed to fine-tune the user experience and ensure that all roles have the appropriate level of access.
Since you’ll be creating views for setting up new data assets, if you get stuck, it’s best to refer to this guide right here. It’ll help you set up a multi-part form, which will be beneficial in creating your administration functions, like adding new pages or insights to your resource hub.
5. Launch Your Internal Resource Hub
With your data models, user permissions, and private views in place, it’s time to bring your internal resource hub to life and introduce it to your team. The launch is a critical step that ensures your hub is not only fully functional but also optimized for ease of use. This phase is about making sure your resource hub is ready to support your organization from day one.
Once you’re ready, you can go to your live application by clicking “Go to Live App” inside your Knack dashboard once you’re in your new application. From there, you can ensure that you have some of your basic navigation elements in place and begin the process of performing QA (Quality Assurance) on the application yourself.
Your live application will sit under a subdomain of your choosing. Usually something like the following: testapplication.knack.com
If you want to, you can also choose to utilize your new application on a custom domain by embedding your application or by setting up a custom domain (see our guide on how to do this here).
Get ready to launch your research hub with your new Knack application:
- Final Testing: Before the official launch, conduct a final round of testing. Invite a small group of users from different roles to access the hub and perform typical tasks. Use their feedback to make any necessary adjustments to improve usability and functionality.
- Gather Feedback: After testing, collect feedback from your test users on their experience with the hub. Pay attention to any issues they encounter and suggestions for improvement. This input will help you refine the hub before it goes live.
- Provide Training: Ensure that all employees understand how to use the resource hub by offering training sessions, video tutorials, or user guides. This will help everyone get up to speed quickly and maximize the hub’s effectiveness from day one.
- Announce the Launch: Communicate the launch of the resource hub to your entire organization. Use internal communication channels like email, intranet announcements, or team meetings to inform everyone about the hub’s features, benefits, and how to access it.
- Monitor Usage and Gather Ongoing Feedback: After the launch, monitor how the hub is being used and continue to gather feedback from users. This will help you identify any areas for improvement and ensure that the hub evolves to meet the changing needs of your organization.
Get Started with Knack
Building an internal resource hub with Knack is a powerful way to centralize information, streamline processes, and enhance collaboration within your organization. By following these steps—from setting up your data models and user permissions to creating private views and launching the hub—you can create a tailored solution that meets the unique needs of your industry and team.
Knack has a library of pre-built template applications to help you get started:
- No-Code Project Management Template: This template allows teams to track tasks, milestones, and deadlines, ensuring that every project stays on schedule. With features like task assignment, progress tracking, and automated reminders, you can streamline your project workflows, improve team collaboration, and keep everything organized.
- Custom CRM Template: This template is designed to help businesses manage their customer data, track communications, and monitor sales pipelines. With a user-friendly interface, you can easily organize contacts, schedule follow-ups, and gain insights into customer behavior. Leverage this template to build stronger customer relationships by keeping all your interactions and customer information in one centralized location.
- Learning Management System Template: This template streamlines and centralizes course management, whether for educational institutions, corporate training, or independent course creators. It allows users to easily create, deliver, and track online courses, manage user progress, and integrate essential tools like assignment tracking, user administration, and reporting, all within a customizable and scalable platform.
Knack’s AI-powered builder can also significantly speed up the creation of your resource hub, allowing you to focus on customization and optimization rather than the basics. By automating the foundational elements of your app, you gain precious time to focus on what truly matters: crafting the workflows that make your team more efficient.
Ready to create your internal resource center using no-code? Sign up with Knack and start building for free today!

