

Building a learning management system (LMS) with no-code tools is an exciting and accessible way to create a customized platform for delivering education and training without traditional programming skills. No-code tools empower educators, administrators, and businesses to design and deploy sophisticated learning environments without writing a single line of code. In this guide, we’ll give you step-by-step instructions on how to build a learning management system that fits your needs using Knack’s no-code platform.
Key Takeaways
- Building a learning management system (LMS) allows you to streamline and centralize educational content, track progress, and manage learning experiences effectively. It provides a scalable solution to deliver and monitor training and development tailored to your organizational or educational needs.
- Choosing the right LMS ensures that the system effectively meets your educational or organizational goals. It also helps optimize resource use, enhance engagement, and achieve better learning outcomes.
- No-code platforms enable users to build a learning management system by providing intuitive, drag-and-drop interfaces and pre-built templates, eliminating the need for programming skills. This approach allows for rapid development and customization of the LMS to fit specific needs and workflows without extensive technical expertise.
What is a Learning Management System?
A learning management system (LMS) is a software application designed to manage, deliver, and track educational courses and training programs. It is a centralized platform where educators can create and organize course content, facilitate online learning, and assess student performance. Learning management systems are essential tools for educational institutions and businesses looking to streamline learning processes, enhance engagement, and monitor learning outcomes effectively.
Key Features of Learning Management Systems
An essential component of effective learning management system development is understanding what features to include. Some key LMS features include:
- Course Management: Create, organize, and manage course content, including lectures, assignments, and quizzes.
- User Management: Administer and track user accounts, roles, and permissions.
- Multimedia Integration: Incorporate videos, audio, and interactive elements to enrich the learning experience.
- Assessment Tools: Design and administer tests, quizzes, and assignments with automated grading and feedback.
- Progress Tracking: Monitor learner progress and performance through dashboards and reports.
- Communication Tools: Facilitate interaction between learners and instructors through forums, messaging, and notifications.
- Integration Capabilities: Connect with other tools and systems, such as email platforms and external content libraries.
- Mobile Accessibility: Provide learners with access to course materials and activities from mobile devices.
Why Build a Learning Management System with No-Code
No-code tools simplify learning management system development, customization, and maintenance by providing intuitive drag-and-drop interfaces and pre-built templates. This means you can design and deploy a functional and tailored LMS quickly and efficiently without specialized coding knowledge. The user-friendly nature of no-code platforms also reduces the risk of errors and accelerates the development timeline, allowing you to focus on refining the learning experience rather than getting bogged down by technical complexities.
Additionally, no-code LMS solutions offer flexibility and scalability, enabling you to easily adapt and expand your system as your needs evolve. Whether you’re looking to add new features, integrate with other tools, or modify existing functionalities, no-code platforms make these adjustments straightforward and cost-effective. This adaptability is particularly valuable in dynamic learning environments where requirements frequently change.
Choosing the Right LMS
Before you start building your LMS, you need to determine what type of LMS best suits your needs. We’ve broken down the top 4 types of learning management systems below to guide you.
Traditional LMS
A traditional LMS is a comprehensive software platform used by educational institutions and businesses to deliver, manage, and assess educational content and training programs. They offer features such as course creation tools, user management, assessment and grading functionalities, and reporting capabilities. They are designed to handle various educational activities, from tracking learner progress to facilitating communication between students and instructors.
Traditional LMS platforms are best suited for large-scale educational institutions, corporate training programs, and organizations with complex learning needs. They excel in environments where extensive customization, advanced features, and robust administrative controls are required.
Modern Learning Management Systems (MLMS)
Modern learning management systems (MLMS) offer more intuitive, user-friendly interfaces and advanced features that leverage the latest technology trends. Unlike traditional LMS platforms, MLMS often prioritize ease of use, flexibility, and integration with other digital tools. They typically include features such as gamification, mobile compatibility, social learning tools, and advanced analytics, providing a more engaging and personalized learning experience.
MLMS are best suited for organizations and educational institutions looking to modernize their learning environments with minimal technical overhead. They excel in settings where ease of adoption, user experience, and integration with other digital tools are critical. With their focus on modern learning practices and technologies, MLMS are ideal for organizations aiming to enhance learner engagement, track performance with advanced metrics, and adapt quickly to evolving educational needs.
Learning Management Ecosystems (LME)
Learning management ecosystems (LME) extend beyond traditional LMS platforms by integrating multiple learning tools and technologies into a cohesive system. These ecosystems offer a holistic approach to education and training, combining various components such as LMS, content management systems, communication tools, and analytics platforms into a unified experience. They are designed to provide a seamless learning journey, connecting different learning resources and technologies to enhance collaboration, personalization, and accessibility.
LMEs are best suited for organizations and educational institutions seeking to create a comprehensive and interconnected learning environment. They are ideal for settings where diverse learning needs and technological integration are critical. By fostering a more integrated and adaptive approach to learning, LMEs support dynamic educational experiences and facilitate better alignment between different learning activities and goals.
Niche LMS
Niche LMS are tailored to meet the specific needs of particular industries or educational sectors. Unlike general LMS platforms, these systems are designed with specialized features and functionalities that address the unique requirements of their target audience. For example, a niche LMS for healthcare may include compliance training modules and patient management tools, while one for the legal industry might offer case study features and legal compliance resources.
Niche LMS platforms are best suited for organizations that require a highly specialized learning solution to address industry-specific needs and regulations. By focusing on the unique aspects of their field, niche LMS solutions provide a more relevant and effective learning experience, enhancing the efficiency and effectiveness of training and development initiatives.
No-Code Tools for Learning Management System Development
Choosing the right no-code tool for learning management system development is crucial because it directly impacts the functionality, scalability, and ease of use of the system. The right tool ensures that the LMS can be customized to meet specific educational needs, integrates seamlessly with other tools, and provides a user-friendly experience for both administrators and learners.
Knack is an excellent choice for building a no-code LMS due to its robust and intuitive platform that simplifies the creation of custom applications. With its drag-and-drop interface and powerful database capabilities, Knack allows users to design a tailored learning management system without extensive coding skills. It supports a range of features essential for an LMS, including user management, course tracking, and reporting, while providing the flexibility to integrate with other tools and scale as your needs evolve.
Option 1: How to Build a Learning Management System with Knack’s No-Code Templates
Now that you understand LMS and the options available, let’s dive into a step-by-step guide to learning management system development with Knack’s no-code platform. If you need further assistance, check out our knowledge base and developer documentation.
Set Up Your Knack Account in Seconds
If you don’t already have a Knack account, you’ll need to sign up for one. Follow these steps:
- Start Your Free Trial: Click on the “Start Building for Free” button at the top right-hand corner of the homepage.
- Create an Account: You’ll be prompted to enter your email address and create a password.
- Provide Basic Information: Fill in any additional details requested, such as your name and company (if applicable), to complete the registration process.
Start with a Learning Management System Template
Although you can build your LMS from scratch, we recommend using our free LMS template. This template will accelerate your learning management system development by providing a pre-built framework that simplifies the setup process. To get started with Knack’s LMS template, follow these steps:
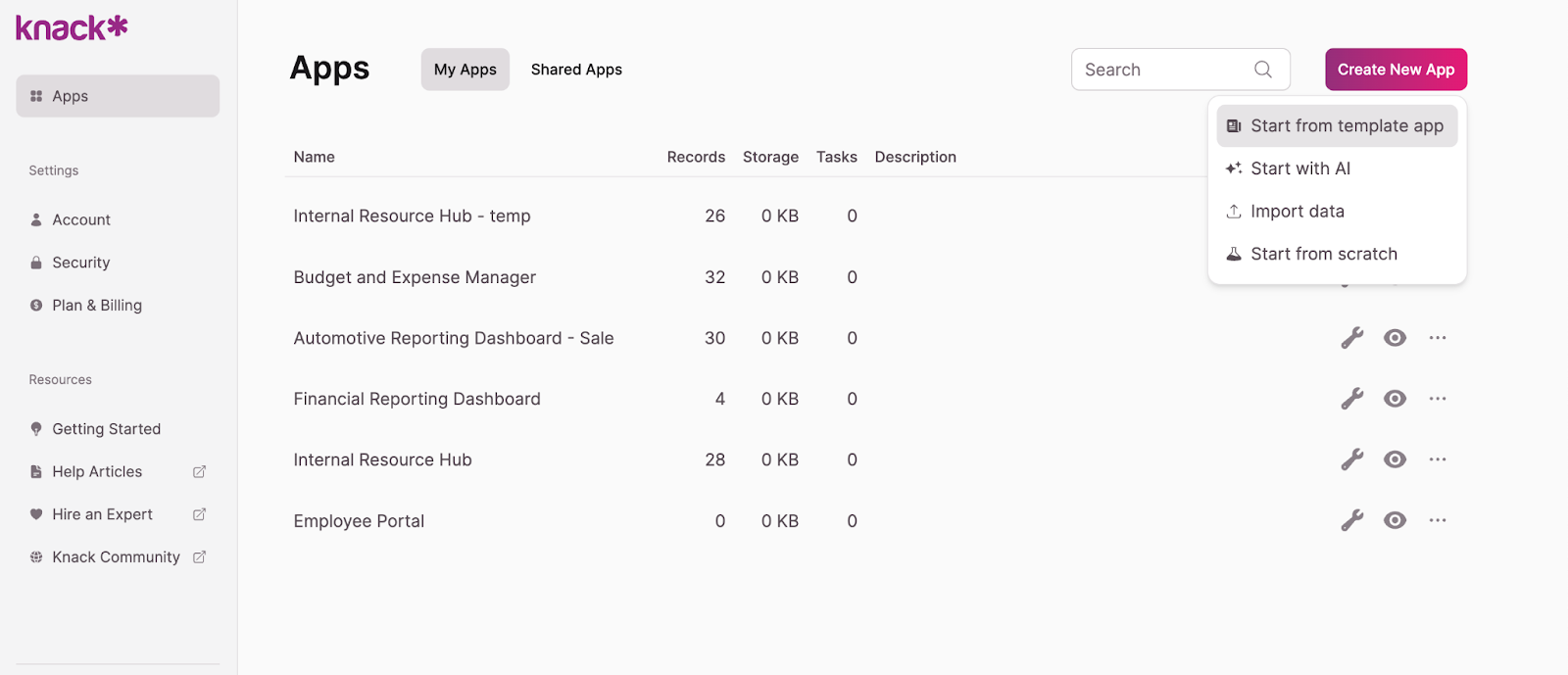
- Navigate to the Templates Section: On your Knack dashboard, find and click on the “Templates” tab located in the sidebar or top navigation menu.

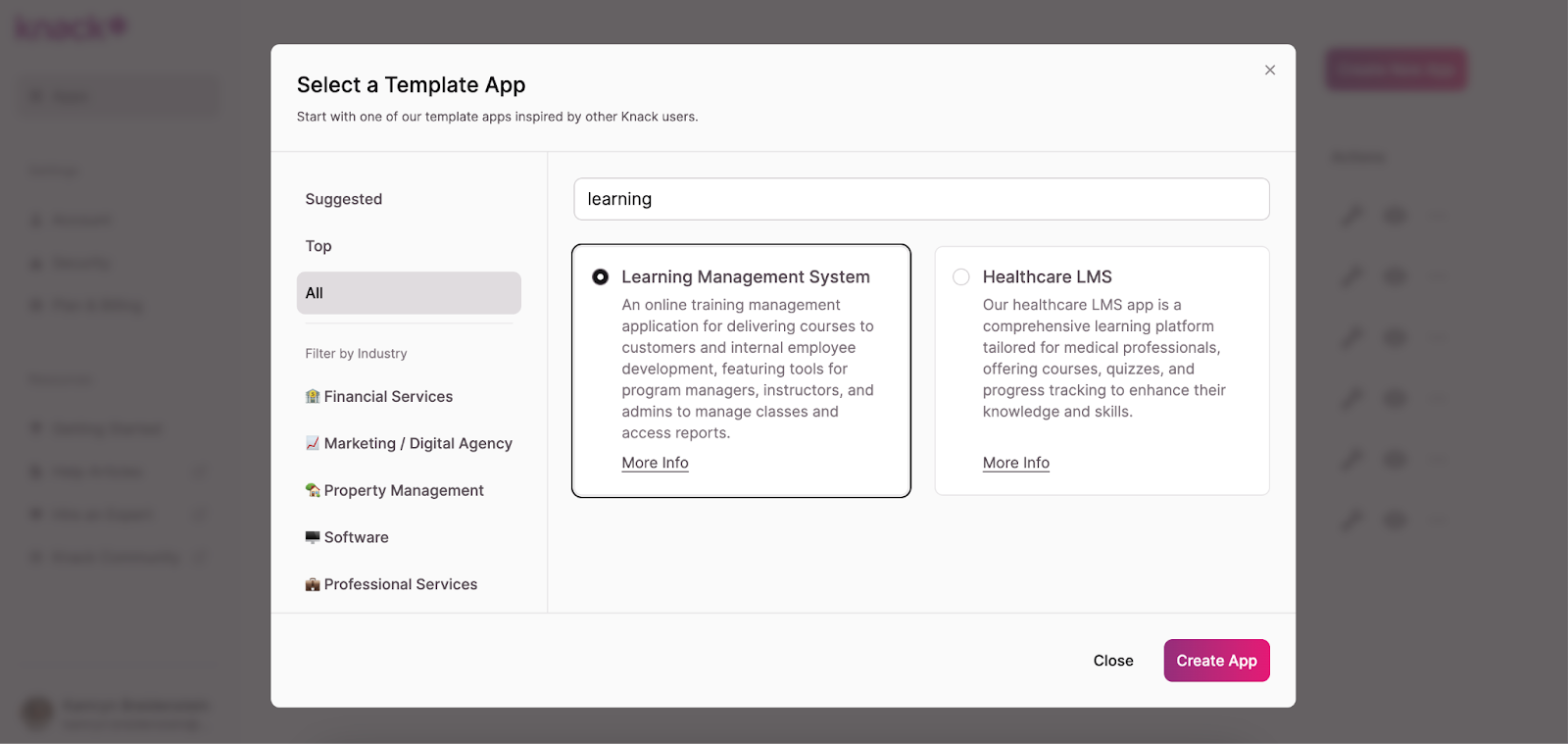
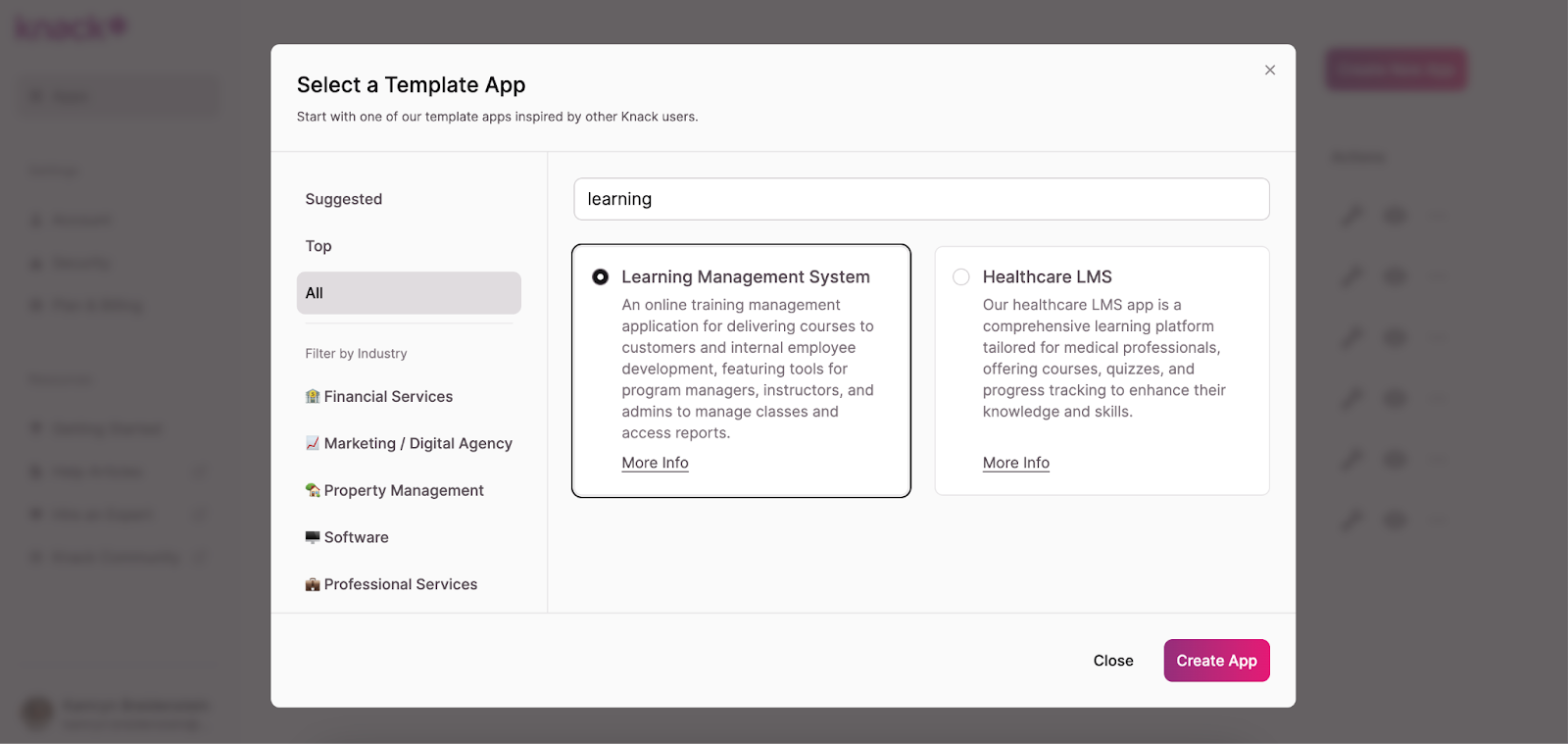
- Search for the LMS Template: In the template gallery, use the search bar or browse through categories to locate the LMS template.


- Select the LMS Template: Click on the LMS template to view its details. You’ll see an overview of its features and a preview of how it looks.
- Add the Template: Click the “Create App” or “Install this App” button to add the LMS template to your account. This will create a new application based on the template, which you can then customize.
Personalize LMS Data Management
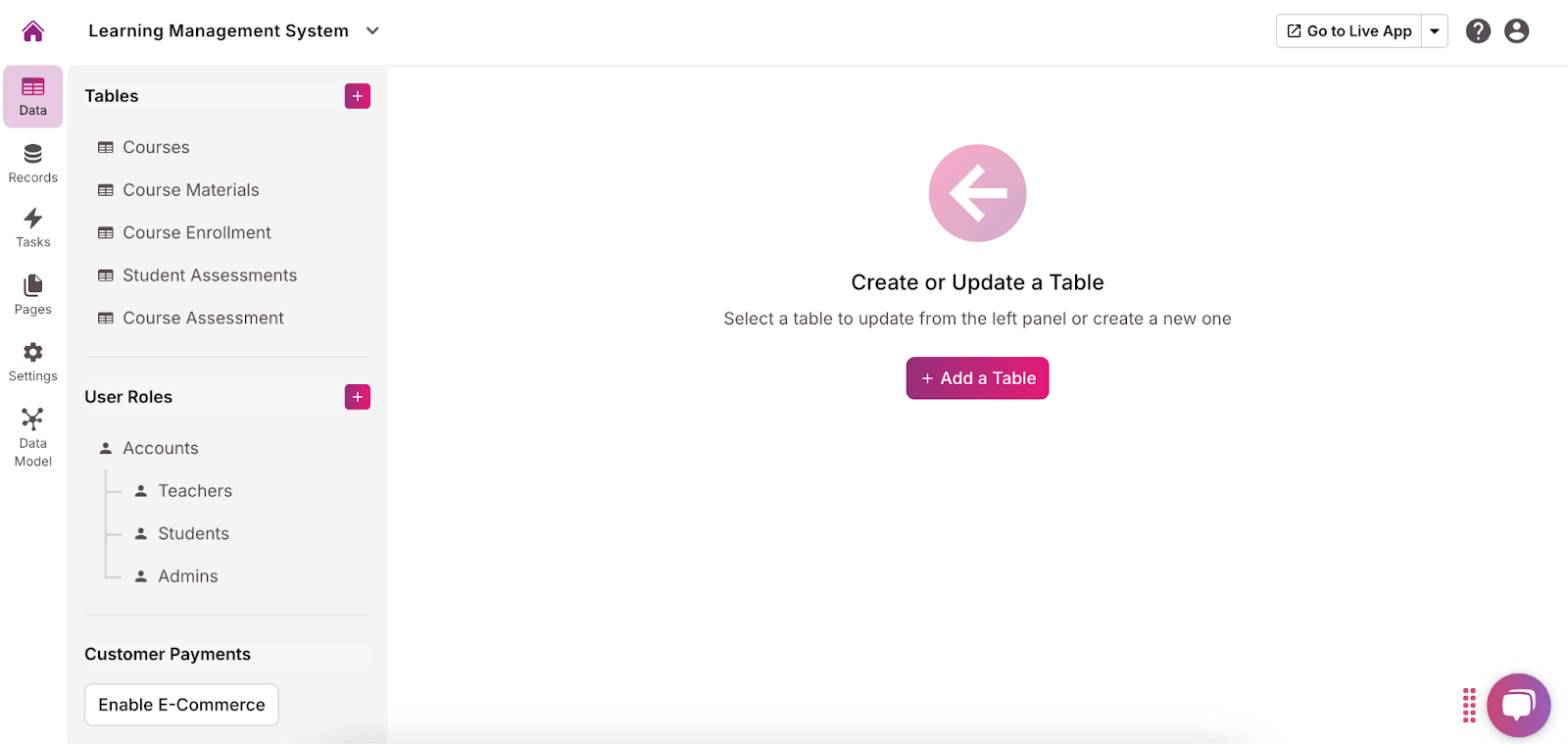
Once you’ve selected and deployed Knack’s LMS template, the next step is to review and modify the default objects and fields to tailor the system to your specific needs. The template provides a solid foundation, but customizing these elements will ensure that your LMS accurately reflects your educational requirements and processes.
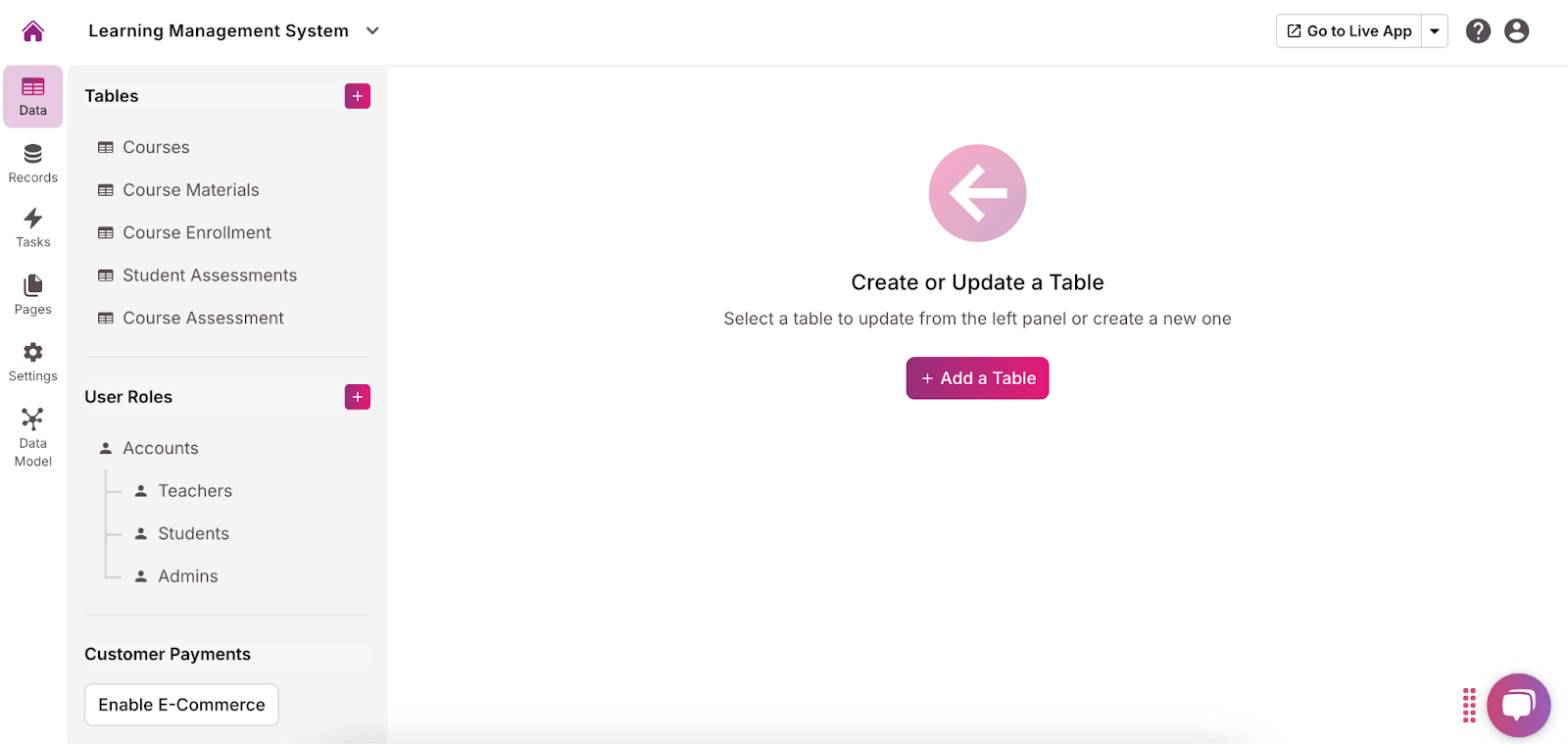
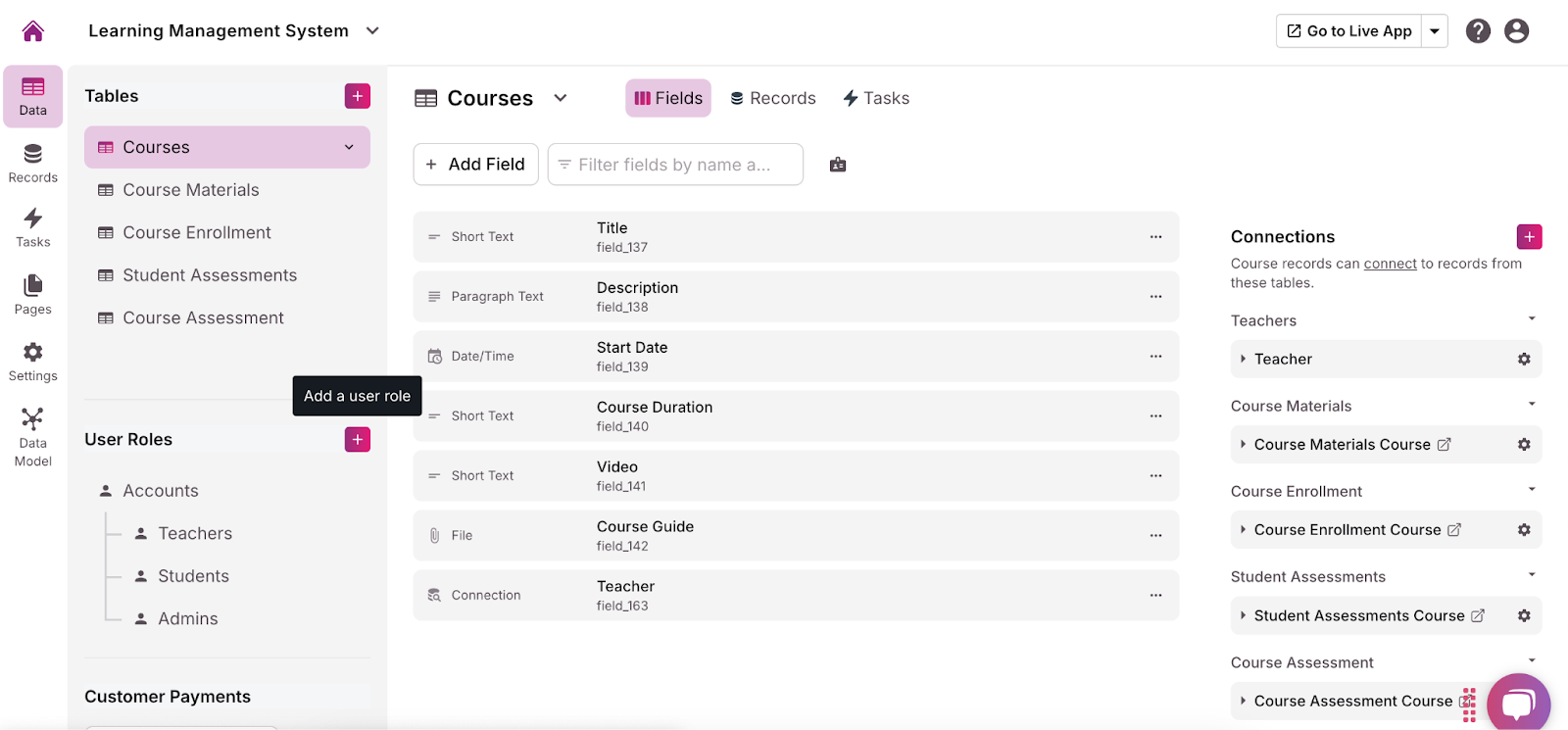
- Review and Modify Default Objects: In your application’s dashboard, go to the “Data” section, where you can see the default objects such as Courses, Students, Instructors, and Assessments.


- Customize Fields:
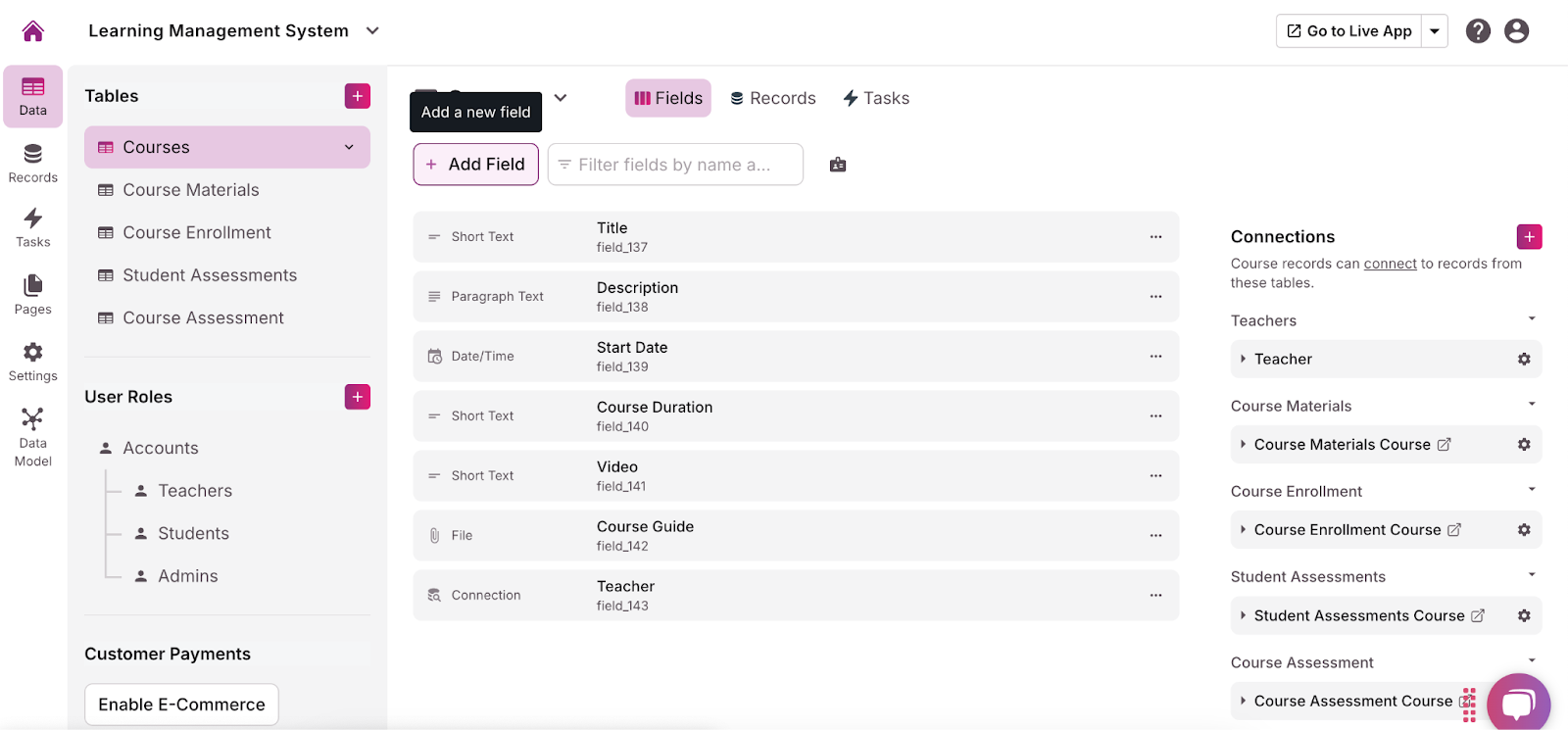
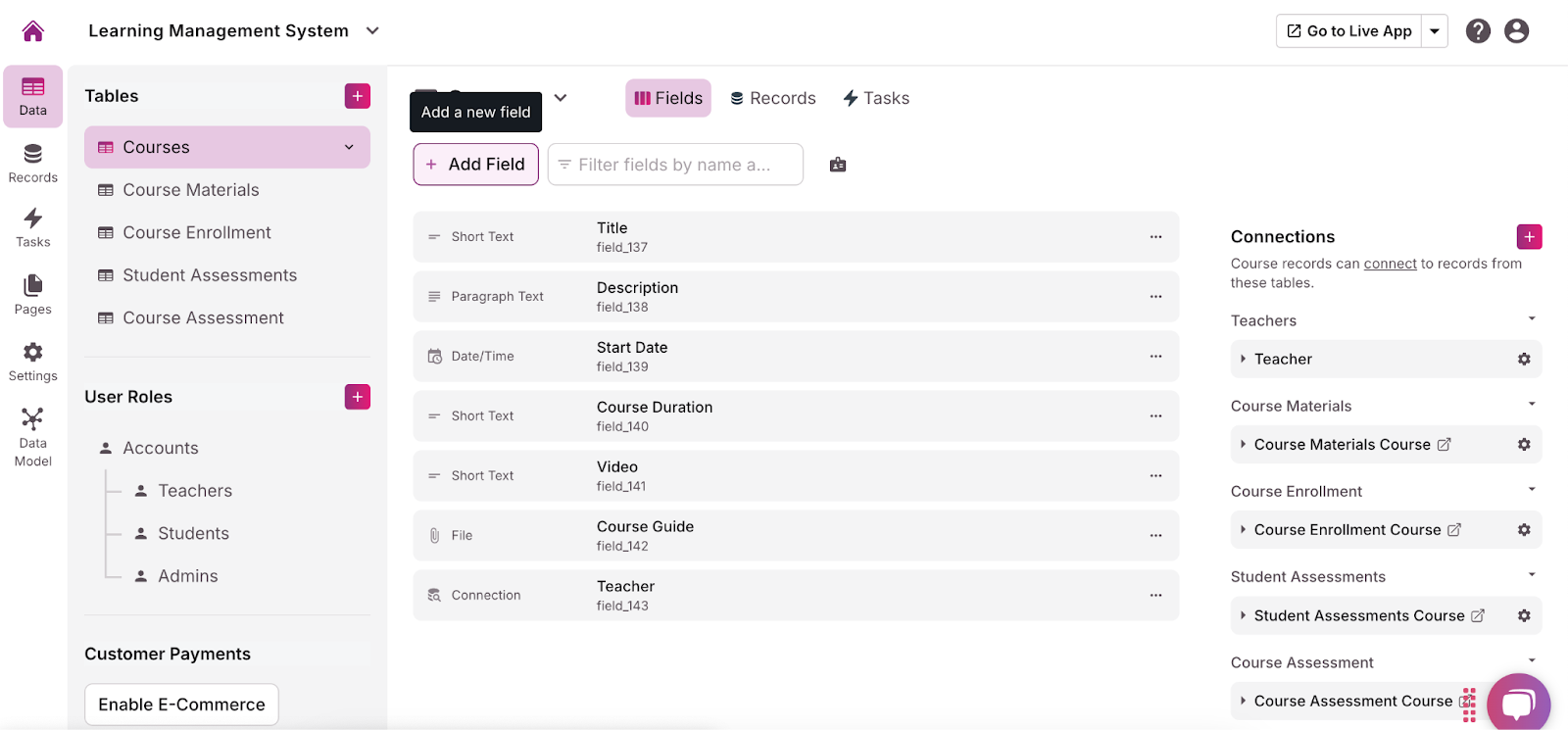
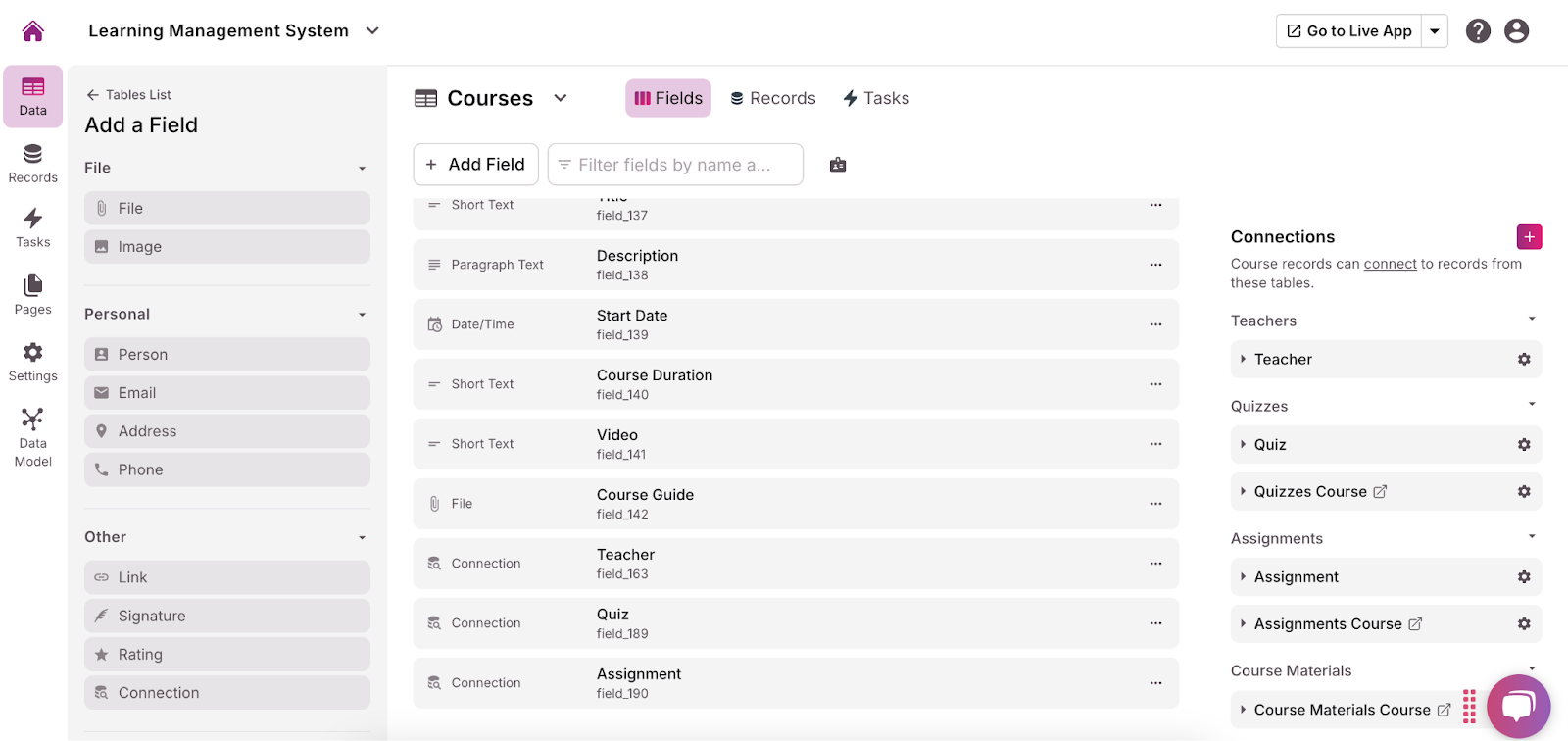
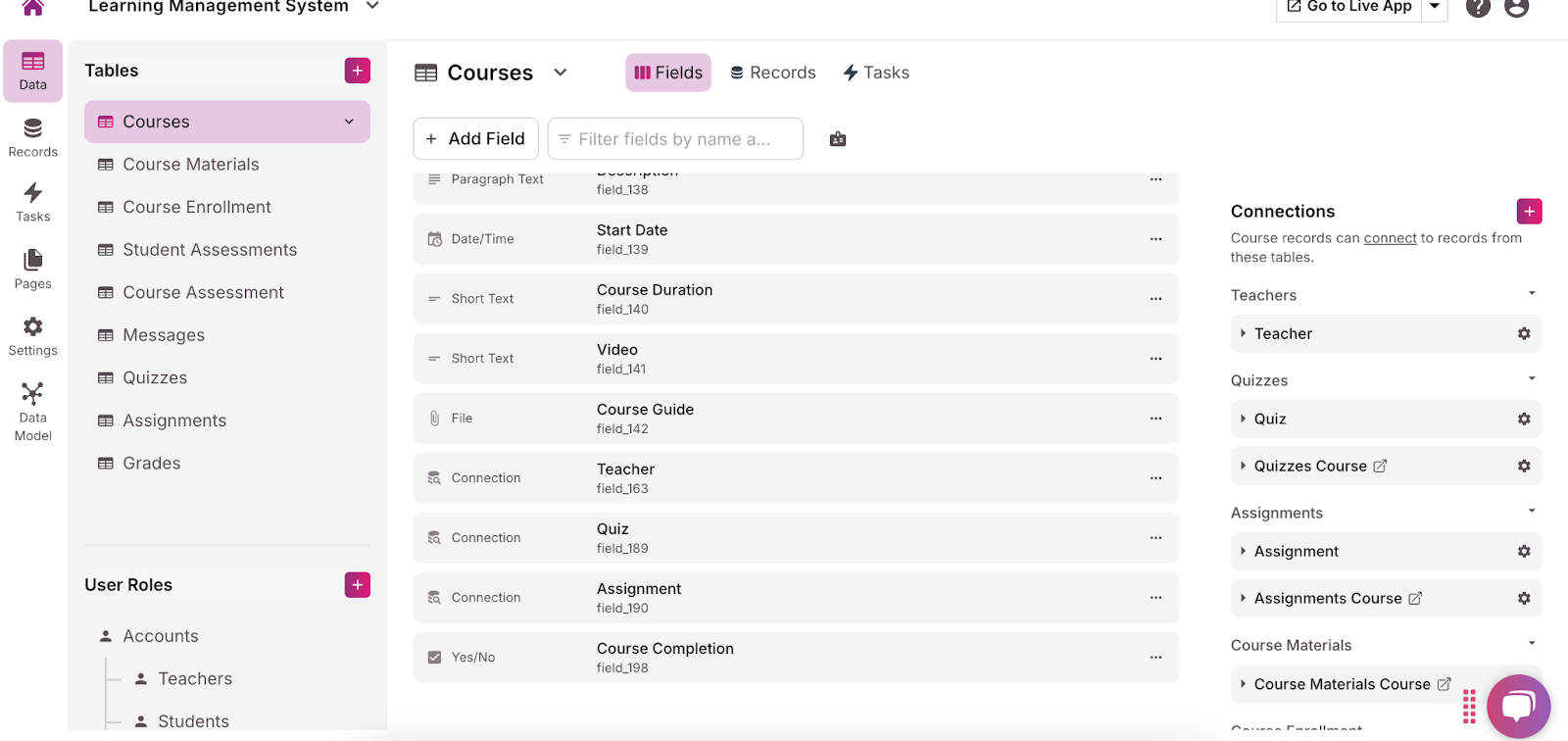
- Courses: Click on the “Courses” object to view its fields. To add a new field, such as “Course Duration,” click the “Add Field” button. Choose the field type (e.g., Number for duration) and name it appropriately. Save your changes.


- Students: Select the “Students” object and add fields like “Enrollment Date” by clicking on “Add Field.” Choose the Date field type and name it “Enrollment Date.” Save the new field.
- Assessments: For the “Assessments” object, add a field for “Assessment Scores” by selecting the “Add Field” button, choosing the Number type, and naming it “Assessment Scores.” Save your changes.
- Instructors: Similarly, add any additional fields you need for “Instructors,” such as office hours or specializations.
- Establish Relationships:
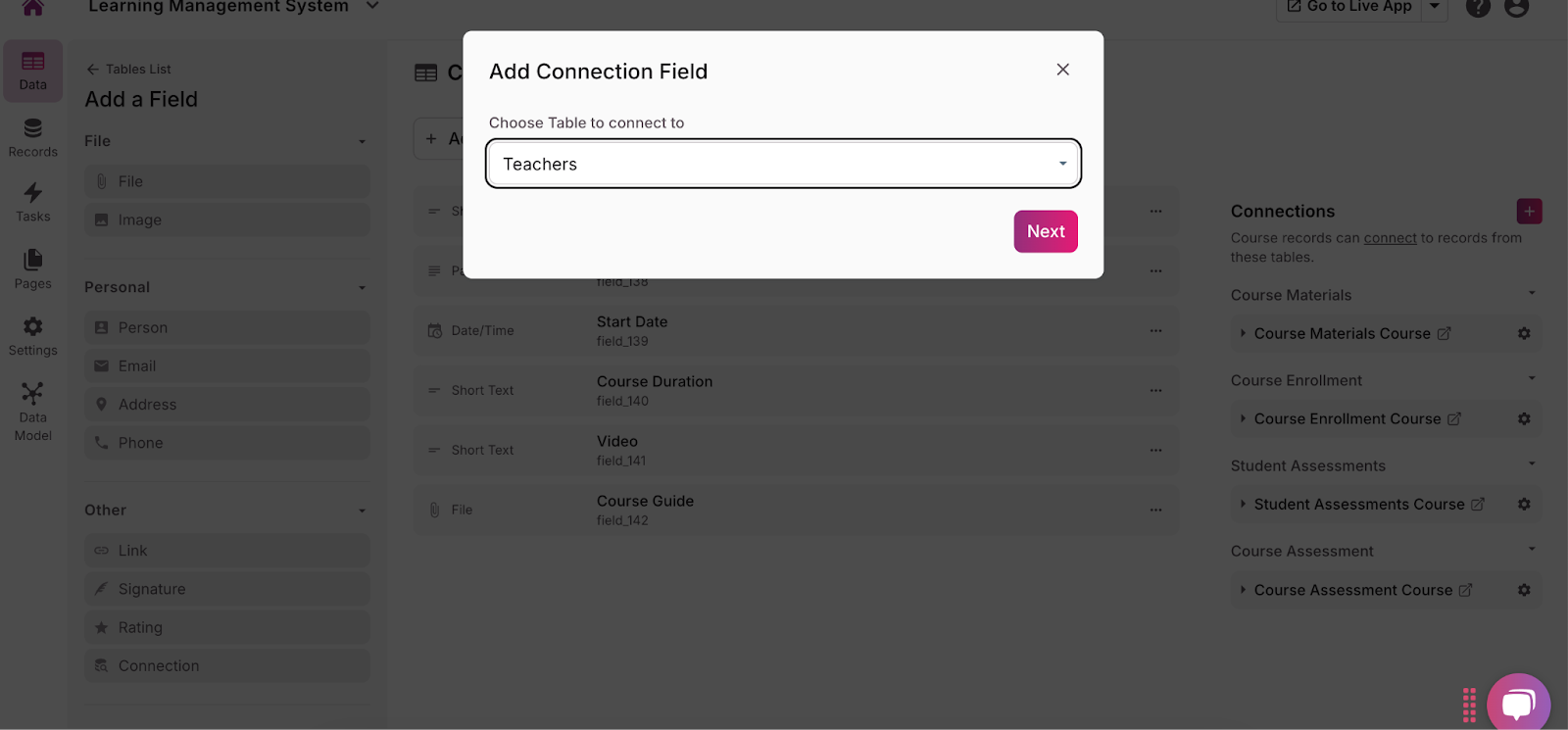
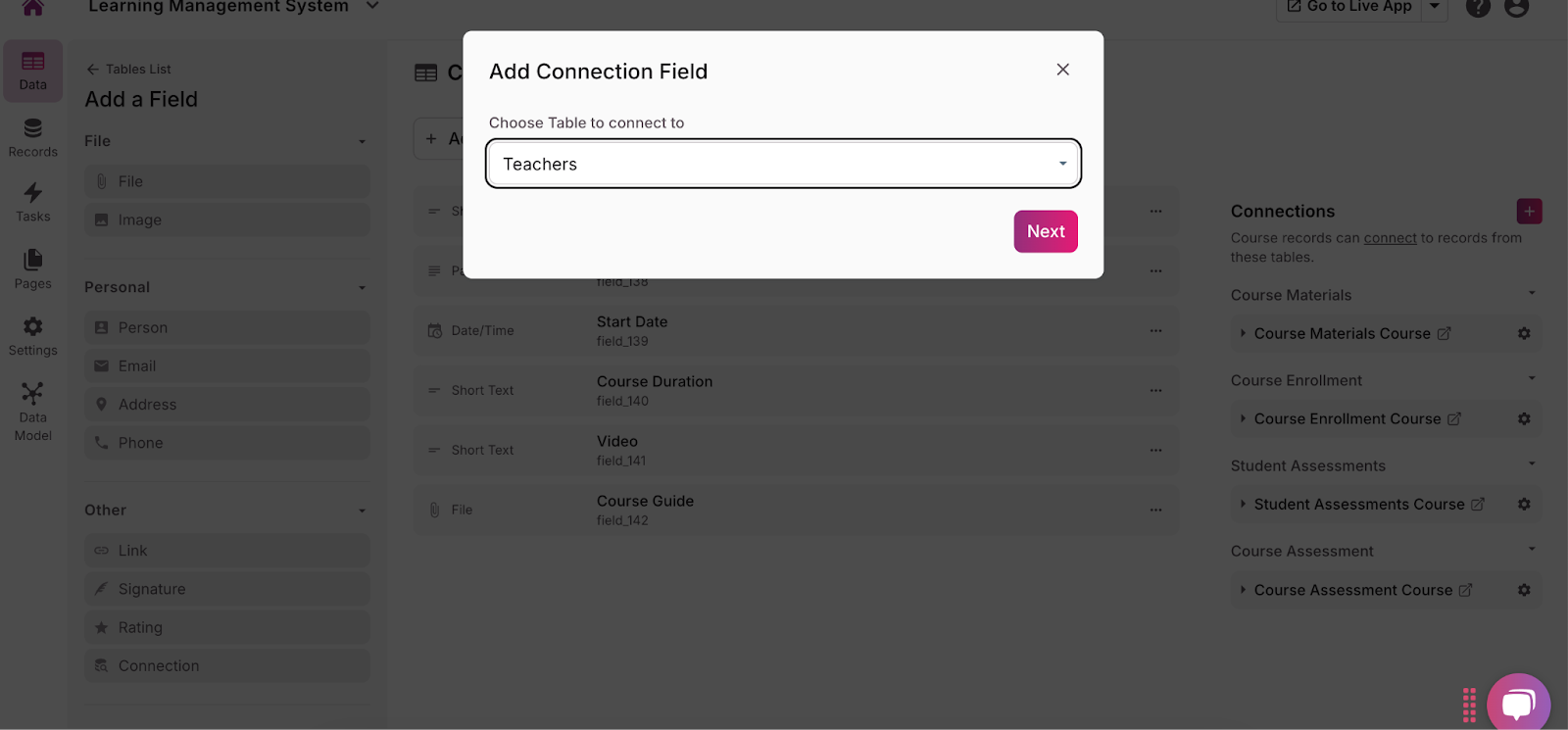
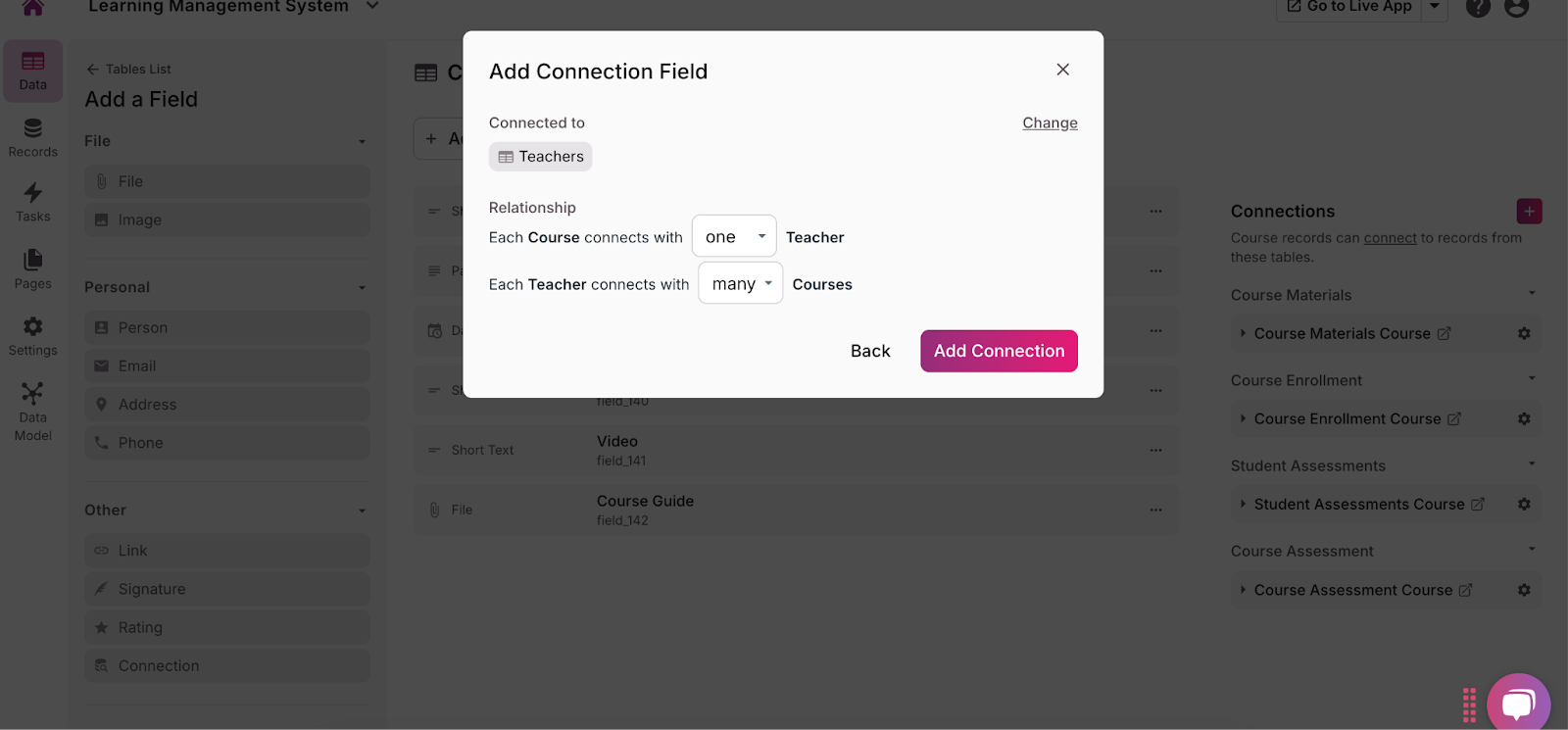
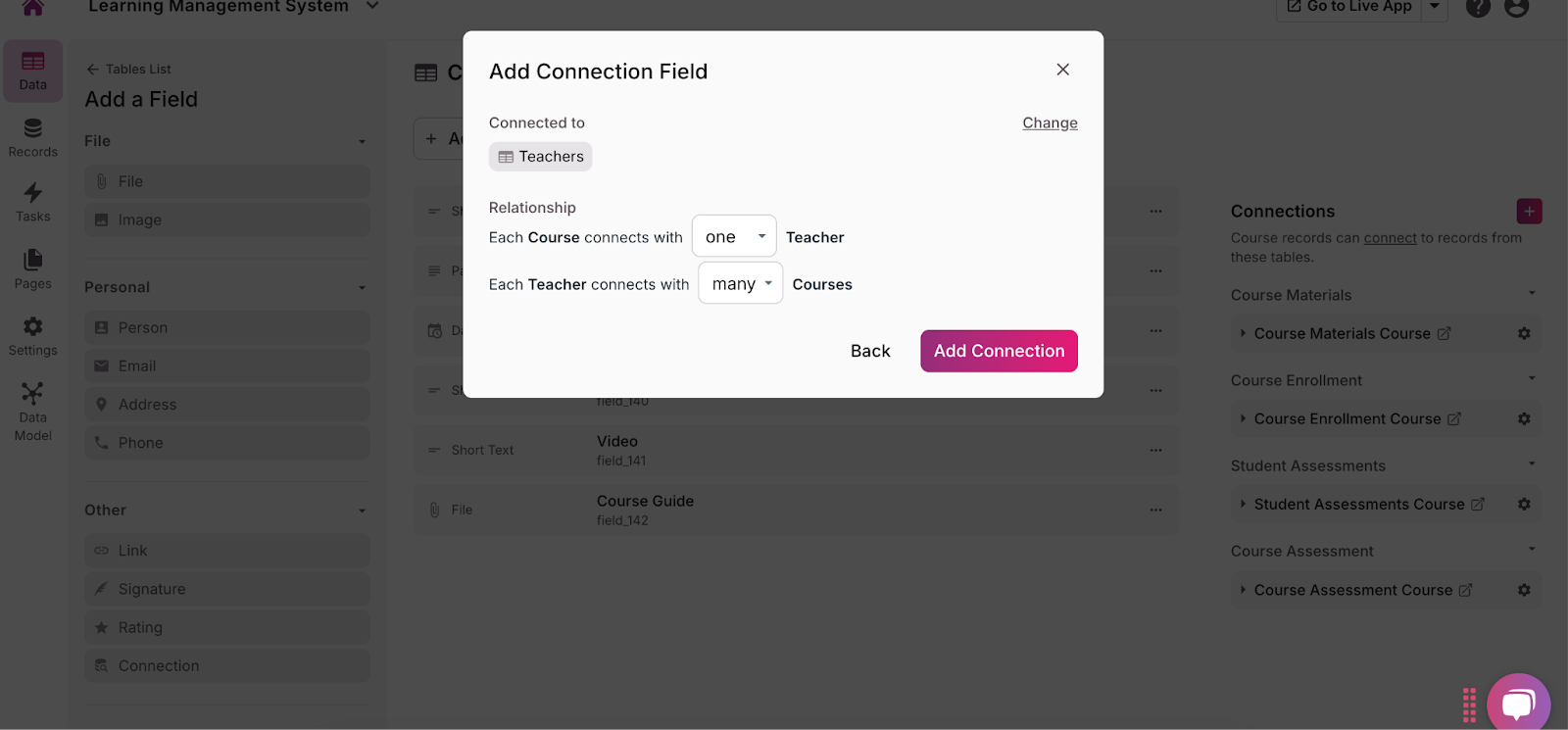
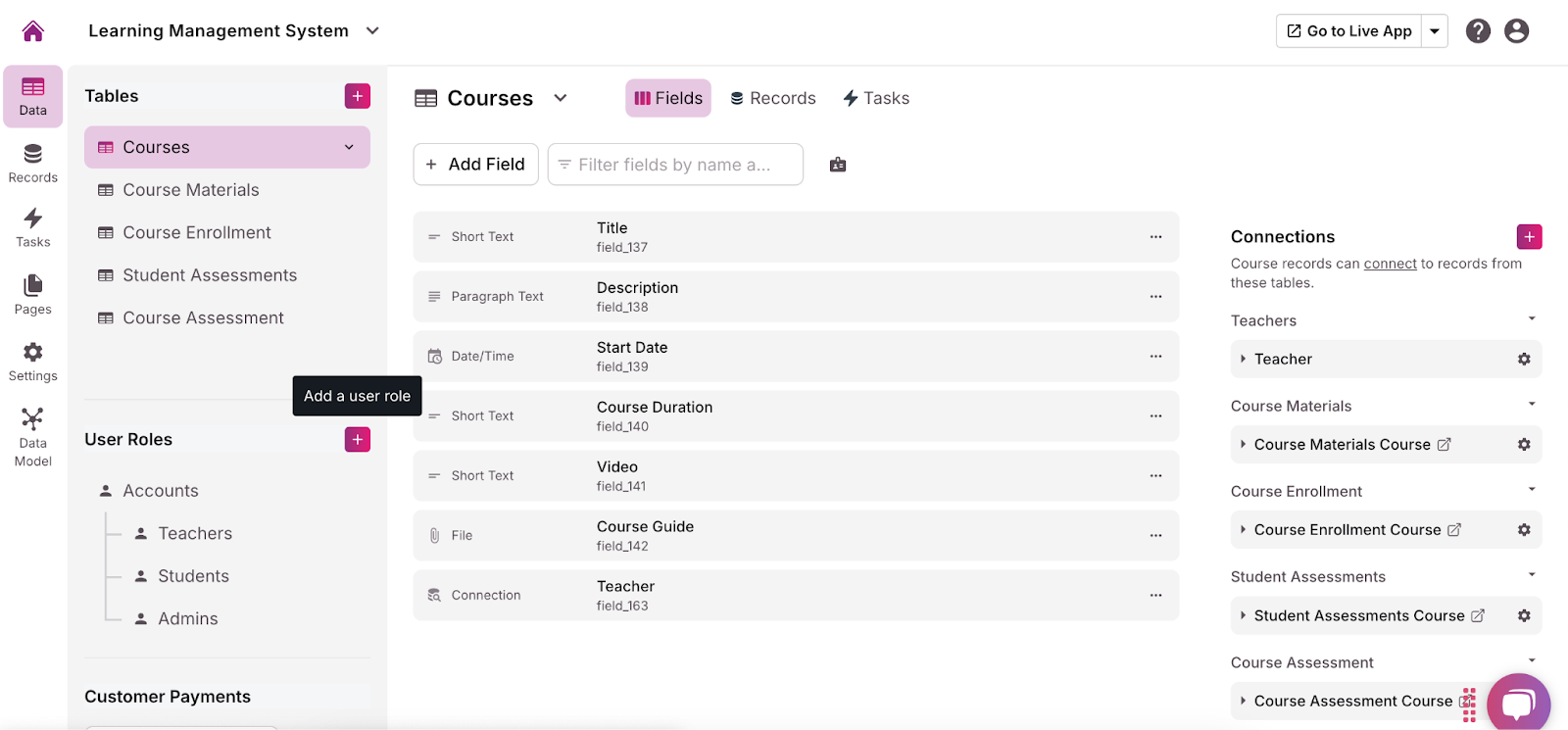
- Link Courses to Instructors: Go to the “Courses” object and add a new field to link it to the “Instructors” object. Choose the “Connection” field type, select “Teachers,” and name the field (e.g., “Teacher”). This allows you to assign instructors to specific courses.




- Link Courses to Students: Go to the “Students” object and add a “Relationship” field to connect it to the “Courses” object. Name this field (e.g., “Enrolled Courses”) to track which courses each student is enrolled in.
- Link Assessments to Courses: To connect assessments to specific courses, go to the “Assessments” object and add a “Relationship” field linking it to the “Courses” object. Name this field (e.g., “Related Course”).
- Save and Review: After adding and configuring fields and relationships, save all changes. Review the application to ensure the data structure meets your needs and accurately represents your educational processes.
Manage Your LMS Users Easily
Defining roles and setting access levels in Knack ensures that users interact with the LMS according to their specific needs and responsibilities. Properly configuring roles and permissions helps maintain data security and ensures that users can perform their tasks effectively while restricting access to sensitive information.
- Define Roles and Access Levels: Go to the “User Roles” section in your application’s Data View and select “Users & Roles” to manage roles and permissions.
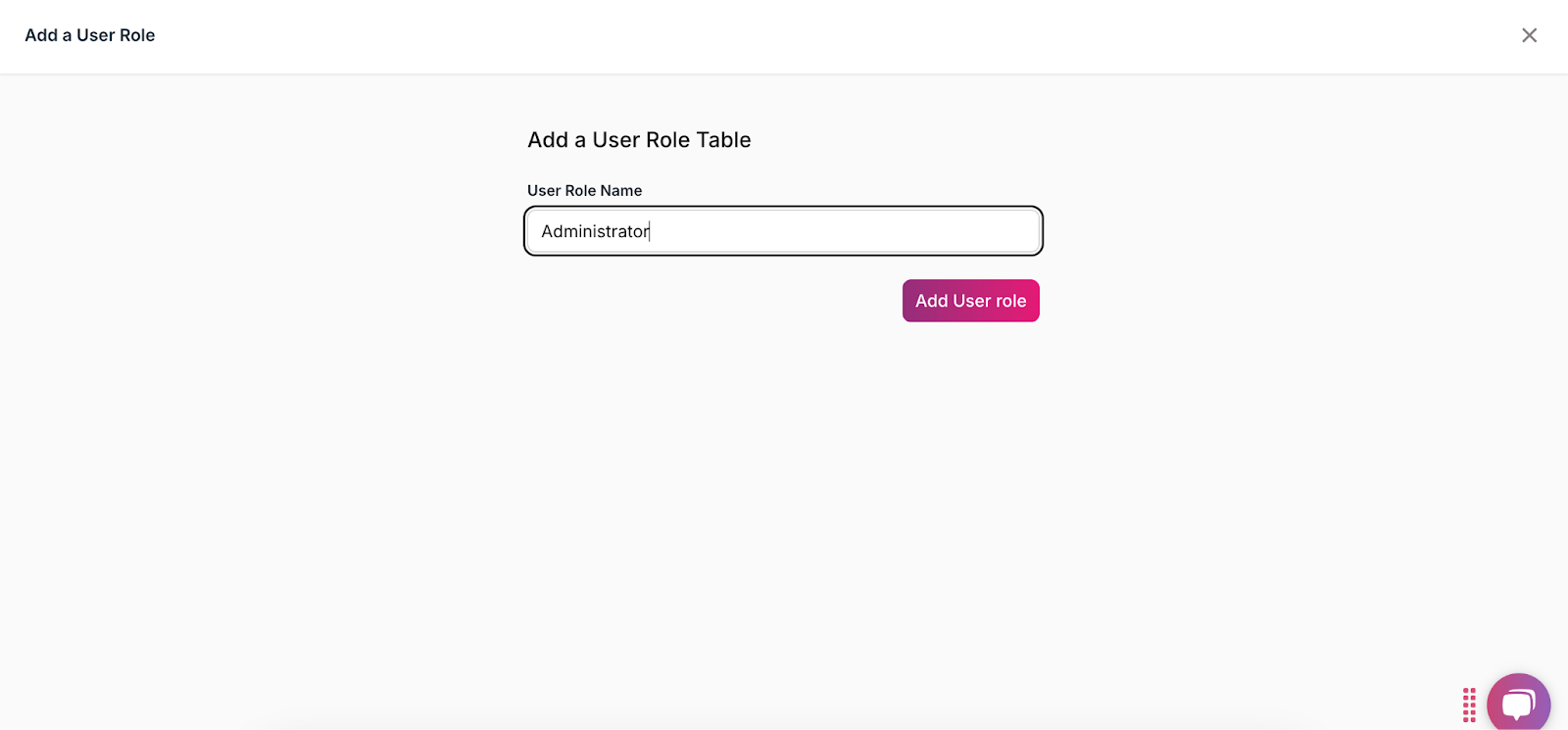
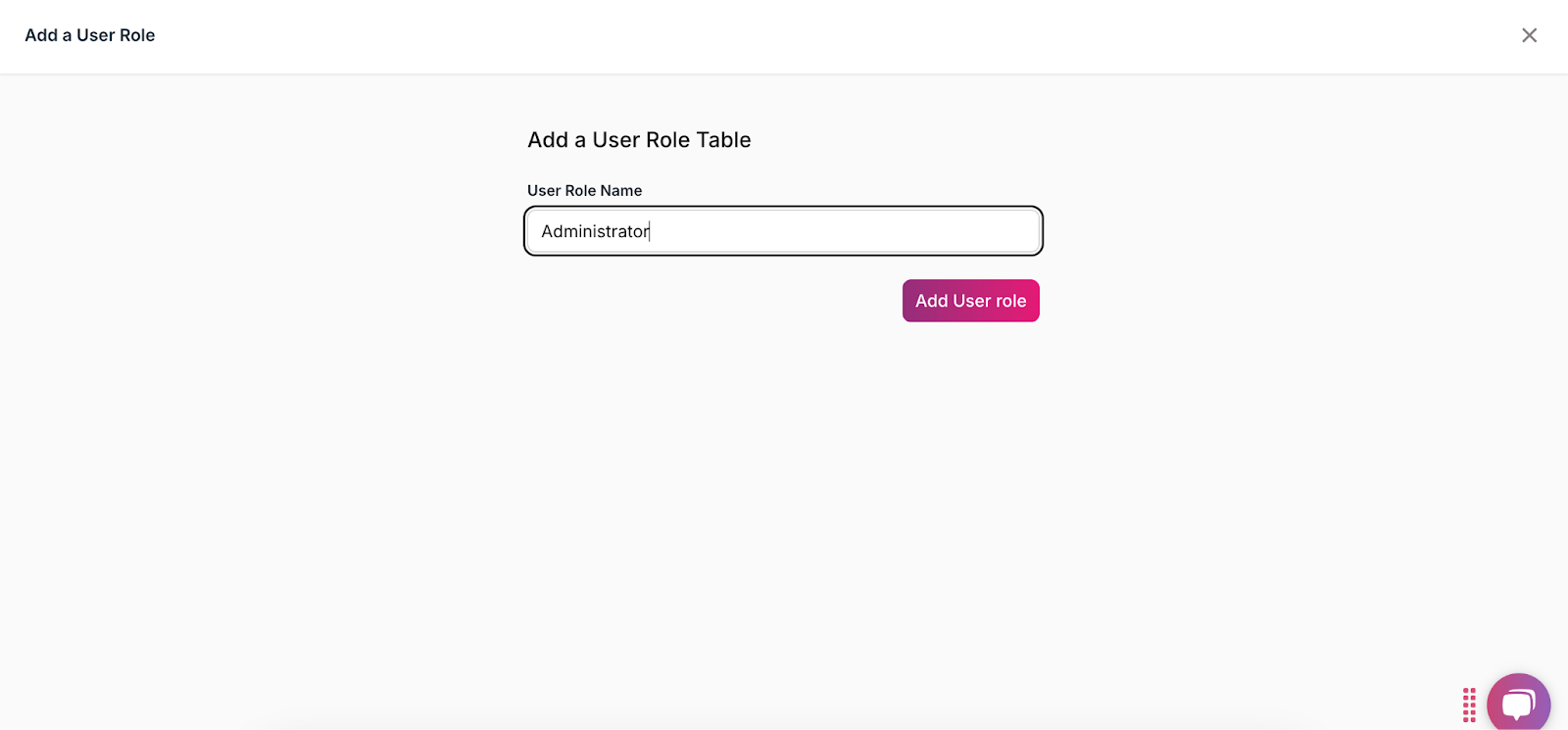
- Create and Configure Roles:
- Administrator: Click “Add a User Role” and create a role named “Administrator.” This role typically requires full access to all features and data within the LMS. Grant permissions such as managing users, modifying application settings, and overseeing all courses and assessments.




- Instructor: Add another role named “Instructor.” Assign permissions to this role that allow instructors to create and update course content, manage assessments, and view student progress. Ensure they have access to the specific courses they are assigned to.
- Student: Create a role called “Student” with permissions that allow users to view and access their enrolled courses, complete assignments, and view their own progress. Limit their ability to change course content or other users’ data.
- Set Access Levels for Each Role:
- Administrator: Ensure the Administrator role has full access to all objects (Courses, Students, Instructors, Assessments) and all fields. This role should enable the addition, editing, and deletion of data as needed.
- Instructor: Configure the Instructor role with access to only the objects and fields necessary for their tasks. For example, they should be able to modify the “Courses” and “Assessments” objects but not the “Students” object or application settings.
- Student: Restrict the Student role to view-only access for their relevant objects, such as “Courses” and “Assessments.” They should be able to view their own progress and access course materials but not make any changes.
- Create User Groups: In the “Users & Roles” section, go to “User Groups.” Create groups based on roles if needed. For example, create a group for “Instructors” and another for “Students.” This grouping helps users apply permissions and manage them more efficiently.
- Assign Permissions to Groups: For each user group, assign the appropriate permissions based on their role. In the “Permissions” settings, select the group (e.g., “Instructors”) and set the permissions for various objects and fields according to their role requirements. After configuring permissions, review the settings to ensure accuracy. Save the changes to apply the role-based access controls.
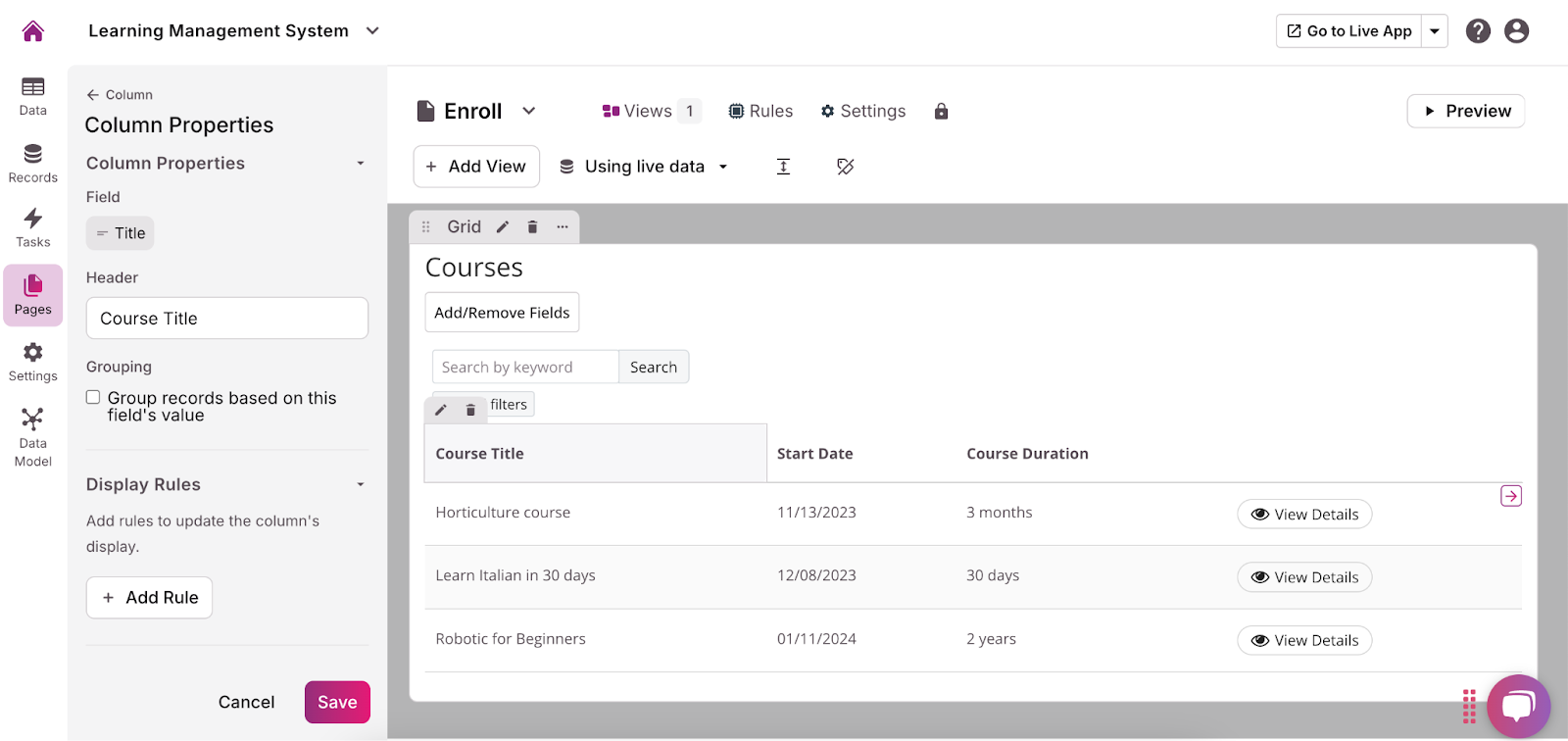
Build Public and Private Views
Using Knack’s Pages feature, you can create both public and private pages to organize and present information in your LMS. This functionality helps you build a structured and user-friendly interface, ensuring that both administrators and users can navigate and access the information they need efficiently.
- Navigate to Pages: Go to the “Pages” section in the main dashboard.


- Create Public Pages:
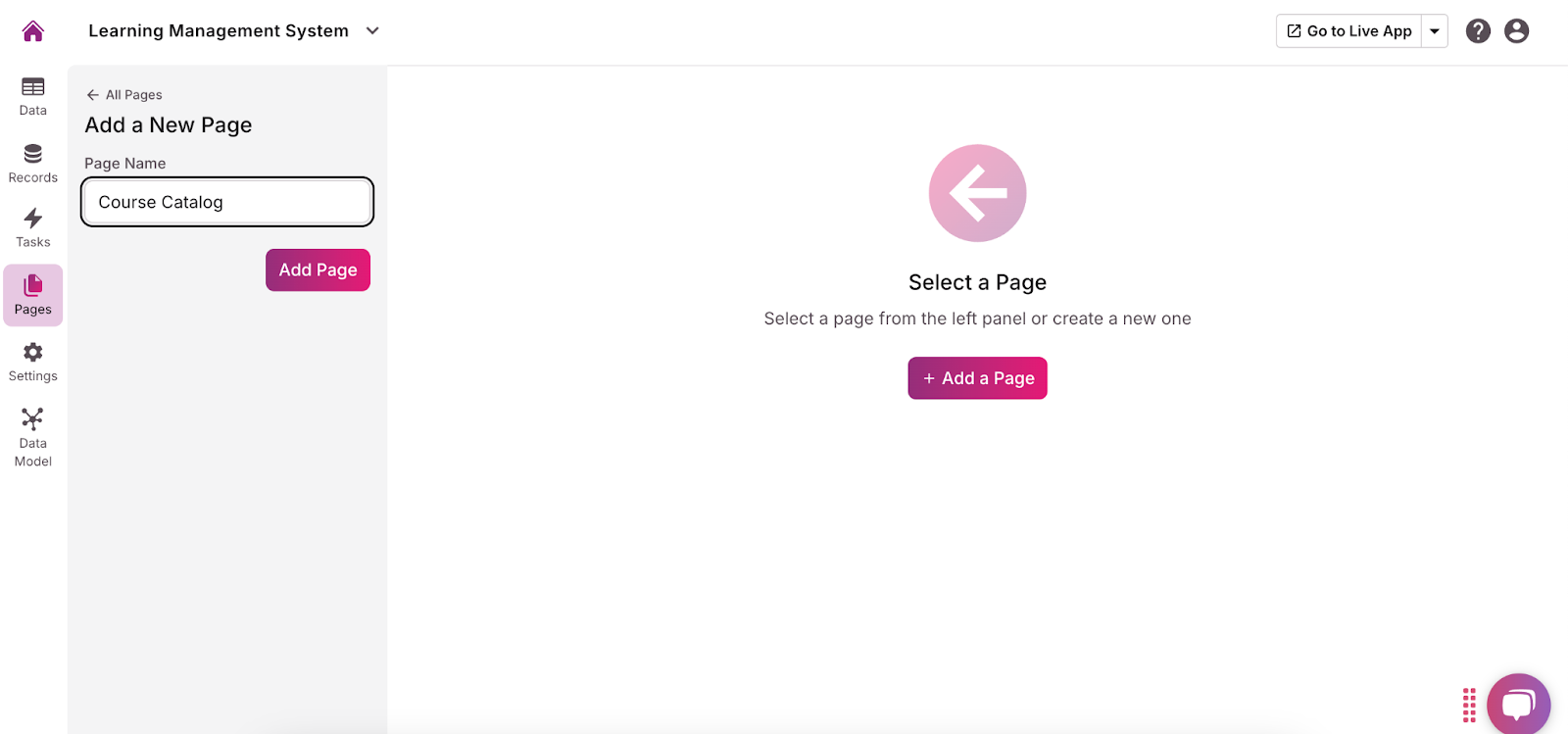
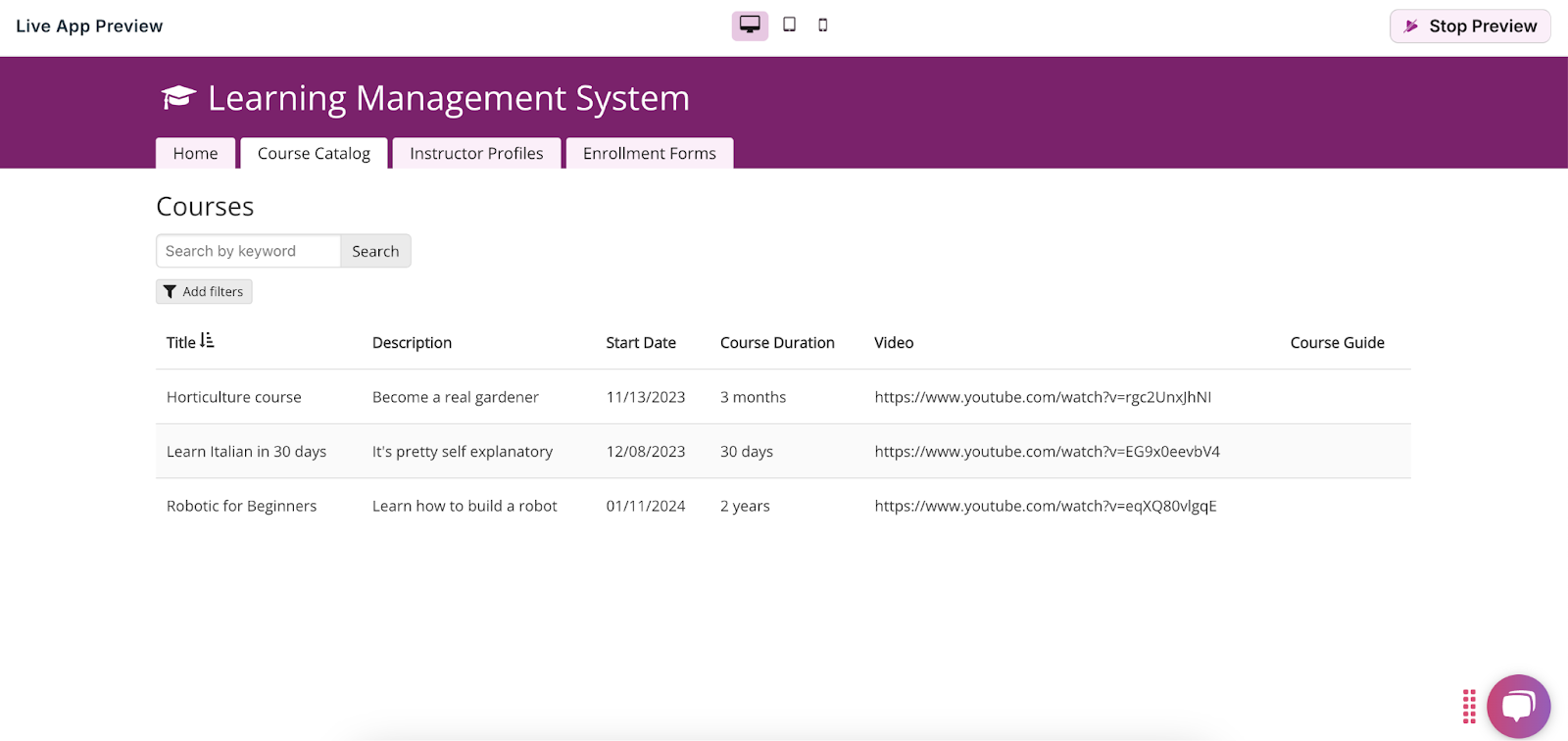
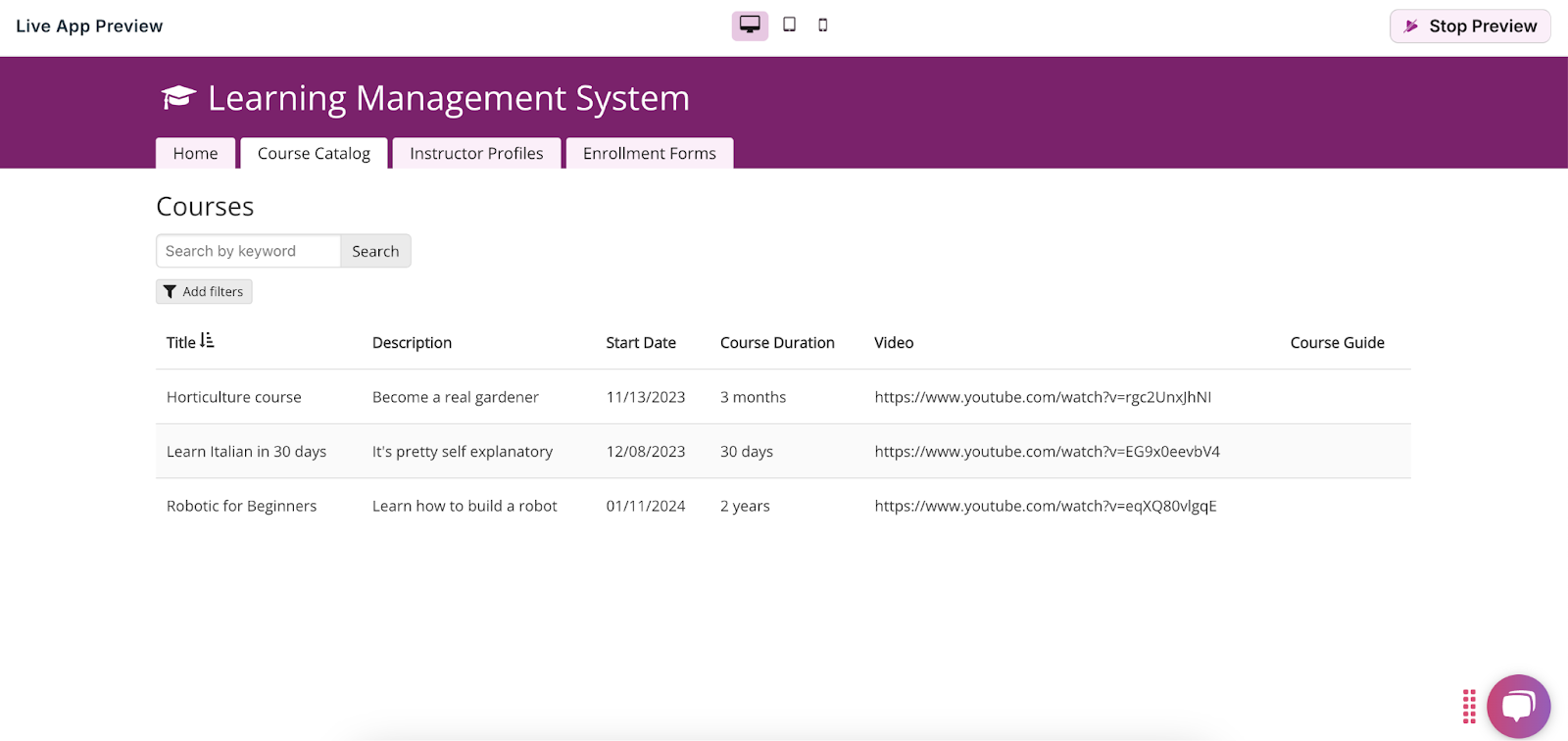
Course Catalog:
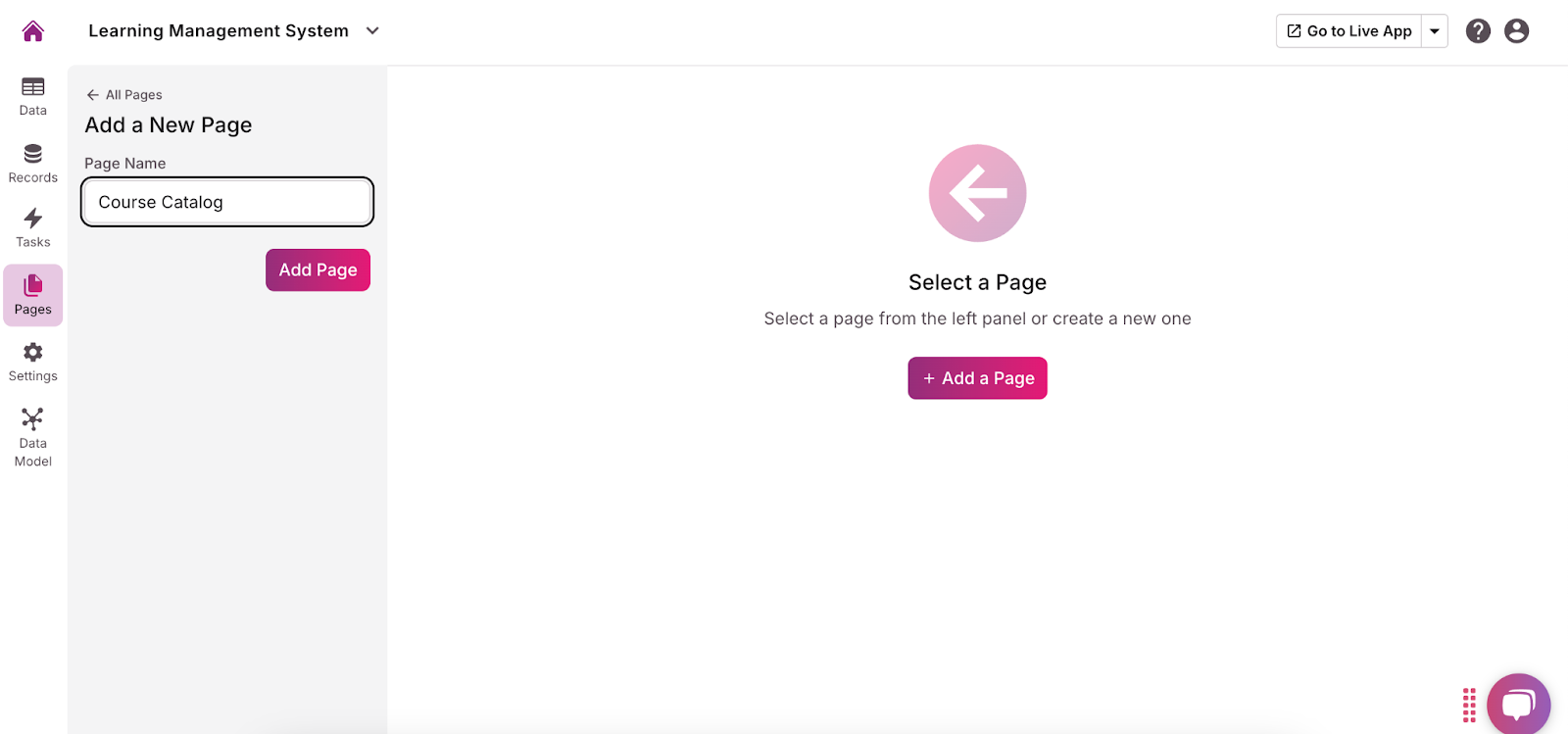
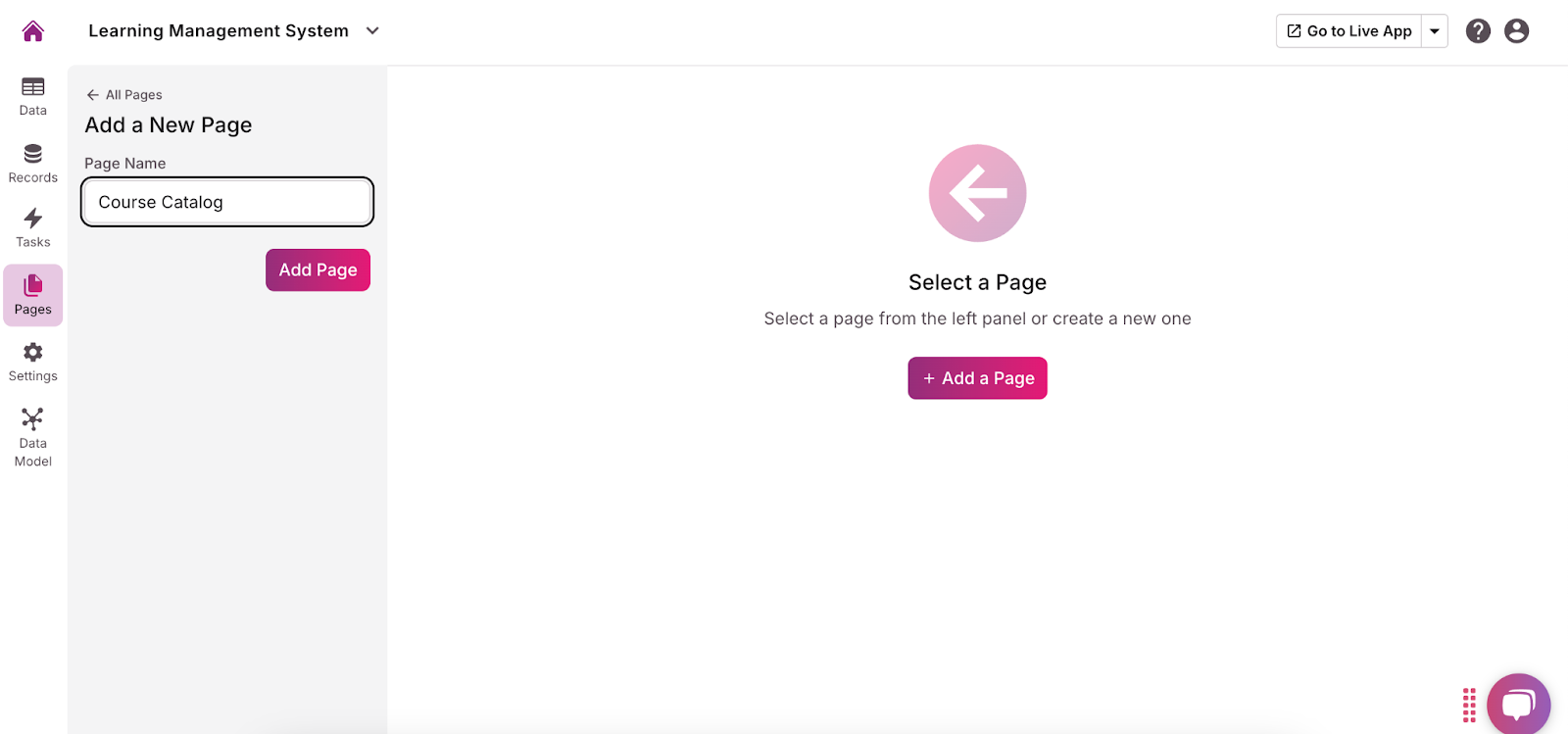
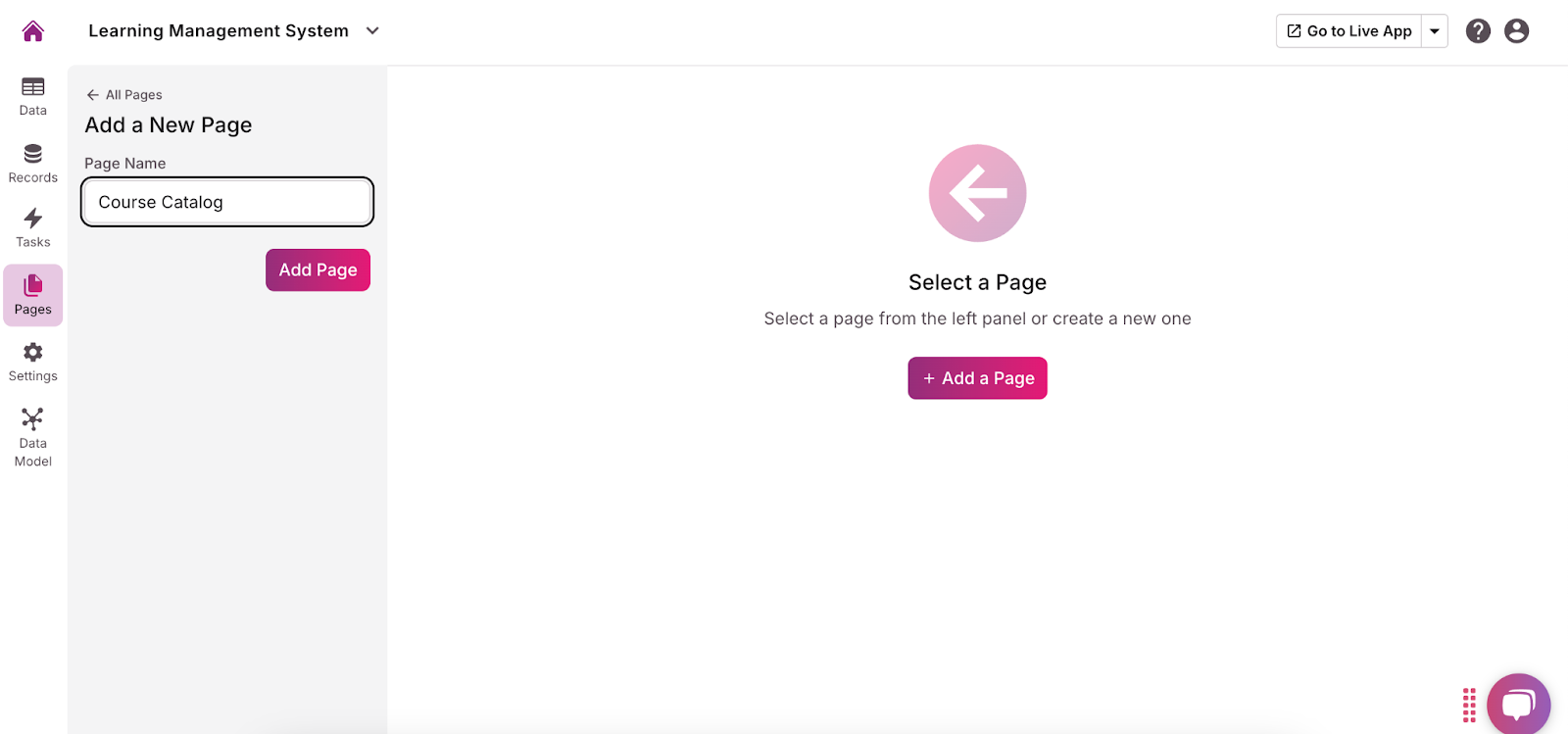
- Add a New Page: Click the “Add Page” button to create a new page.


- Name the Page: Enter a name such as “Course Catalog.”


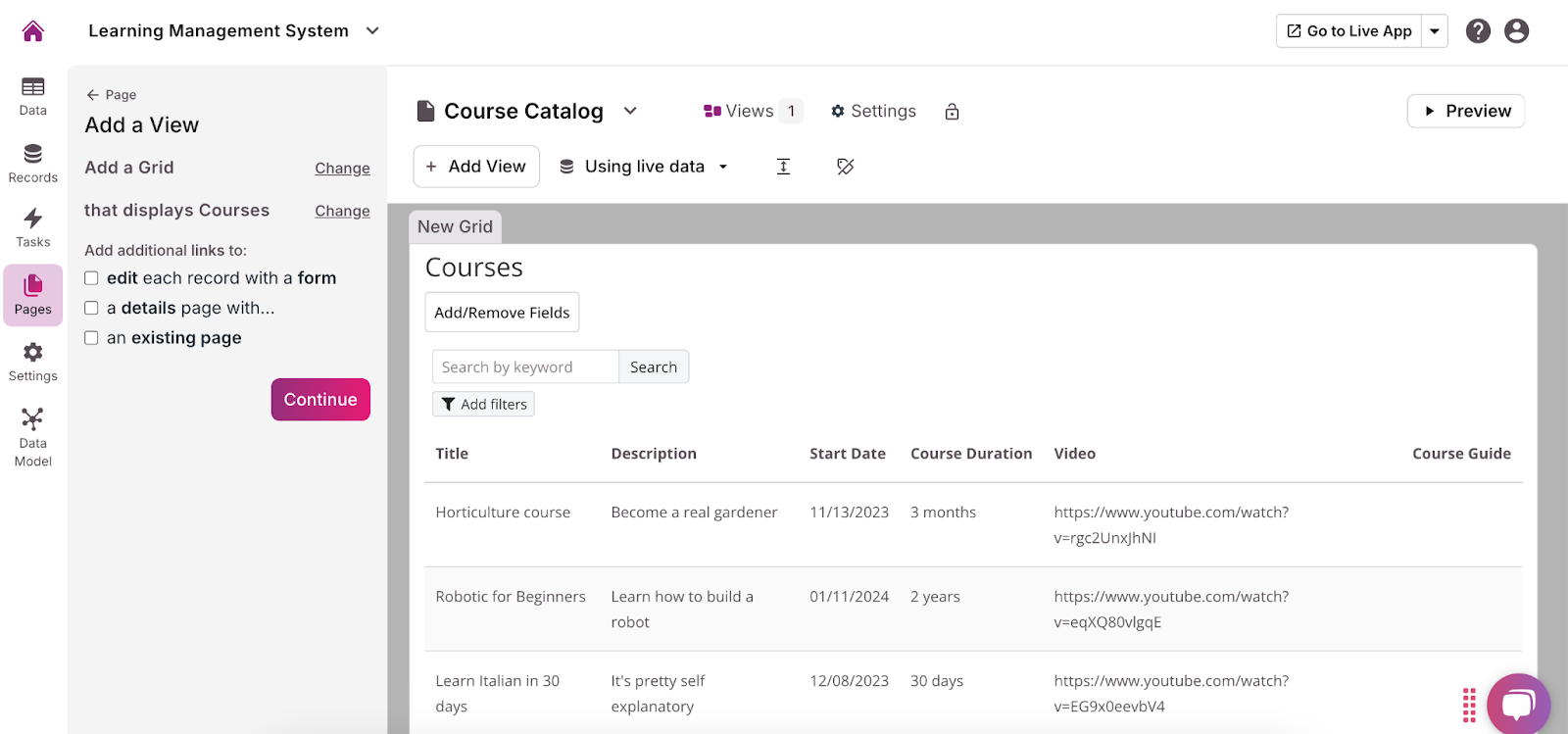
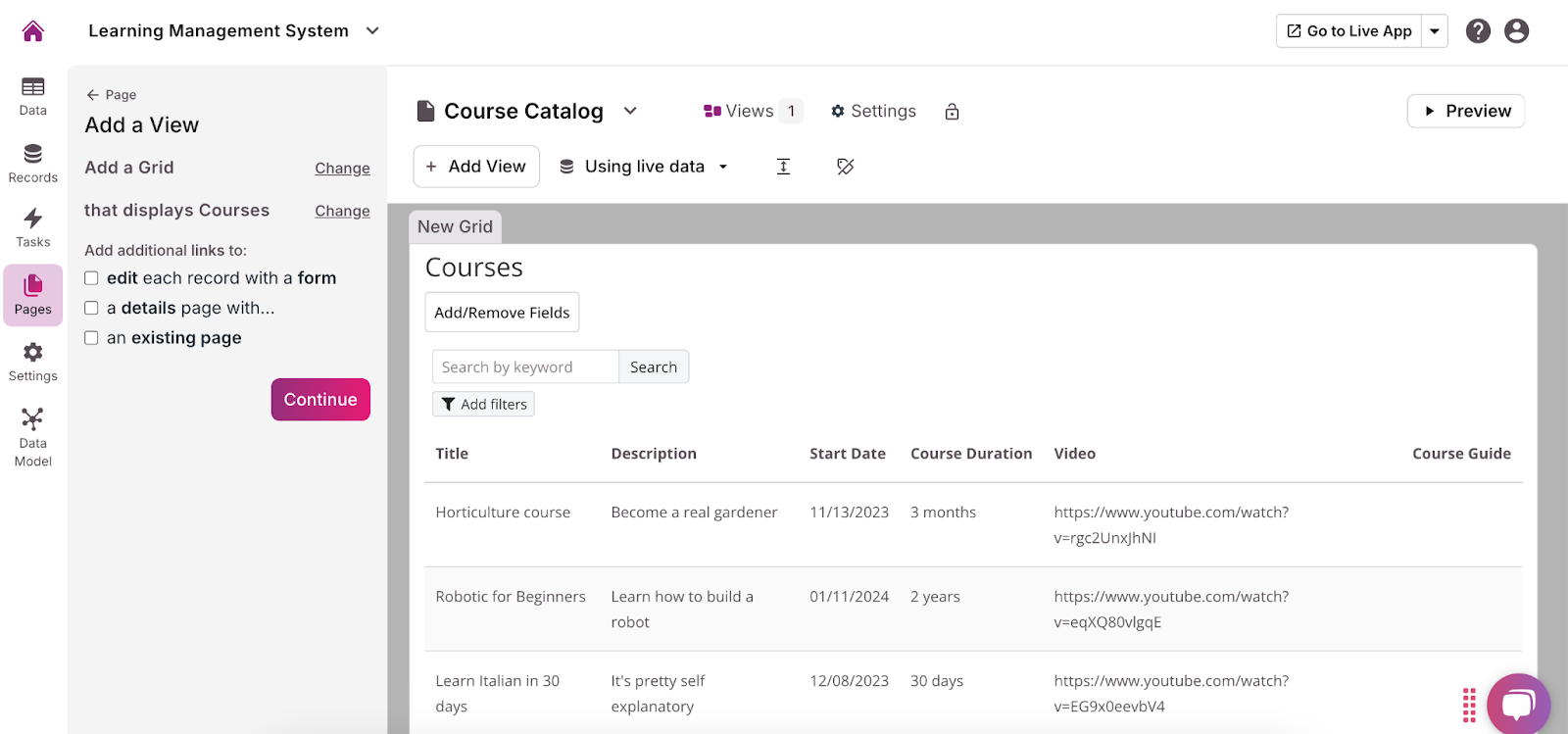
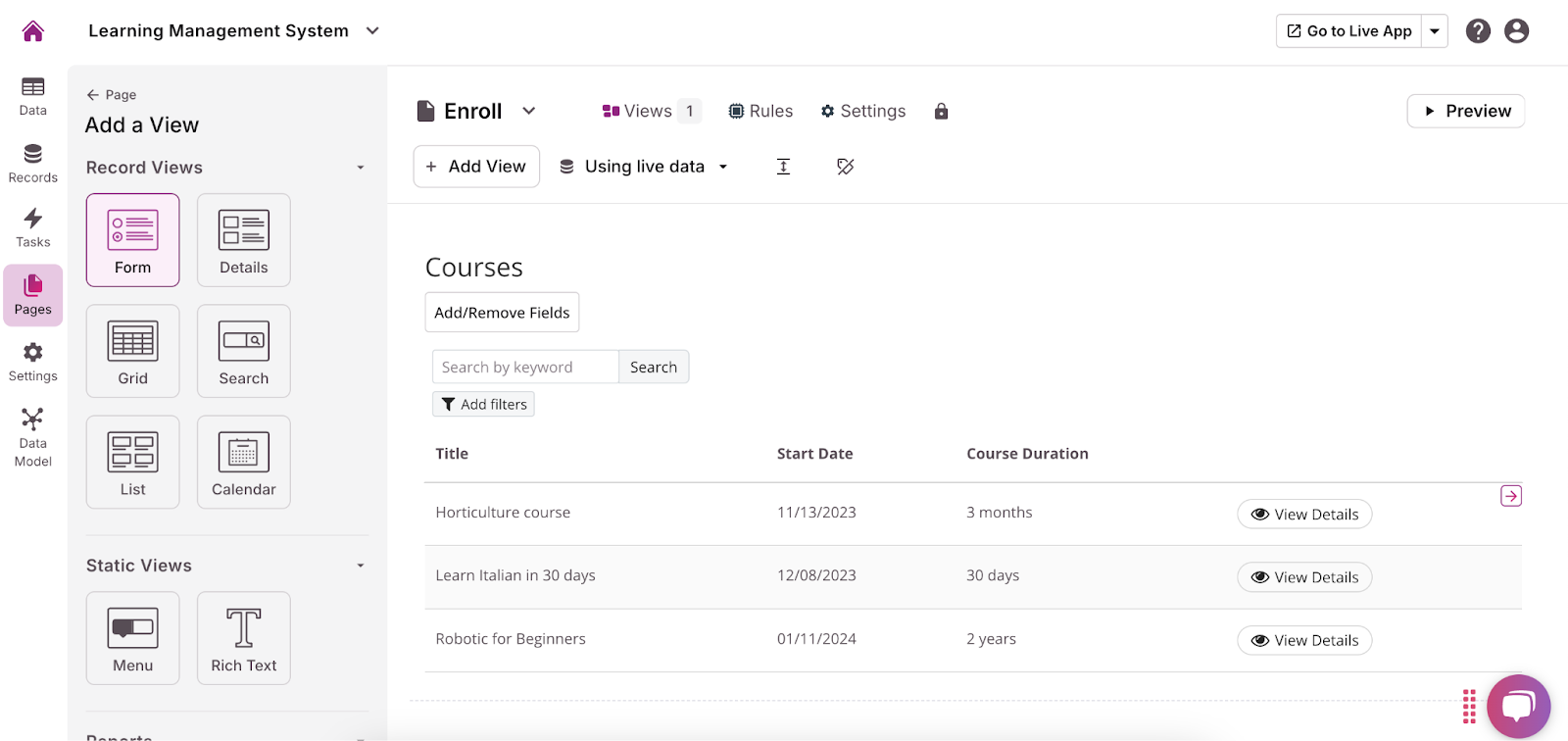
- Design the Page Layout: Use the drag-and-drop interface to add components like lists, tables, or search filters that display available courses. You can connect this page to the “Courses” object to pull in course data dynamically.


- Set Page Visibility: Make sure the page is set to “Public” or “Visible to All” so that users can access it without needing to log in.
Instructor Profiles:
- Add Another Page: Click on “Add Page” again.
- Name the Page: Enter “Instructor Profiles.”
- Design the Layout: Include components like profiles or directories that show instructor information. Link this page to the “Instructors” object to display profiles and contact details.
- Set Page Visibility: Set this page as “Public” to allow users to view instructor information without logging in.
Enrollment Forms:
- Create a New Page: Click “Add Page” once more.
- Name the Page: Enter “Enrollment Forms.”
- Design the Page Layout: Add form components that enable users to enroll in courses. Link the form to the “Courses” and “Students” objects for submitting and processing enrollments.
- Set Page Visibility: Ensure this page is “Public” to allow prospective students to fill out the forms without logging in.
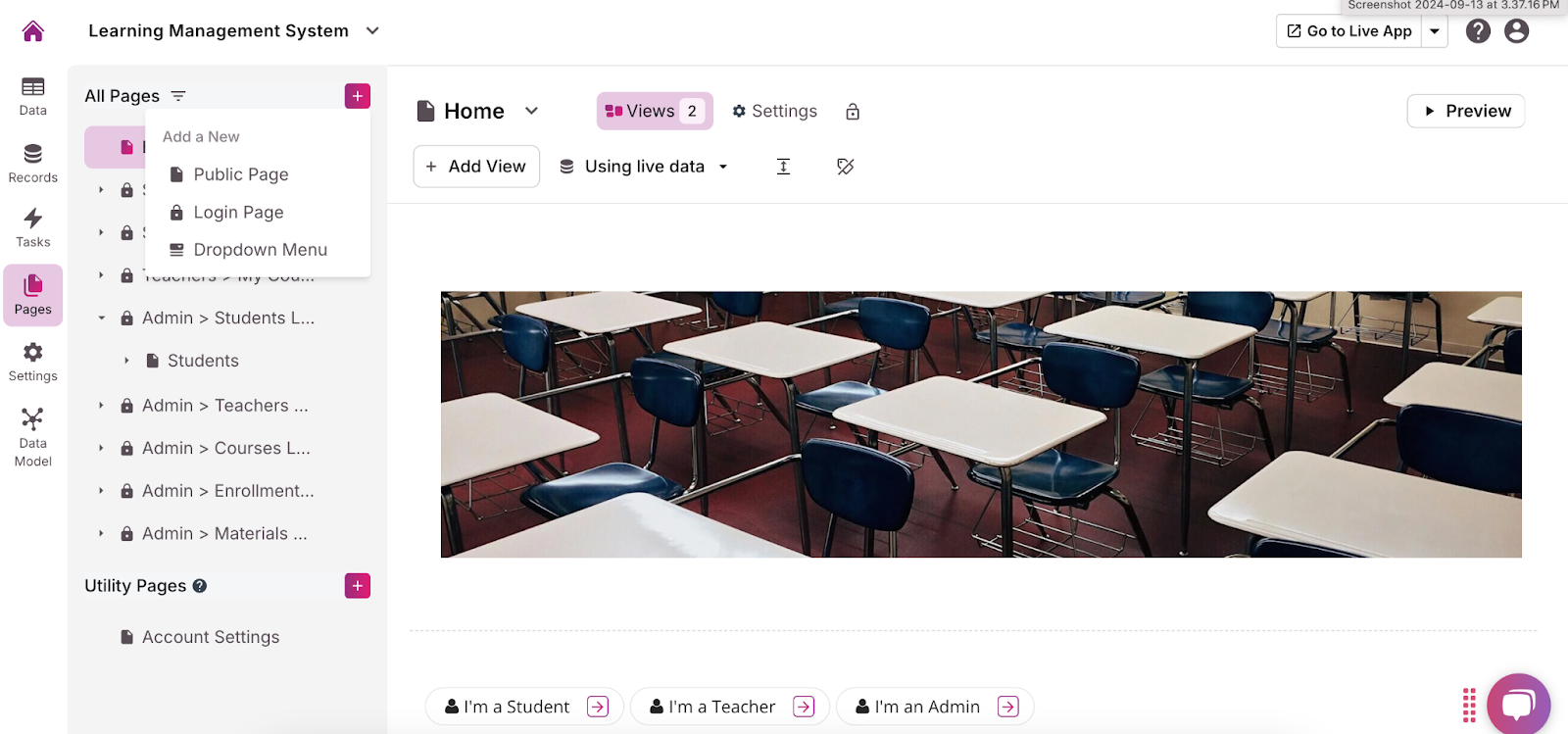
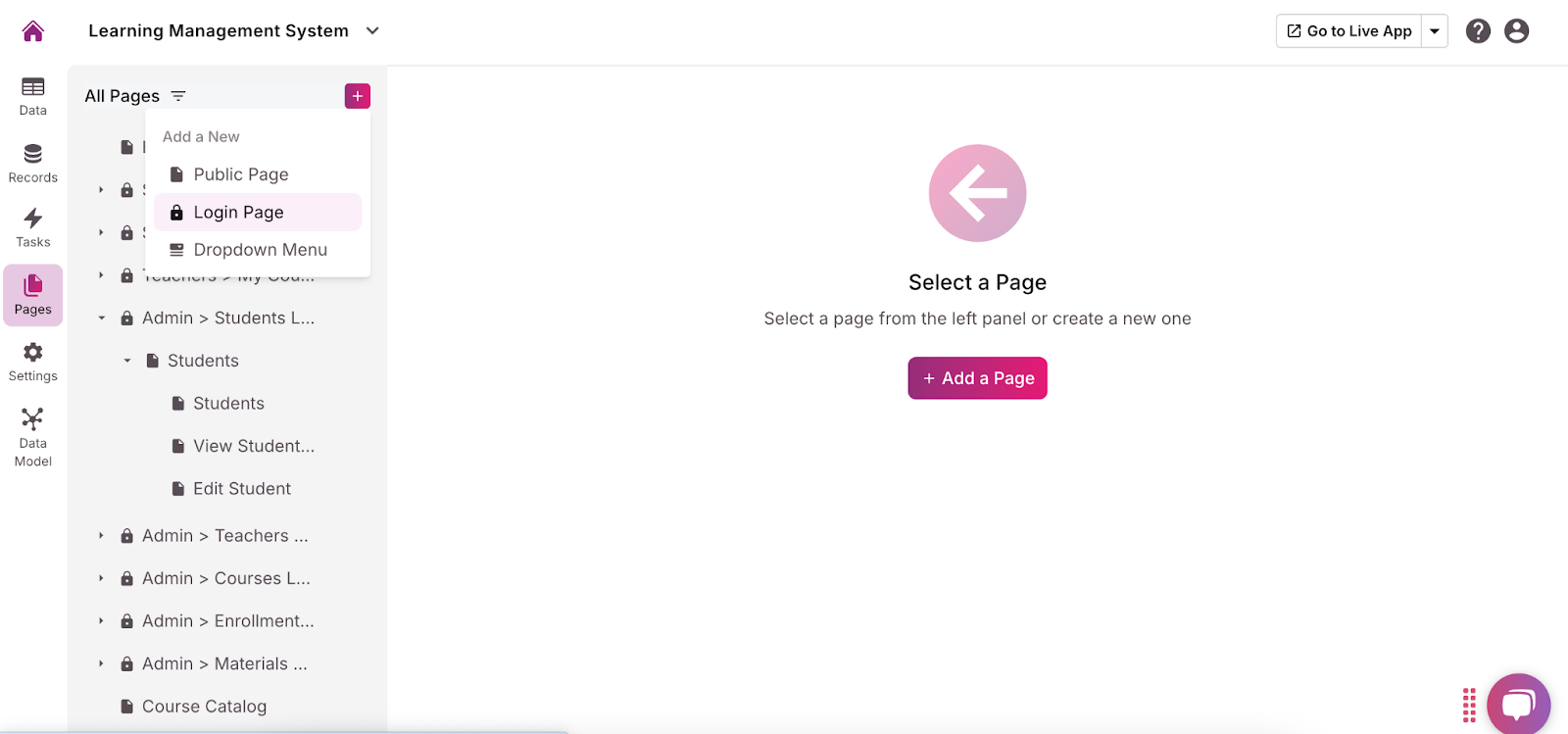
- Create Private Admin Pages:
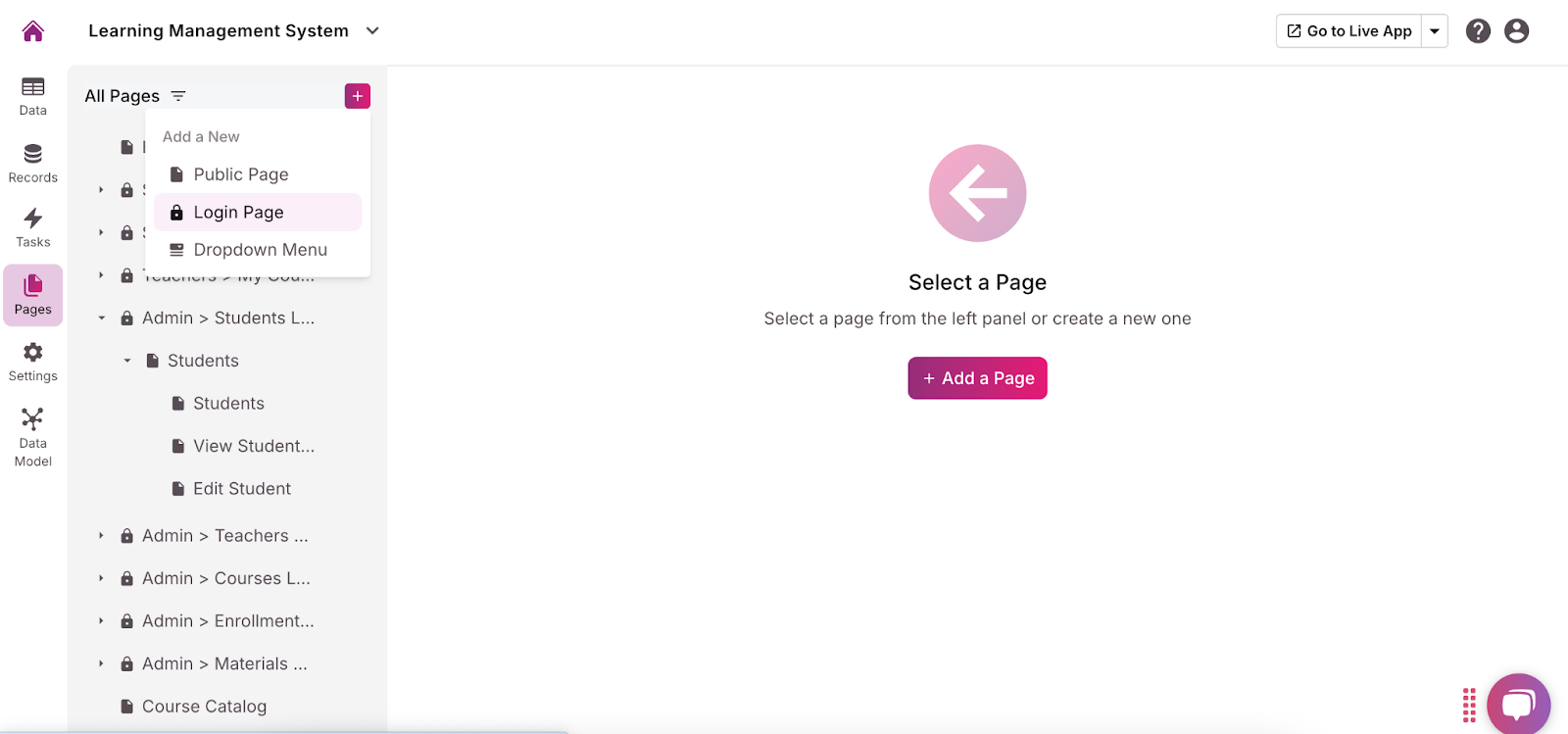
Manage Courses:
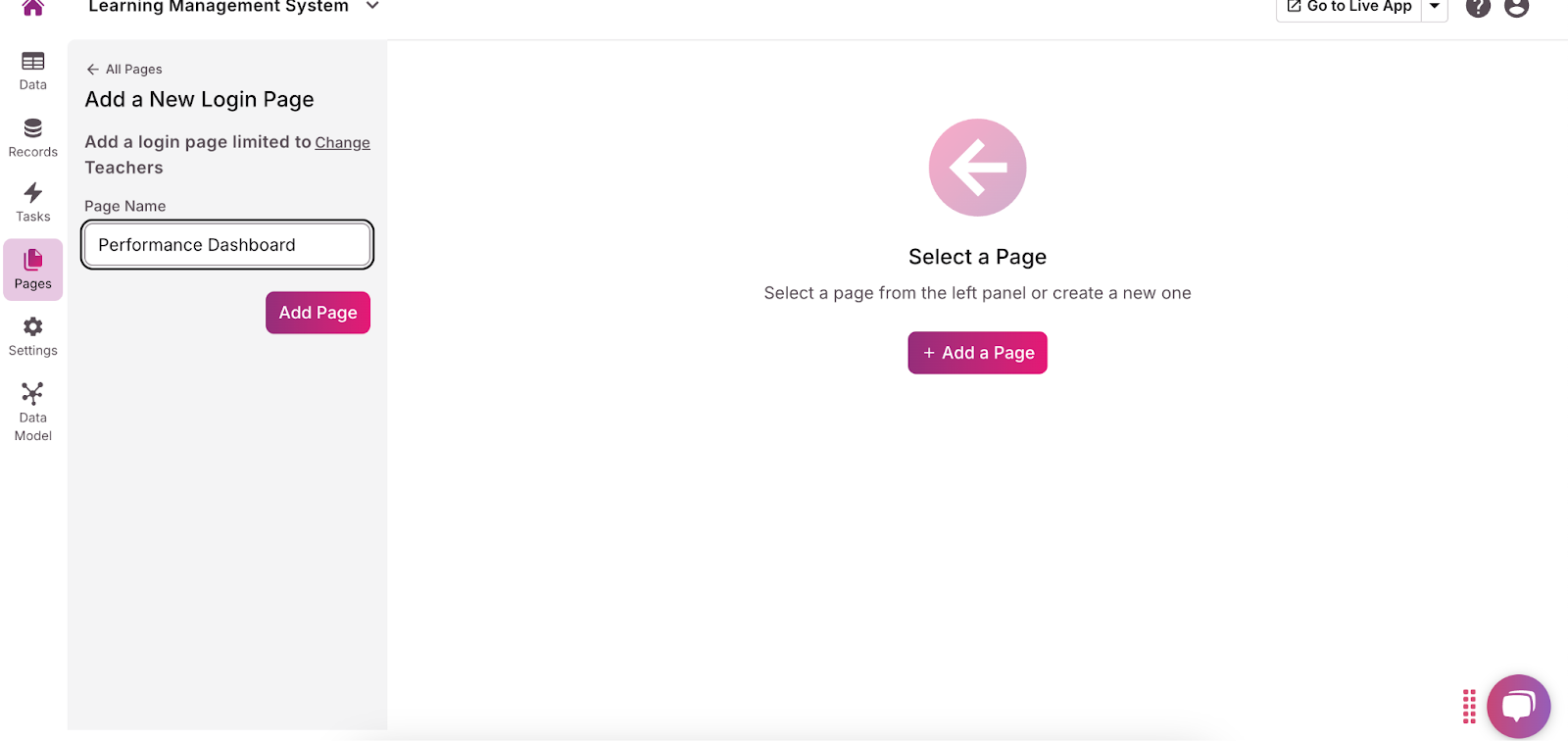
- Add a New Page: Click on “Add Page” > “Login Page.”


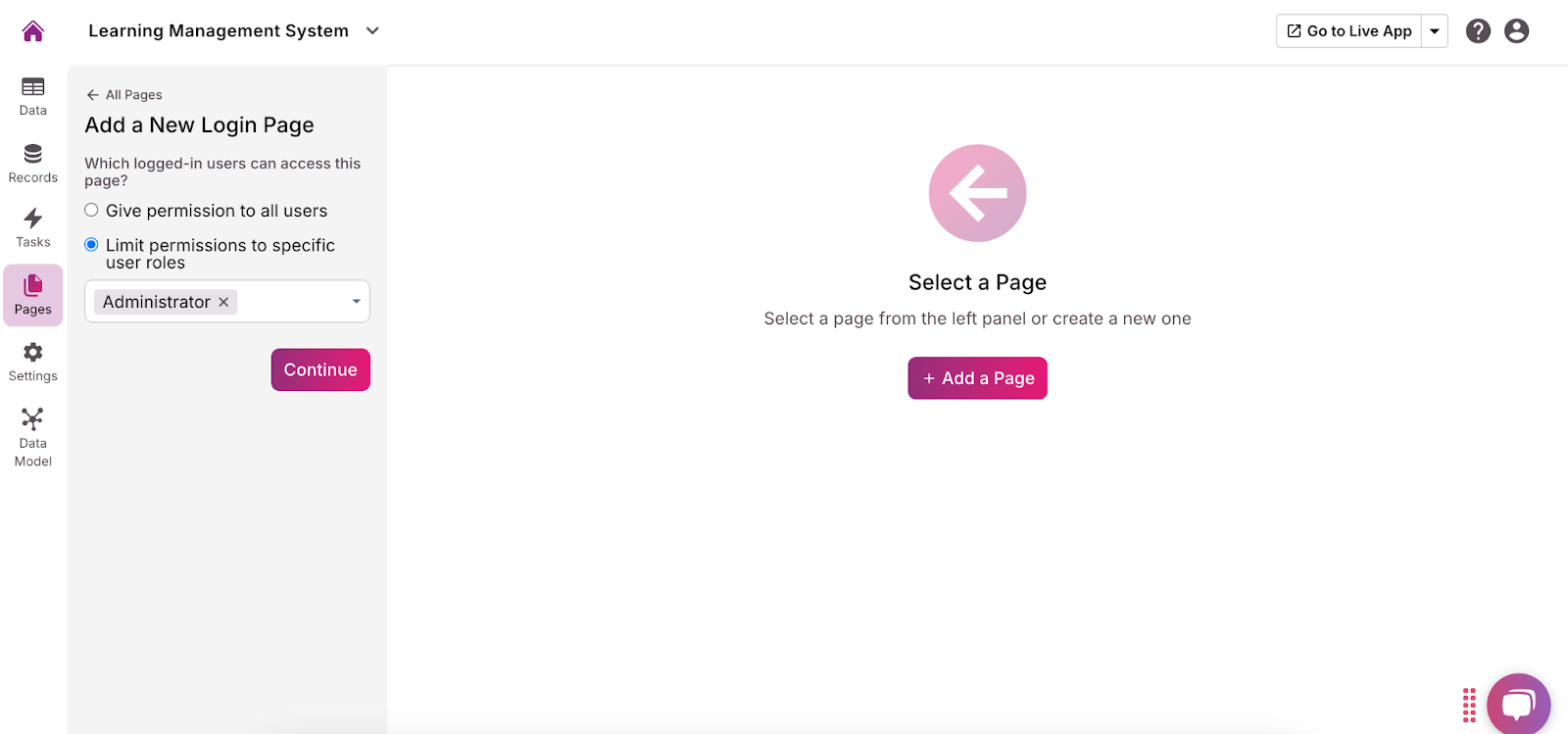
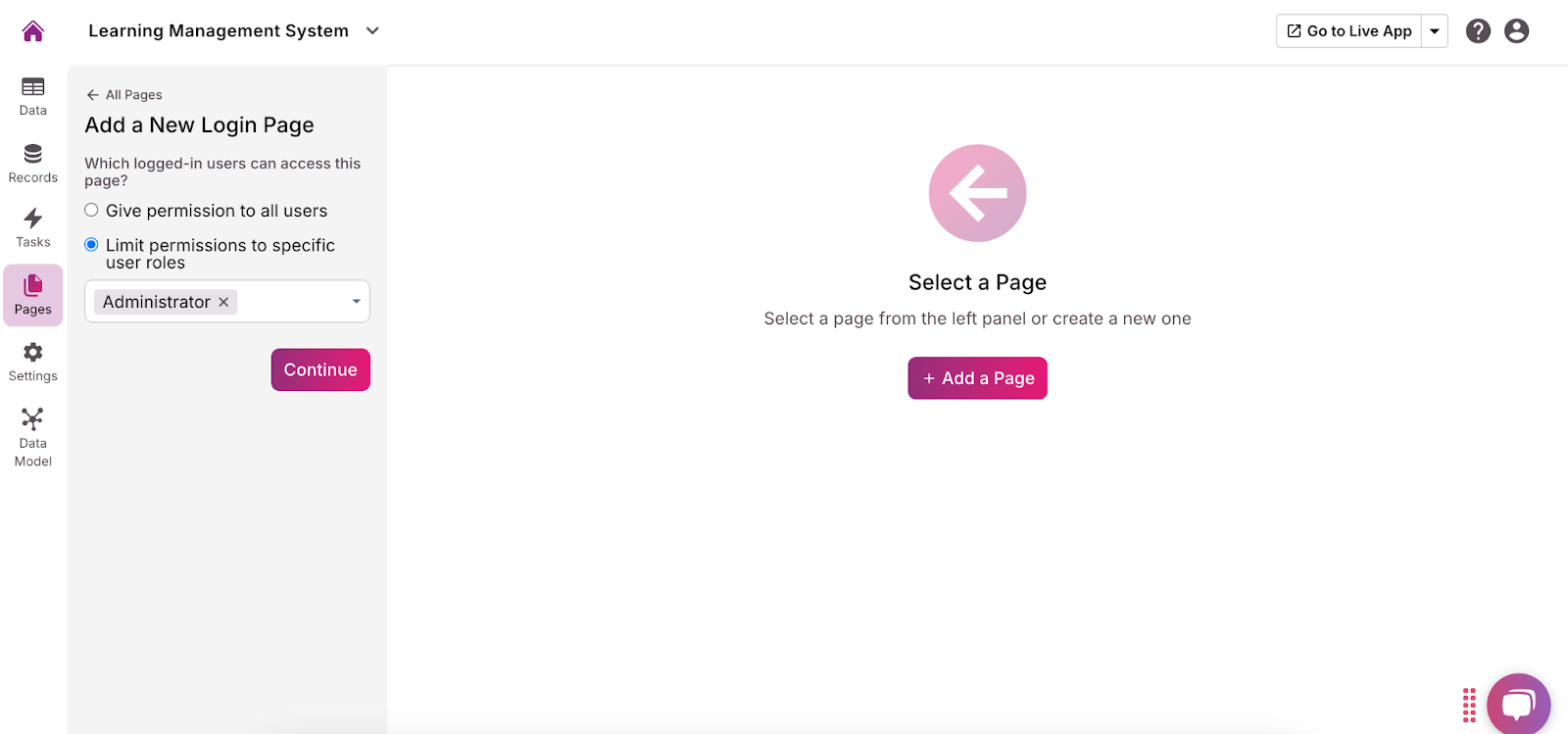
- Set Page Visibility: Set this page to “Private” or restrict access to administrators only by configuring user permissions.


- Name the Page: Enter “Manage Courses.”


- Design the Page Layout: Include components such as tables or forms that allow administrators to add, edit, or delete course information. Connect this page to the “Courses” object to facilitate course management.


Manage Students:
- Add Another Page: Click on “Add Page.”
- Name the Page: Enter “Manage Students.”
- Design the Layout: Include components for viewing and managing student data, such as lists or forms. Connect this page to the “Students” object for administrative tasks.
- Set Page Visibility: Configure this page as “Private” to ensure only authorized administrators can access it.
Manage Assessments:
- Create a New Page: Click “Add Page” again.
- Name the Page: Enter “Manage Assessments.”
- Design the Page Layout: Add components for overseeing assessments, such as editing or viewing assessment details. Link this page to the “Assessments” object.
- Set Page Visibility: Set this page to “Private” for administrator use only.
- Organize Menus: Arrange public pages like Course Catalog and Enrollment Forms in an accessible menu for users. For private pages, ensure they are easily accessible through admin dashboards or menus designated for administrative tasks.
- Test Navigation: Review the navigation flow to ensure users can easily find and access both public and private pages based on their roles and permissions.
Create and Manage Your Courses Effortlessly
Creating forms for course creation and organization in Knack allows you to efficiently manage course content and ensure that all necessary information is captured and organized. These forms can include various types of content, from course descriptions to multimedia elements.
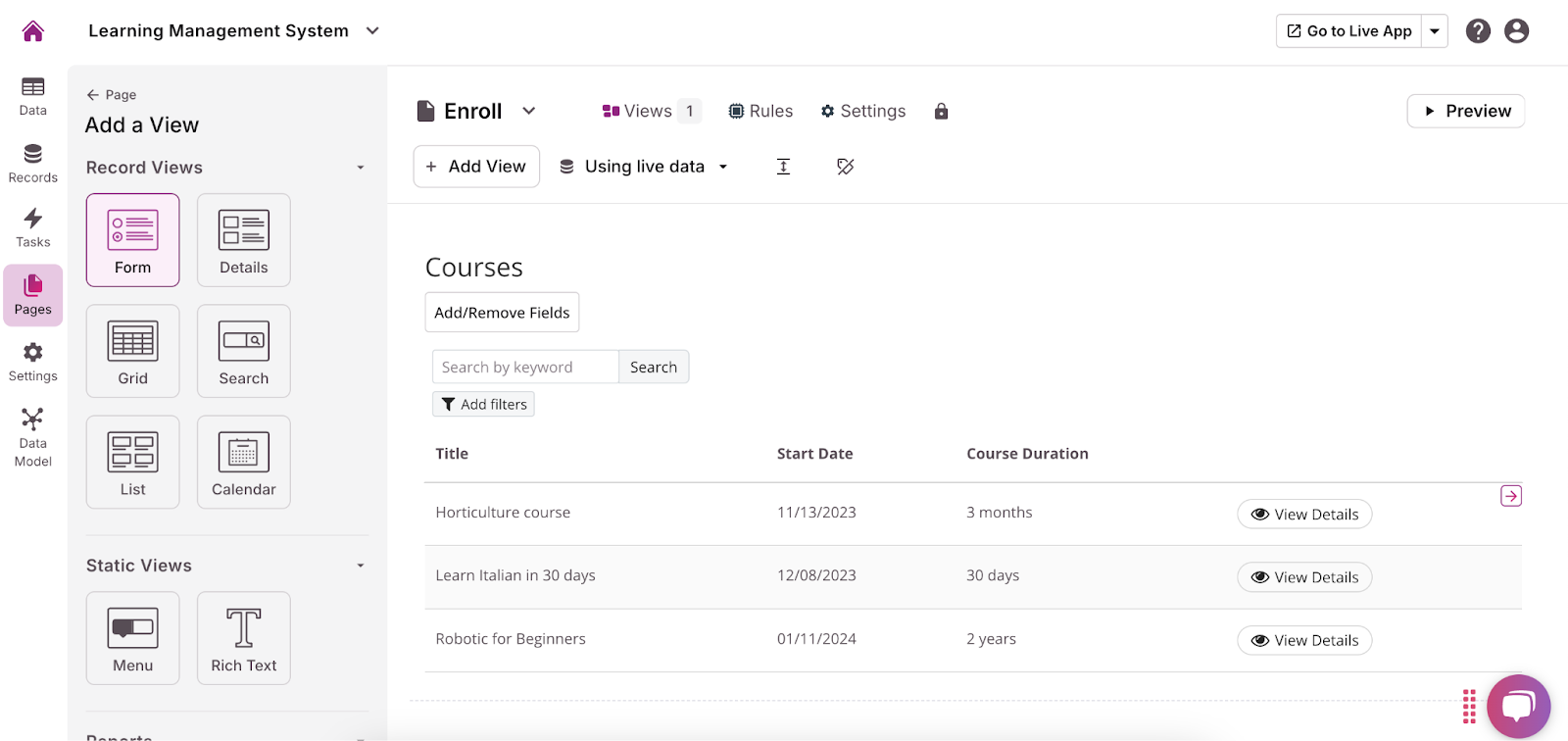
- Navigate to the Forms Section: Go to the “Pages” section of your application and locate the forms or data management area.


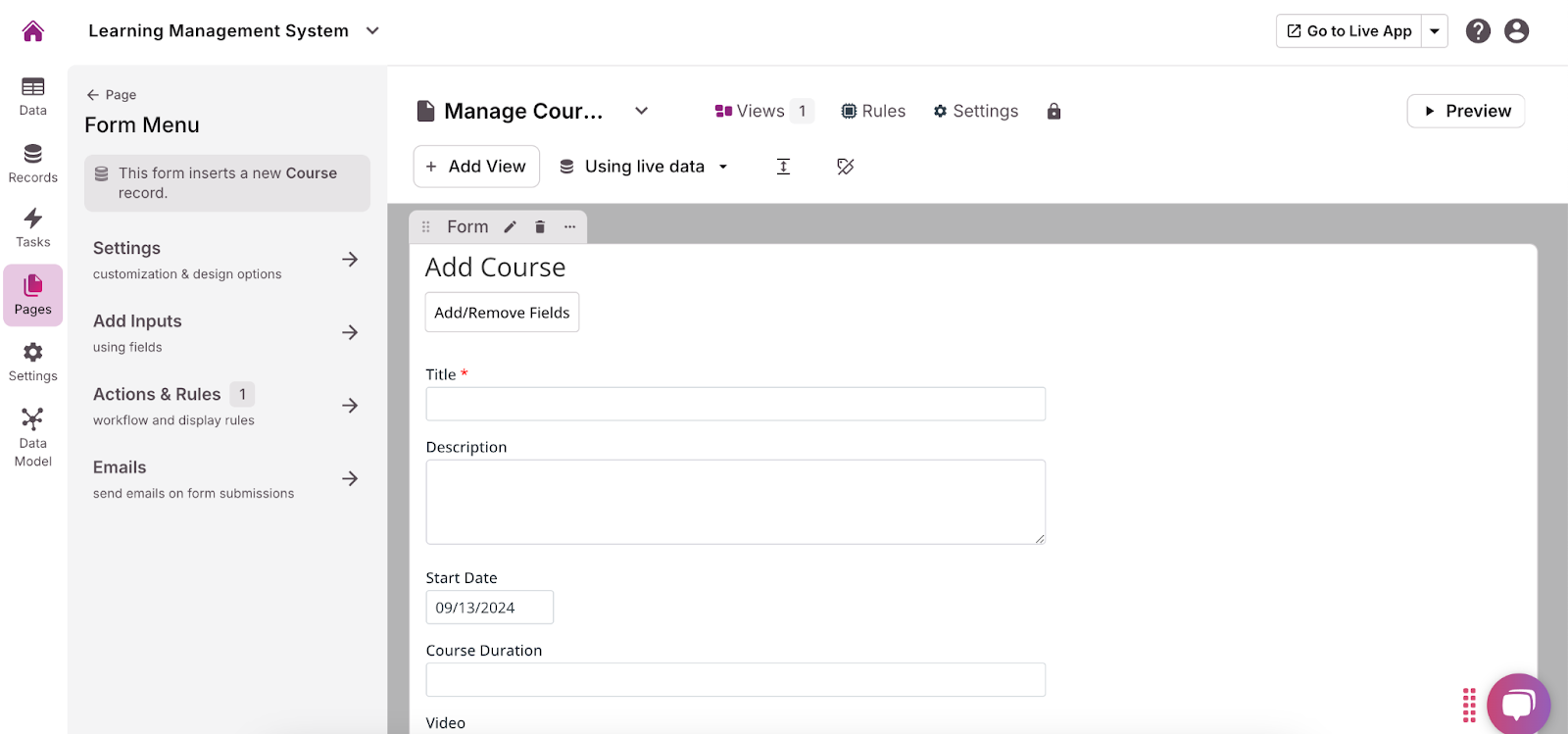
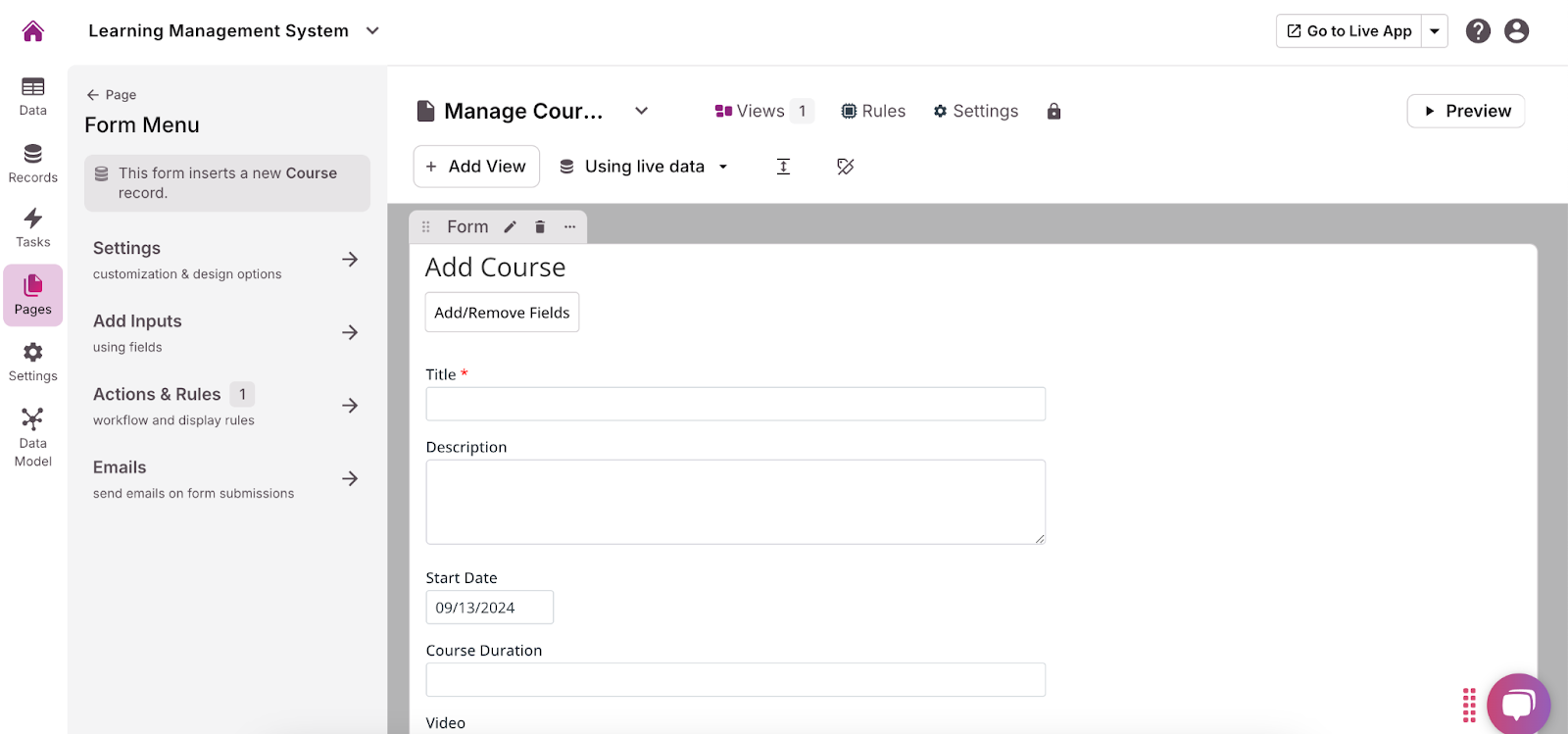
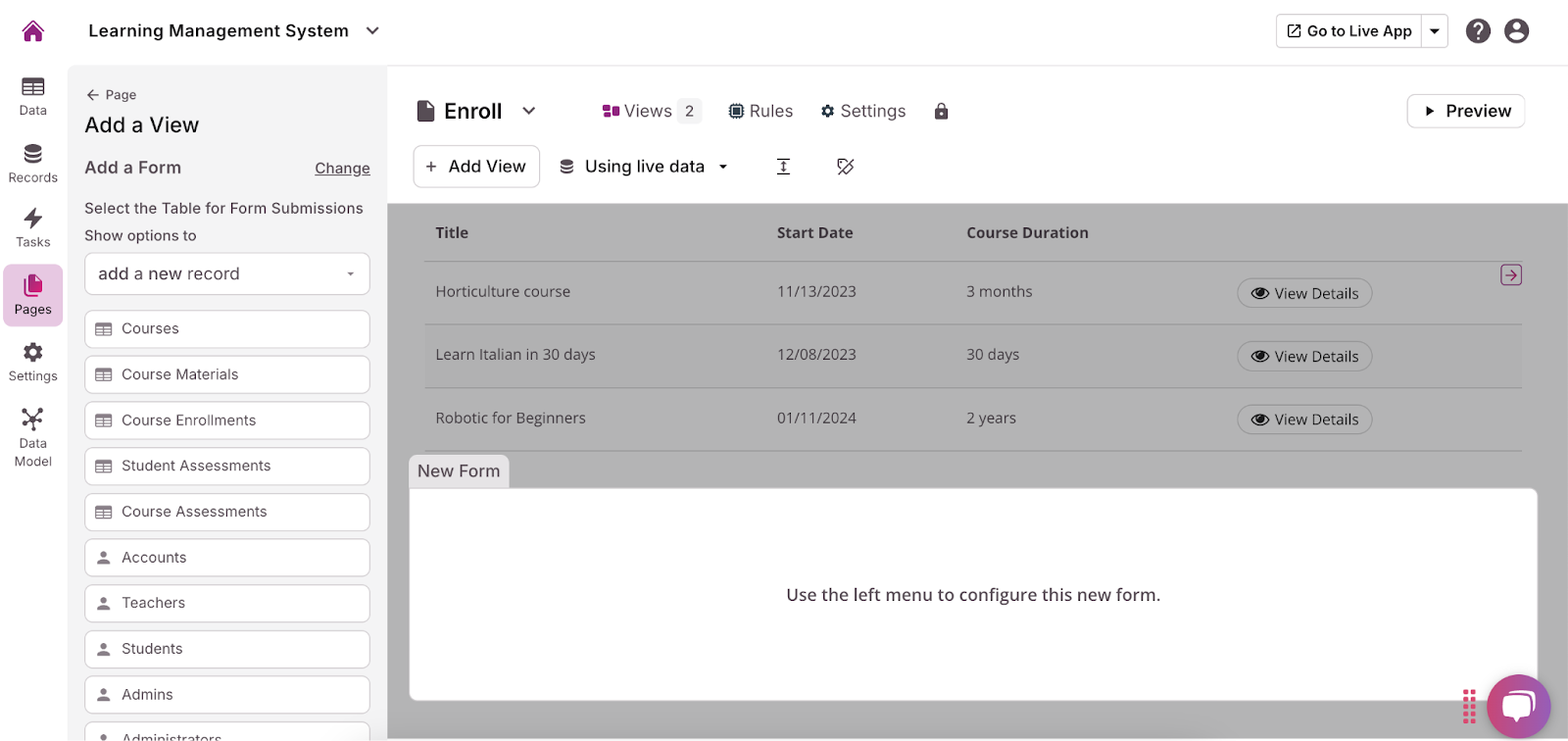
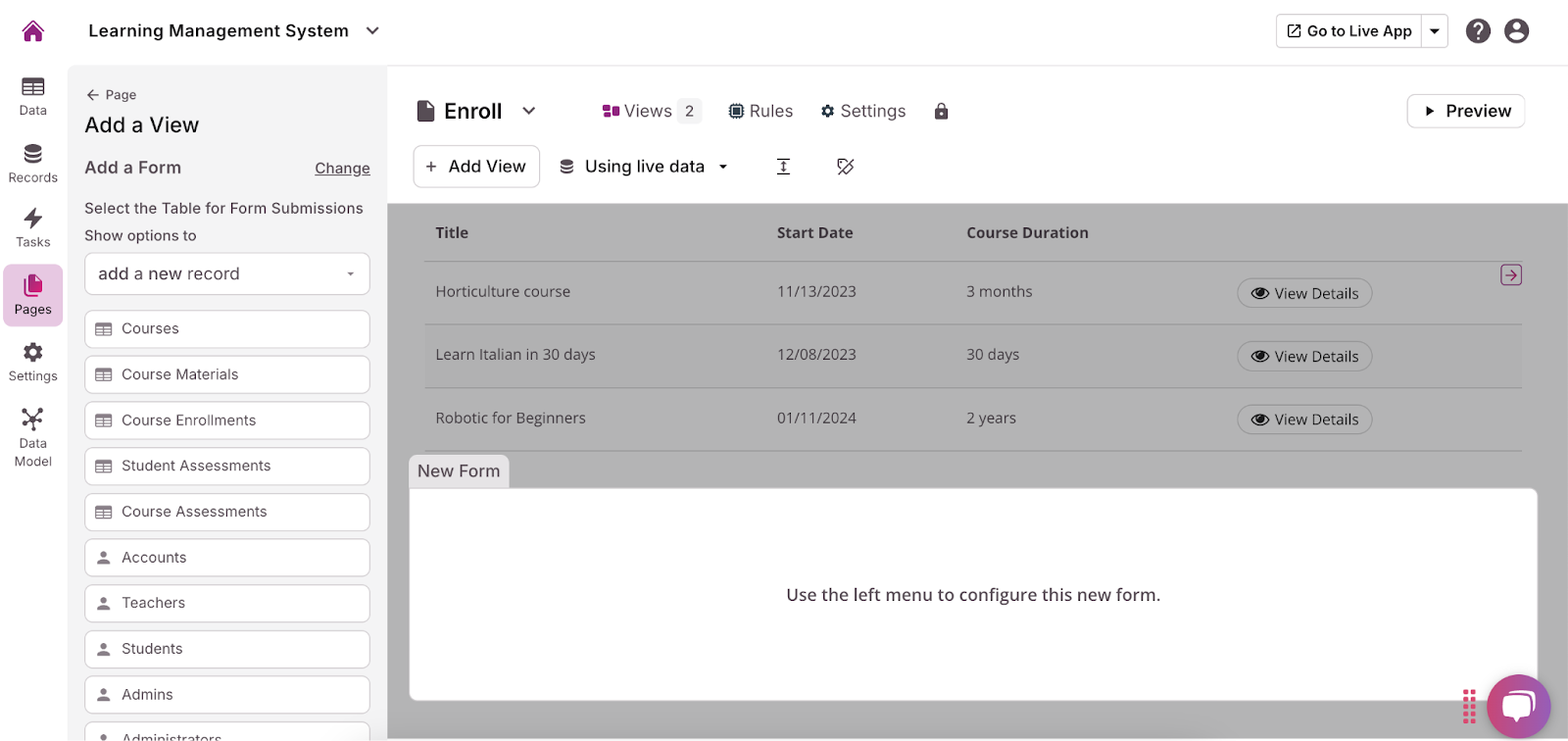
- Add a New Form: Click the “Add Form” or “Create Form” button to start designing your course creation form. Enter a name for the form that clearly indicates its purpose.


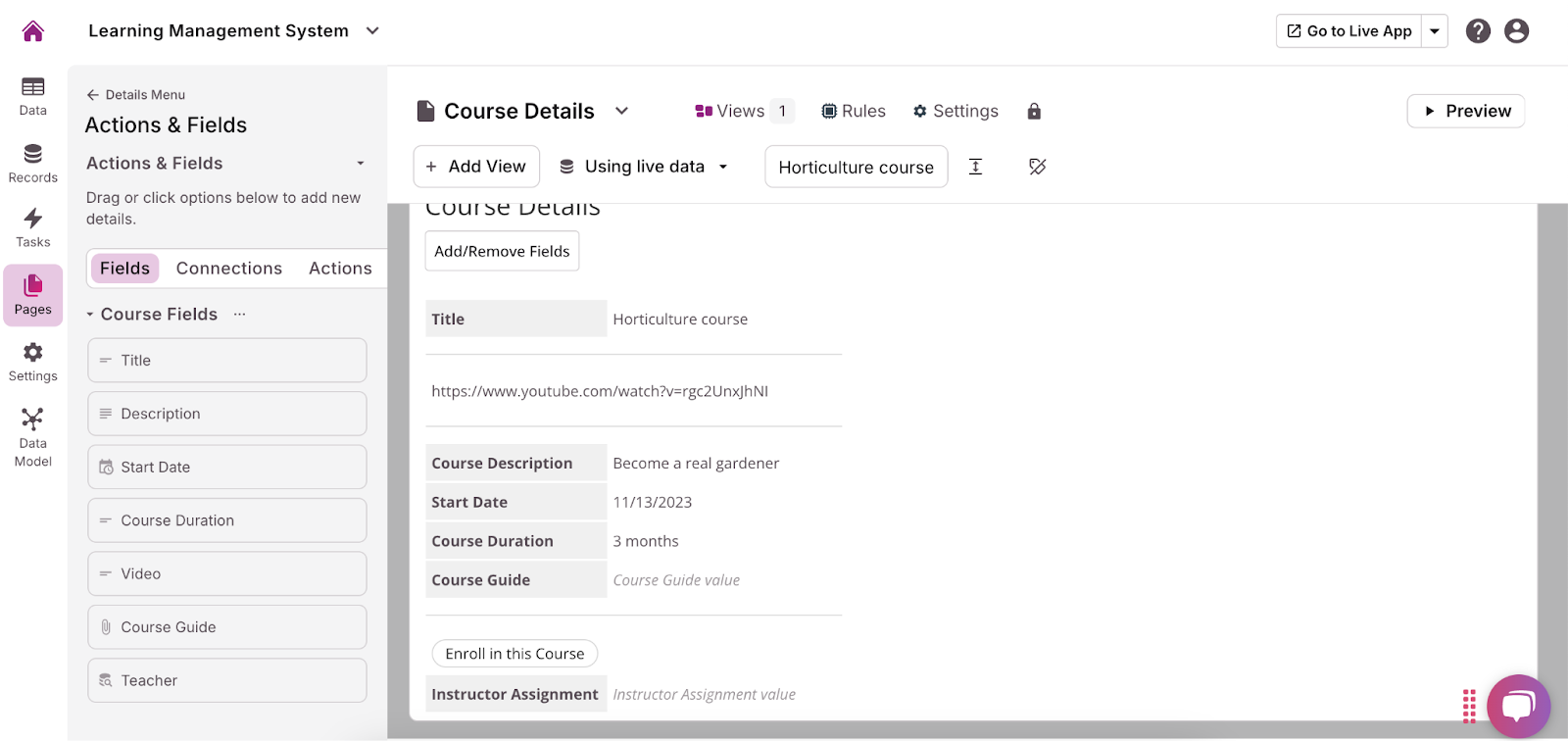
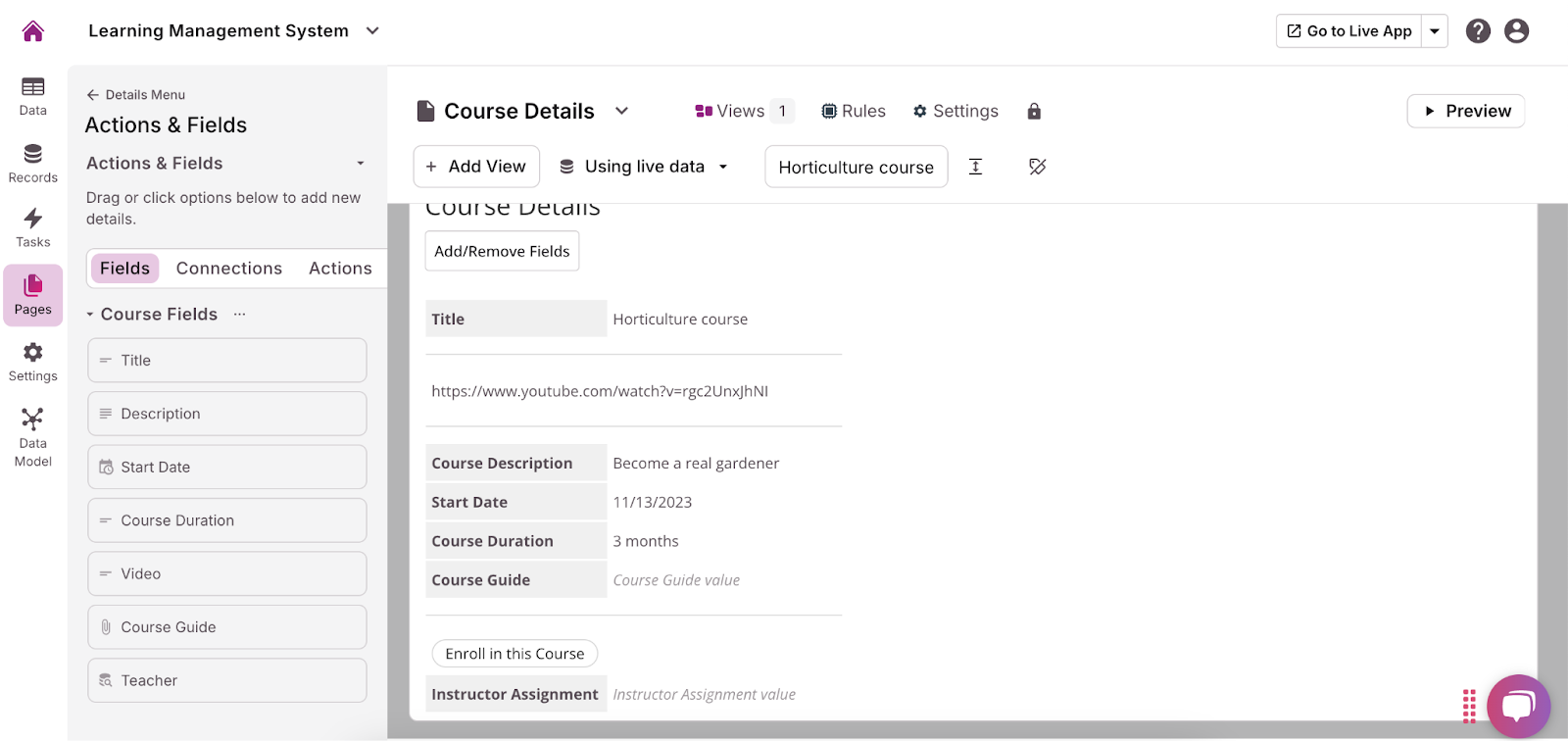
- Add Fields to the Course Creation Form:
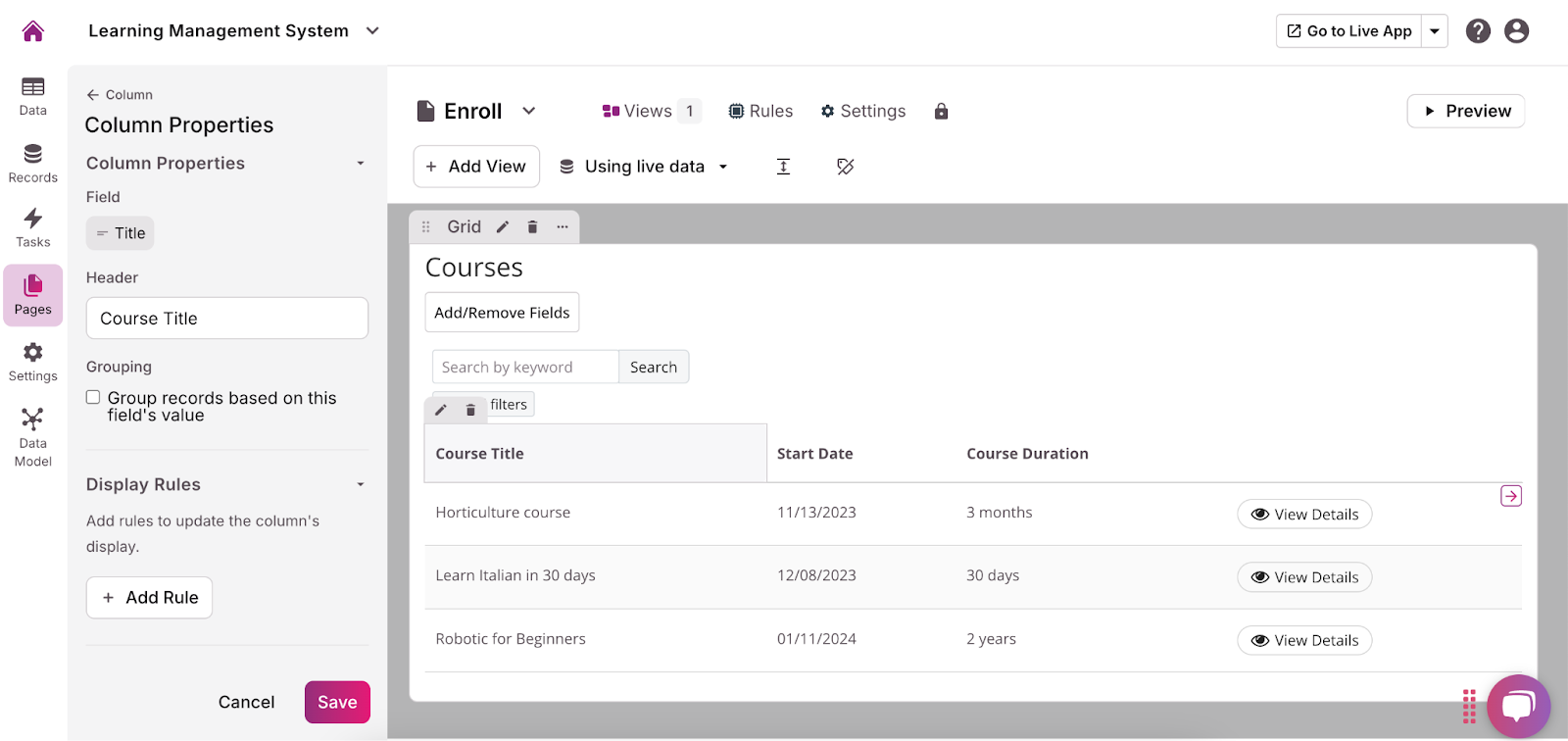
Course Title:
- Add a Field: Click “Add Field” and choose the “Text” field type. Label it “Course Title.”
- Set Field Options: Configure it as required, ensuring every course has a title.


Course Description:
- Add a Field: Choose the “Text Area” field type for longer text entries. Label it “Course Description.”
- Set Field Options: Allow enough space for detailed descriptions and make this field required if needed.
Course Duration: Select the “Number” field type to input course duration in hours or weeks. Label it “Course Duration.”
Instructor Assignment: Use the “Relationship” field type to link the course to an instructor from the “Instructors” object. Label it “Instructor.”
Course Content: Choose the “Rich Text” or “File Upload” field type to add multimedia content like documents, videos, or presentations. Label it “Course Content.”


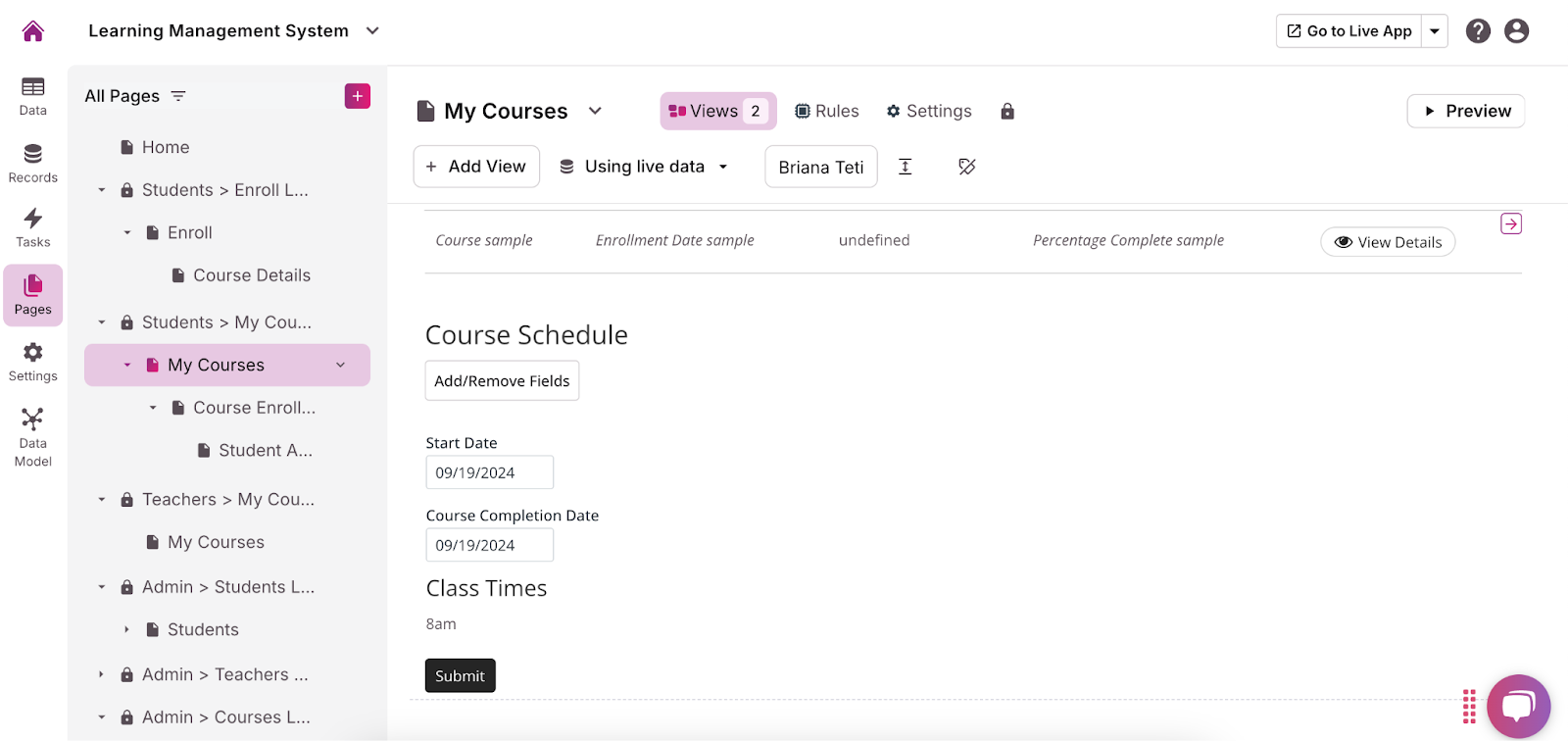
- Create Forms for Course Organization:
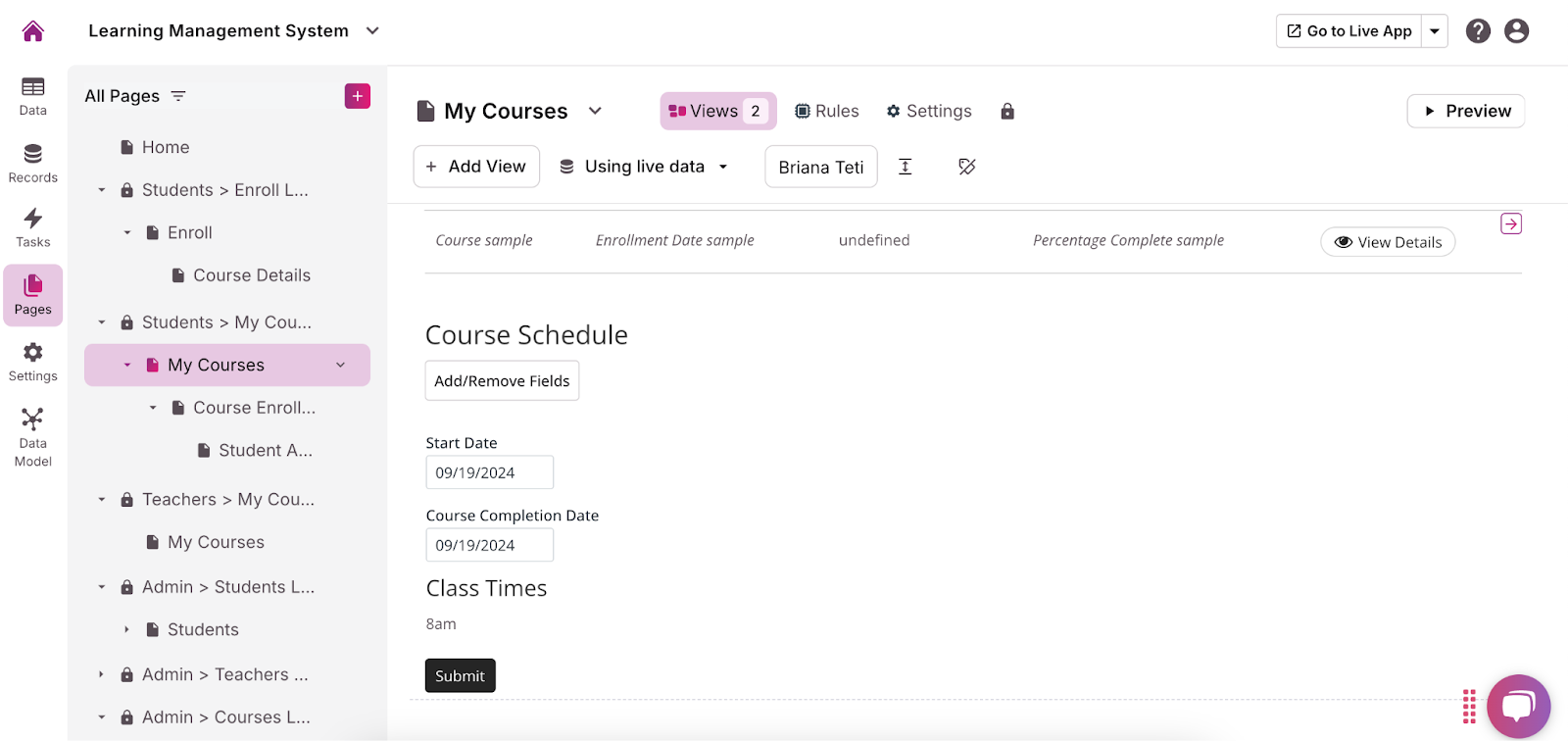
Course Schedule:
- Add a New Form: Click “Add Form” and name it “Course Schedule.”
- Add Fields: Include fields such as “Start Date” (Date field type), “End Date” (Date field type), and “Class Times” (Text field type).


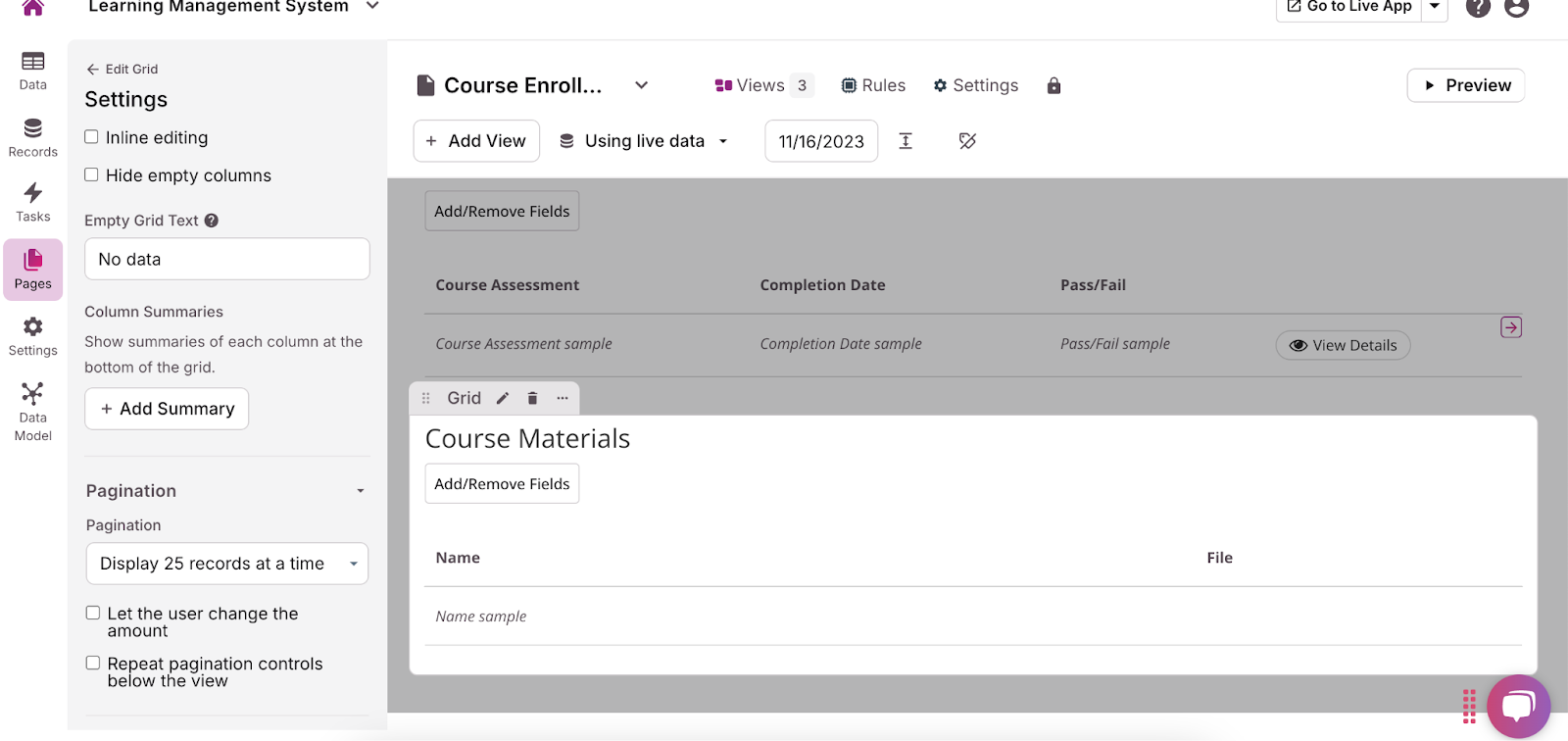
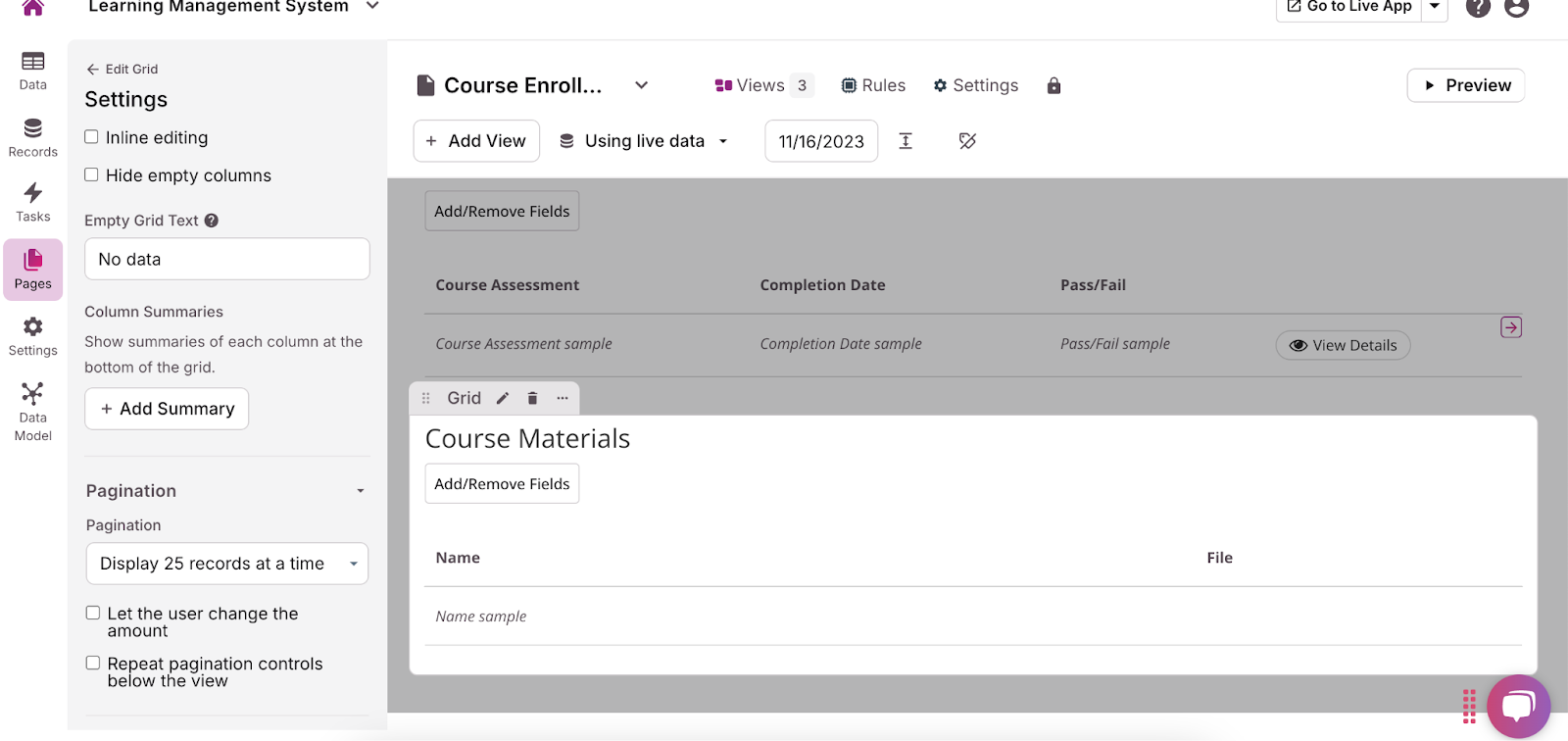
Course Materials:
- Add a New Form: Click “Add Form” and name it “Course Materials.”
- Add Fields: Use “File Upload” fields for adding reading materials, “Text Area” for additional notes, and “Link” fields for external resources.


- Configure Form Actions: Configure email notifications or alerts to notify administrators or instructors when a new course is submitted. Ensure all required fields are validated and that users receive prompts for missing information.
- Preview the Form: Use the “Preview” feature to see how the form looks and functions. Ensure all fields are properly labeled and that the form flows logically.


- Submit Test Data: Fill out and submit test entries to verify that the form works correctly and that data is captured as expected.
- Publish the Forms: Once satisfied with the setup, publish the forms to make them available to users.
- Integrate with Course Management: Ensure that submitted course data integrates with your course management system and is visible in the relevant sections (e.g., course catalog).
Facilitate Communication and Collaboration
Setting up messaging systems in Knack allows you to communicate effectively within your LMS application, whether it’s for notifications, updates, or general communication between users. By creating and configuring messaging tools, you can enhance user engagement and streamline interactions.
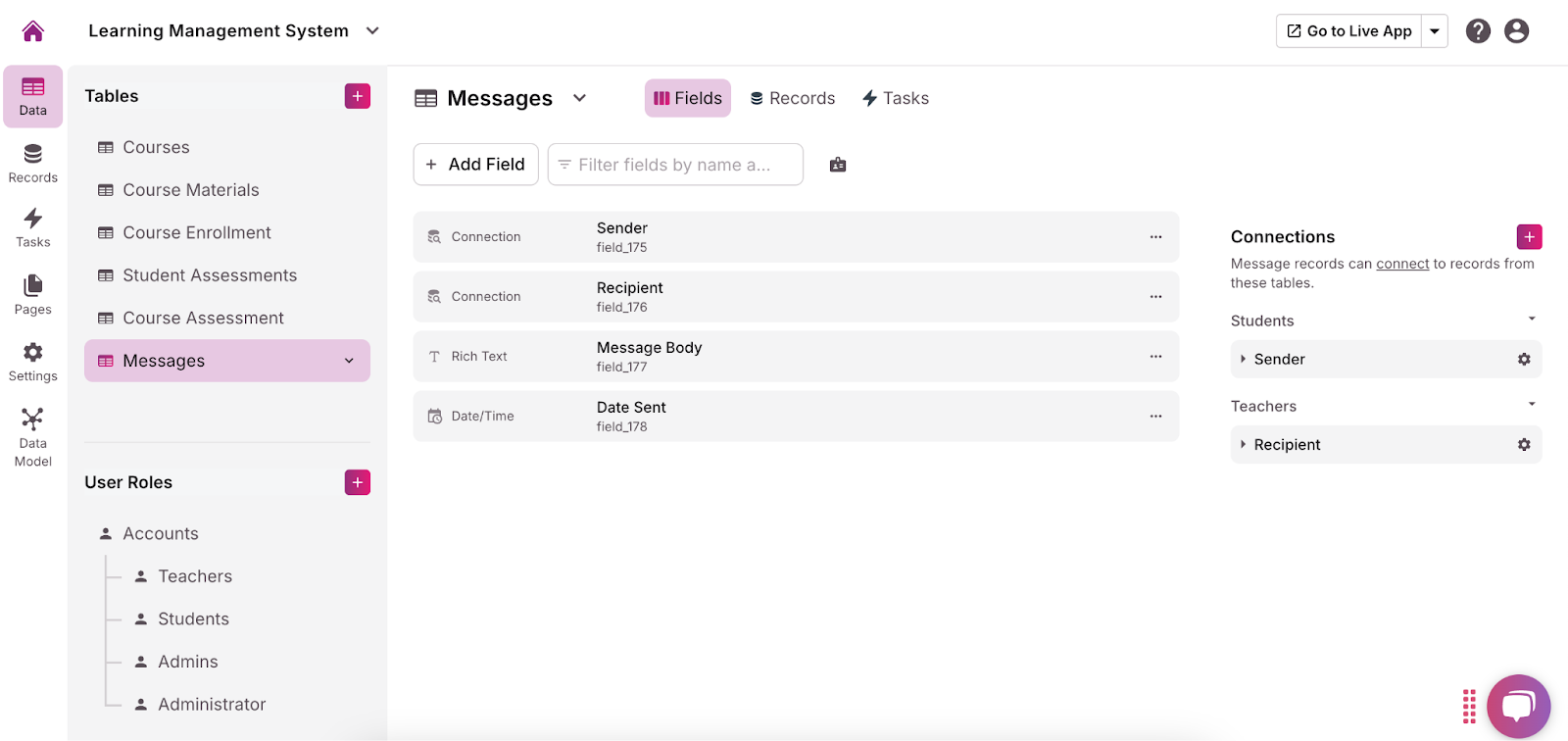
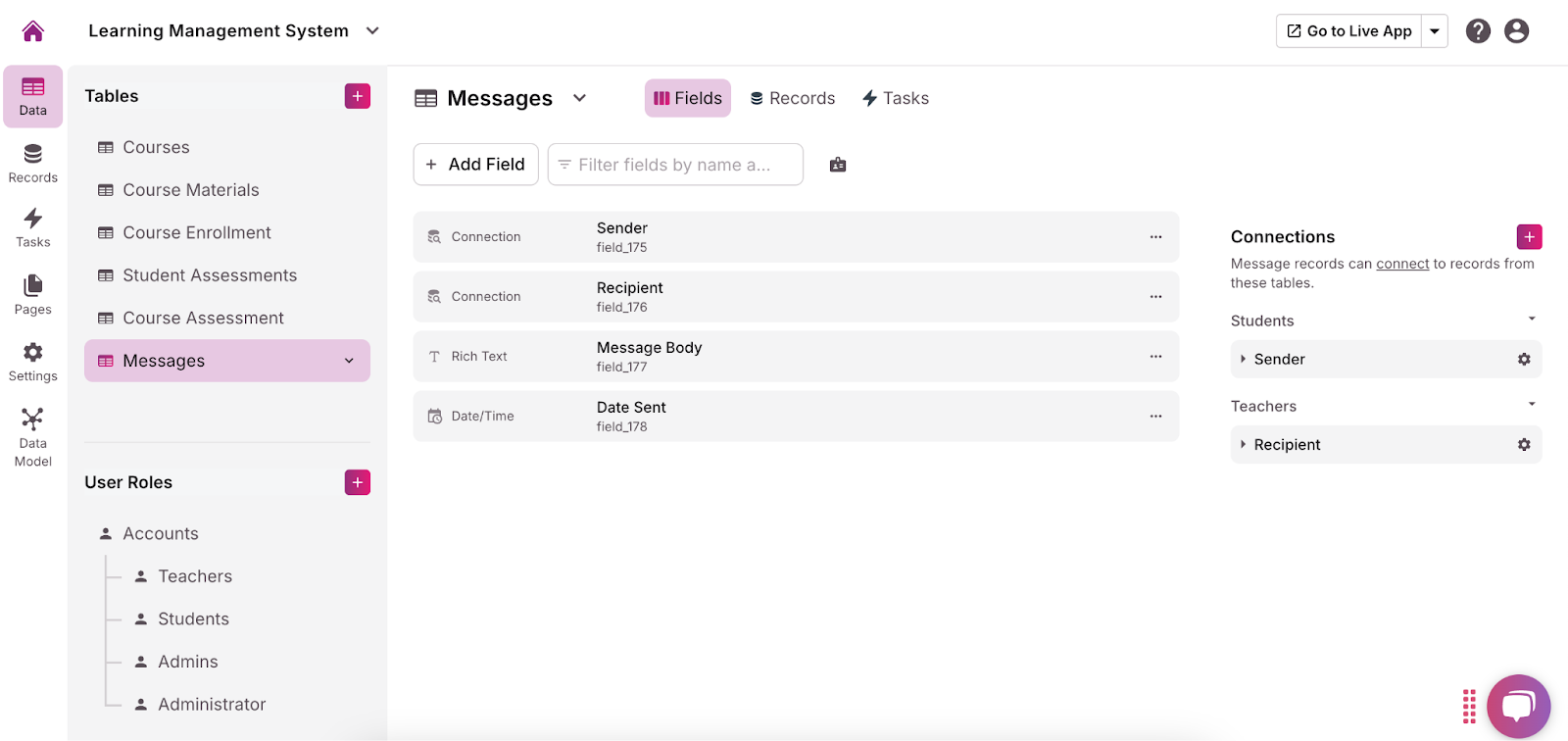
- Configure Message Storage and Display:
- Access Data: Go to the “Data” section and create a new object named “Messages.”
- Add Fields: Include fields like “Sender” (Relationship field type), “Recipient” (Relationship field type), “Subject” (Text field type), “Message Body” (Rich Text field type), and “Date Sent” (Date field type).
- Configure Relationships: Set up relationships between the “Messages” object and other relevant objects, such as “Users,” to track message senders and recipients.


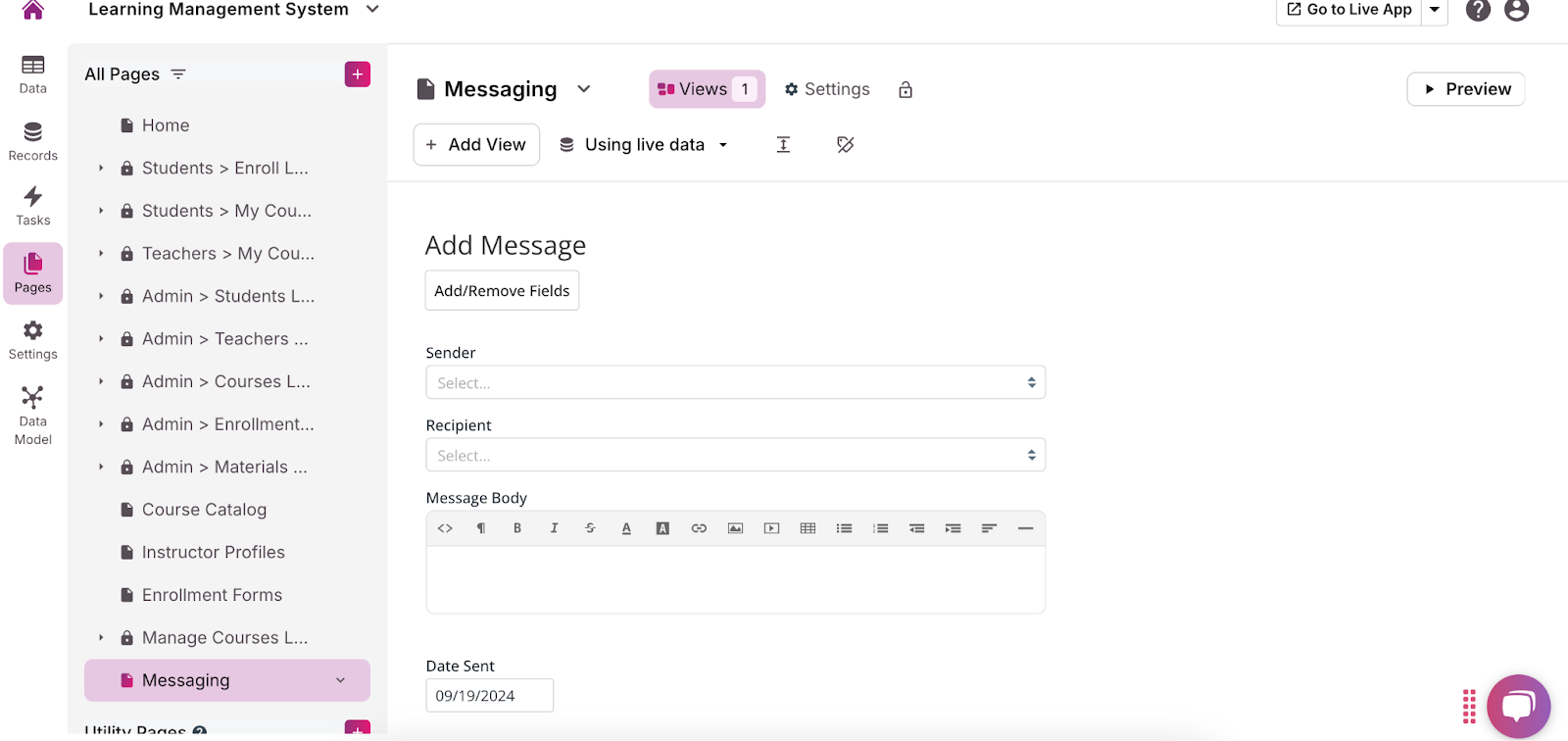
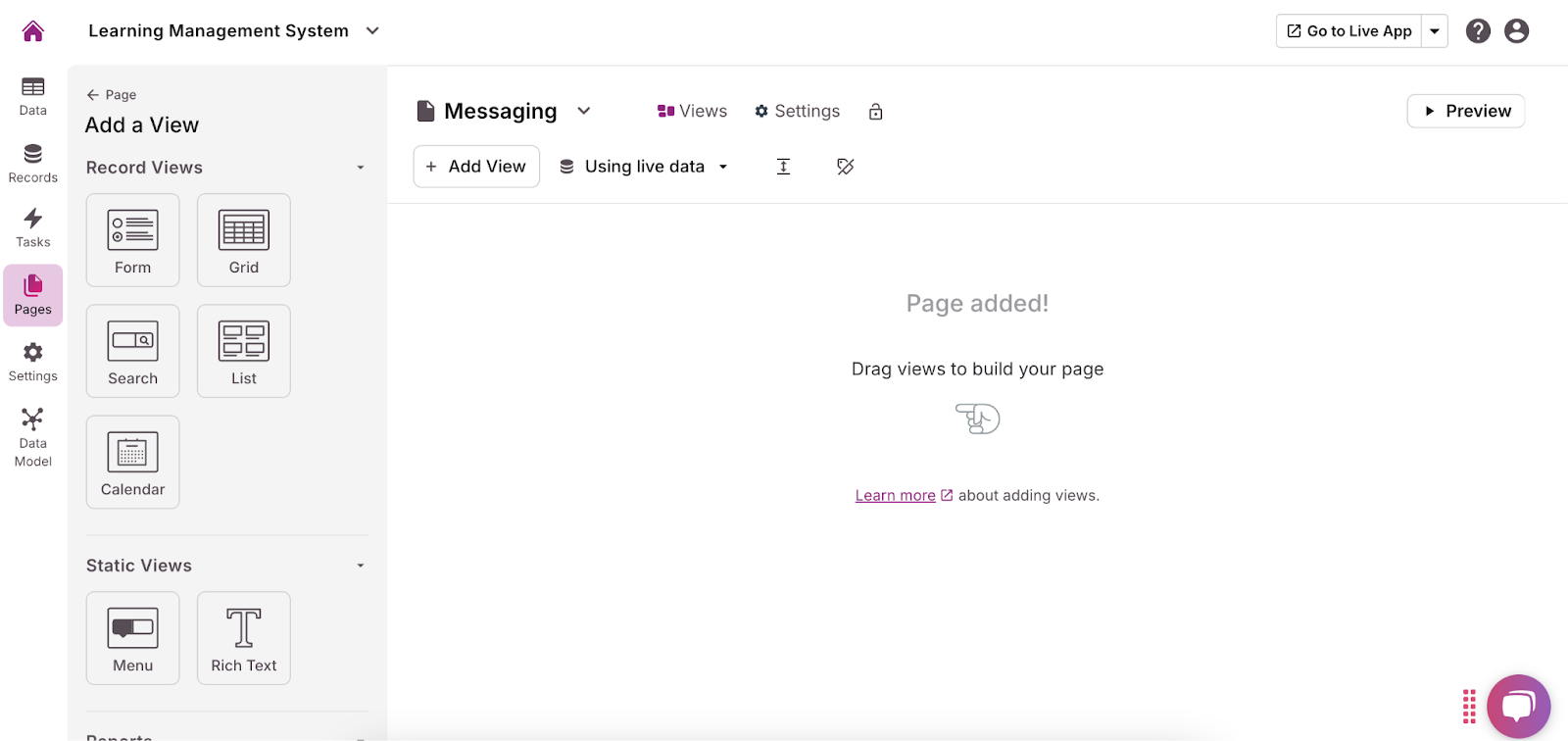
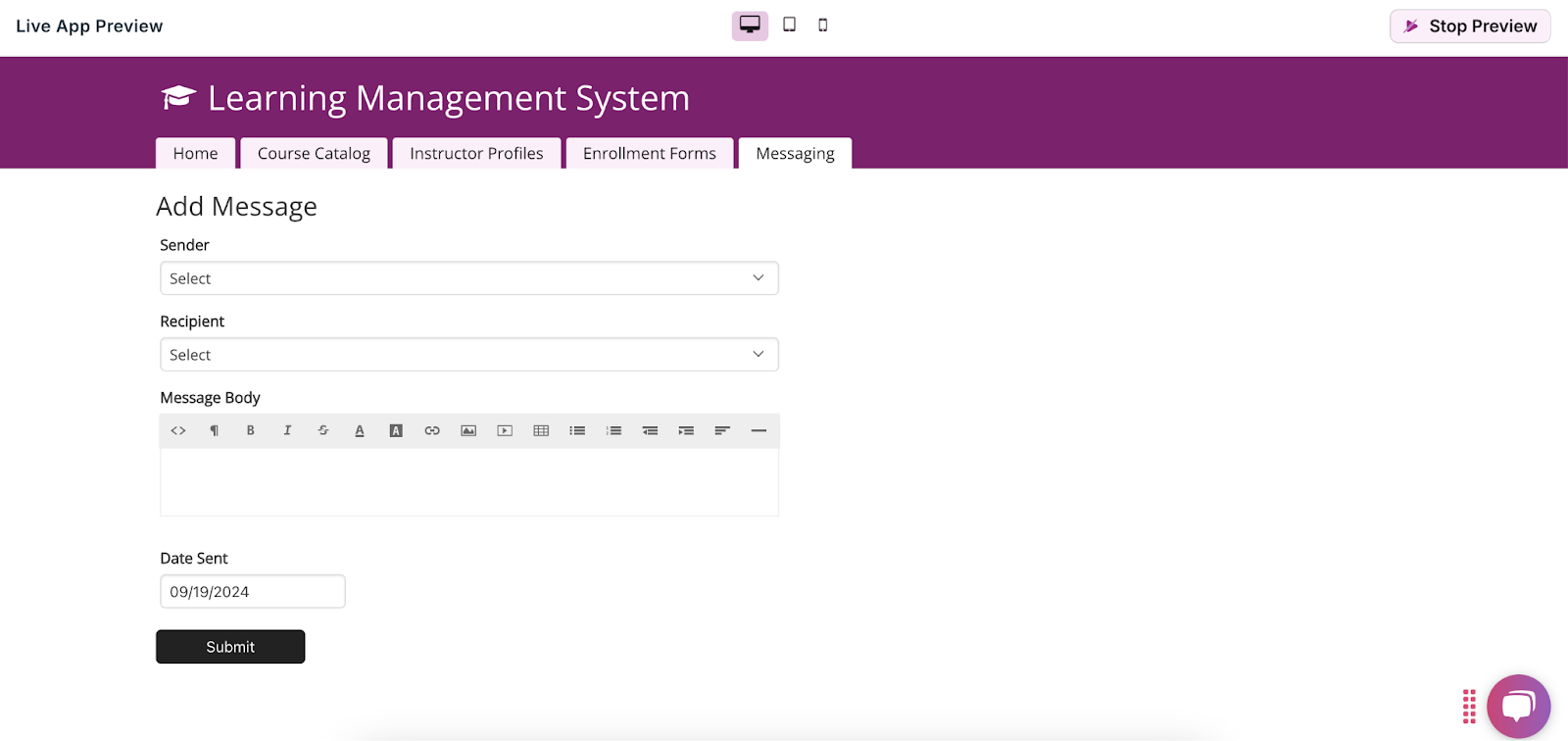
- Create a Messaging Page:
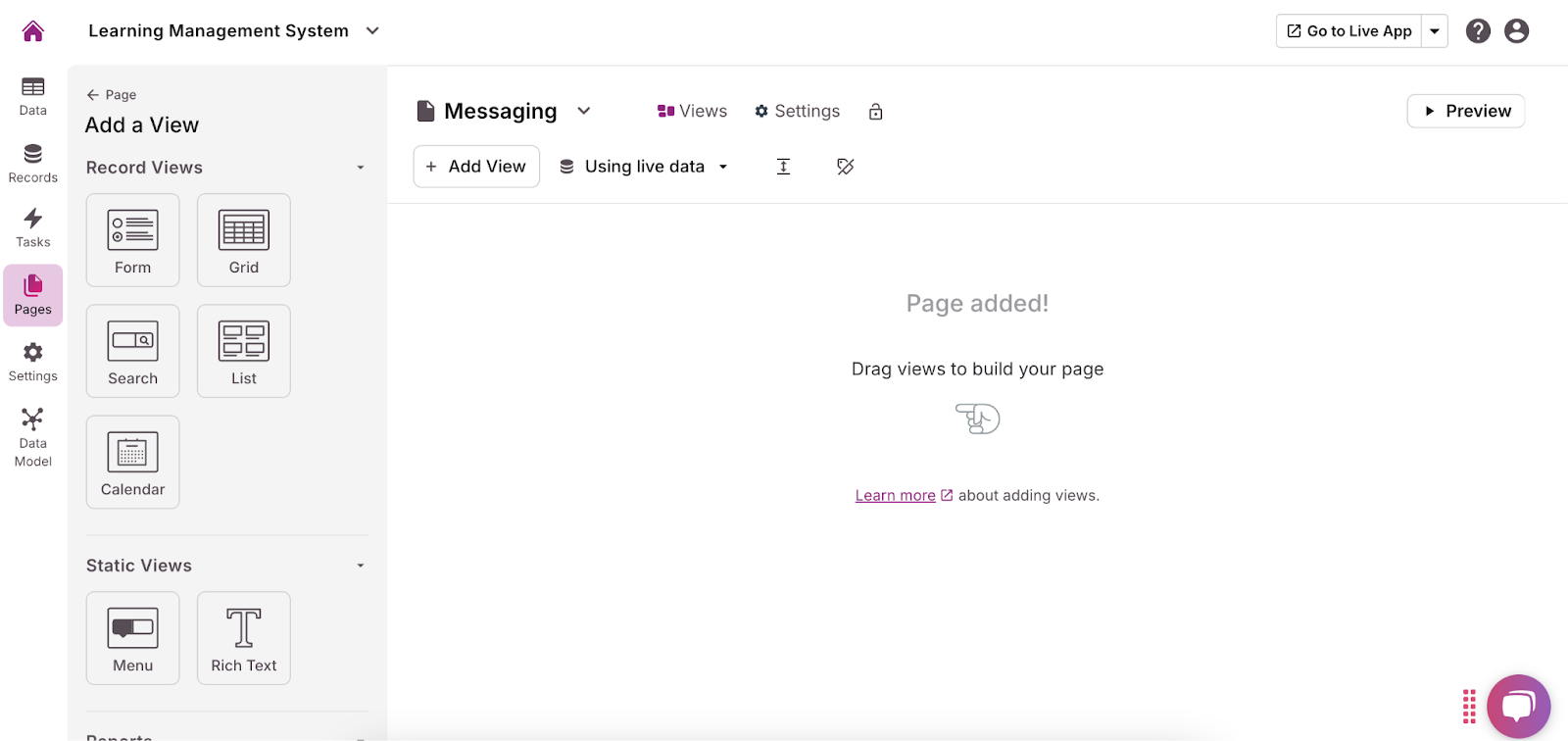
- Add a New Page: Click on “Add Page” to start creating a new messaging interface
- Name the Page: Enter a name such as “Messaging” or “Communication Center.”


- Design the Page Layout: Use the drag-and-drop editor to add components such as forms, lists, or message boards where users can send and receive messages.
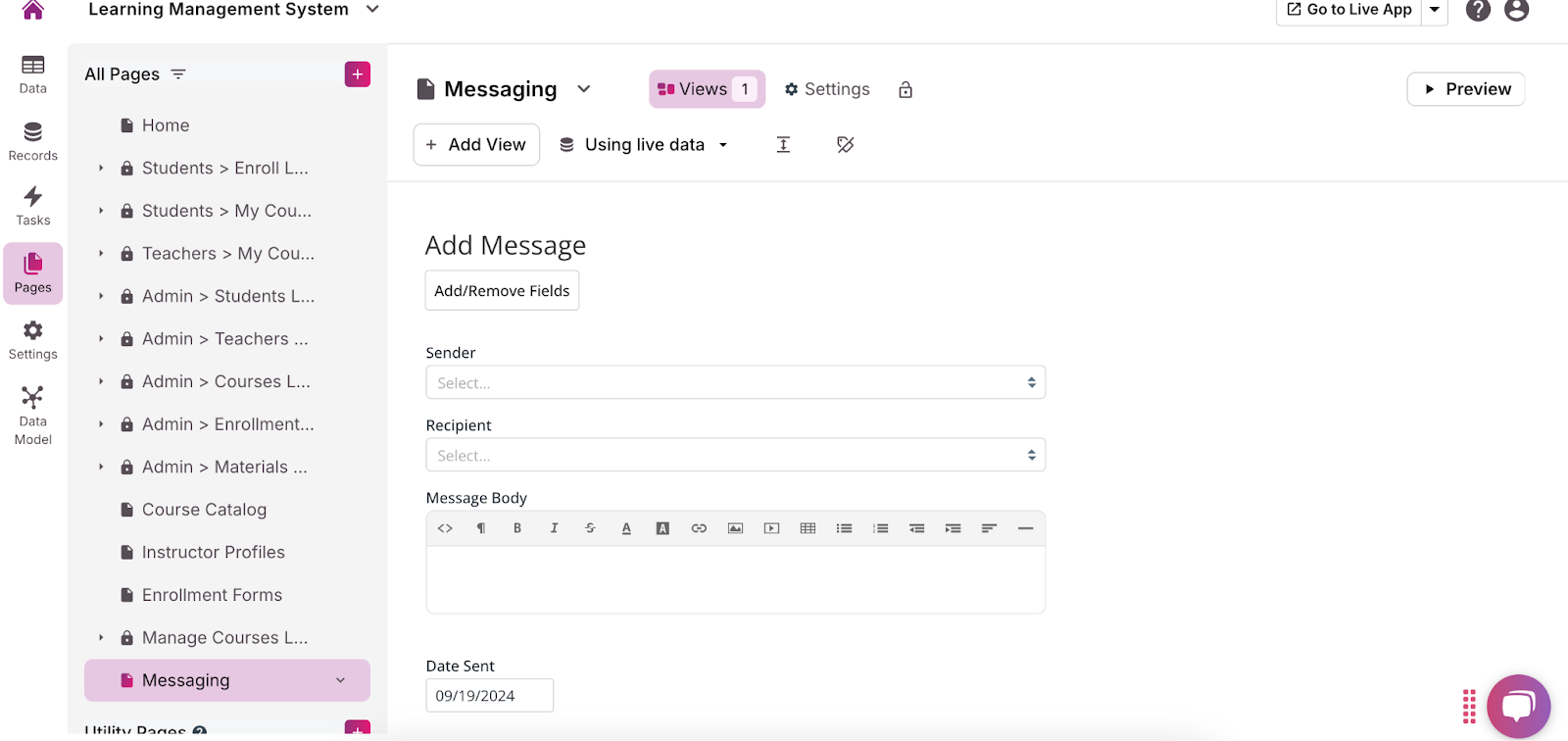
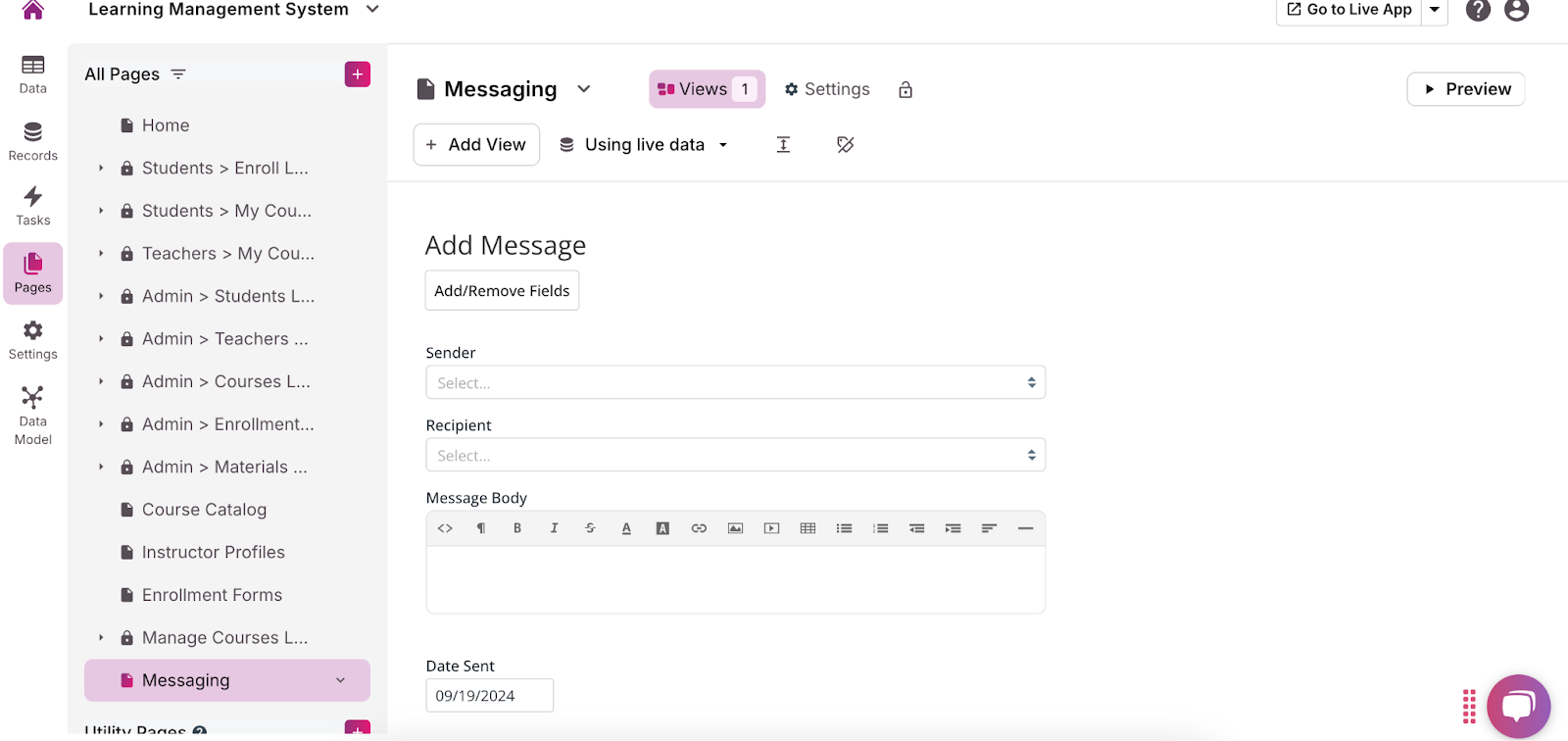
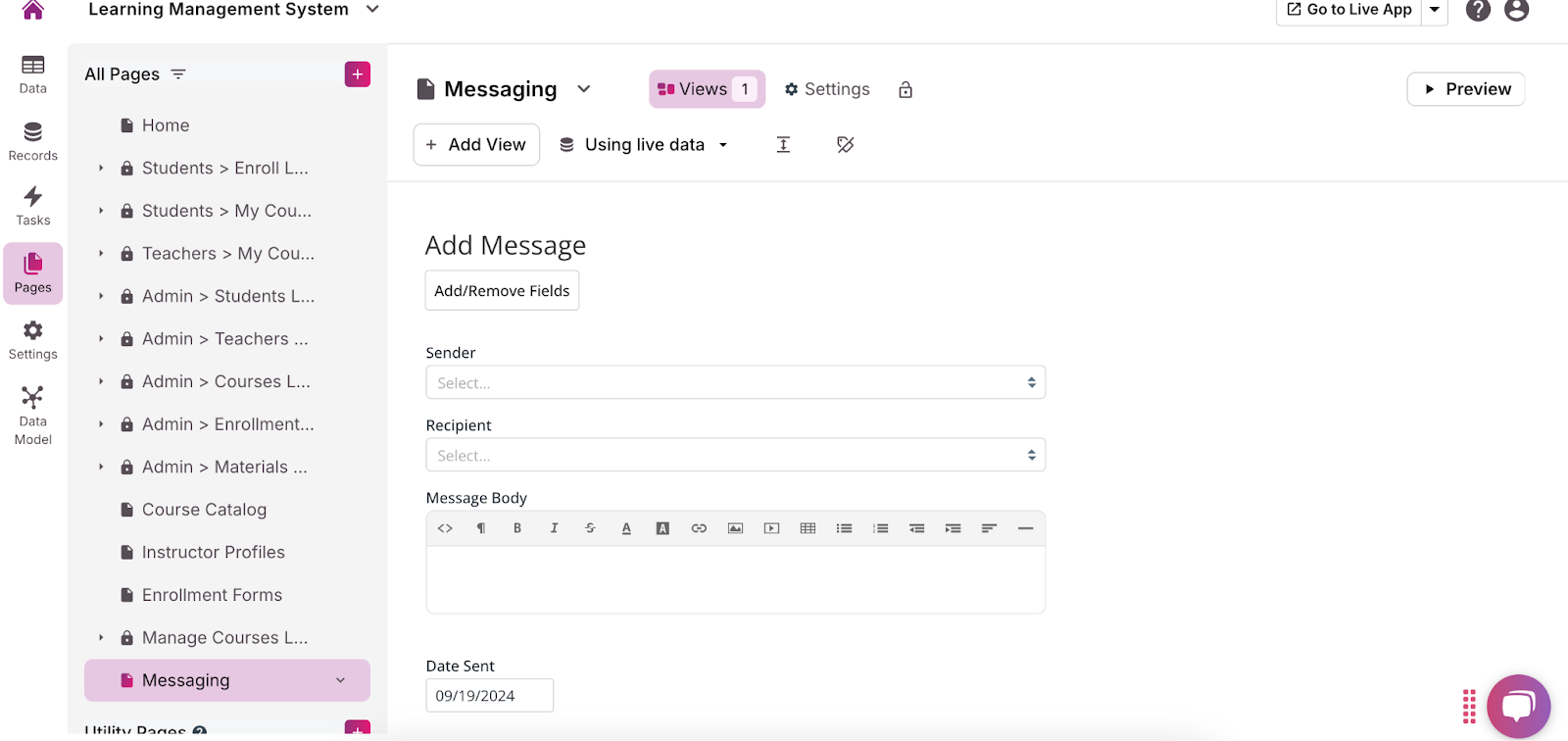
- Add a Messaging Form:
- Create Form: Click “Add Form” to create a new form for sending messages.
- Name the Form: Enter a name like “Send Message.”
- Add Fields: Include fields such as “Recipient” (Relationship field type to select a user), “Subject” (Text field type), and “Message Body” (Rich Text field type for detailed messages).
- Set Up Notifications: Configure email notifications to alert recipients when they receive a new message. Go to the form’s “Settings” and set up notification emails with relevant details.


- Add a Messages List: Return to your messaging page and add a component to display received messages. Use a “List” or “Table” component linked to the “Messages” object.
- Configure Display Options: Set filters to show messages relevant to the logged-in user, such as filtering by the “Recipient” field. Customize the layout to show key details like sender, subject, and date.
- Manage Permissions: Go to the “Users & Roles” section to configure who can access and use the messaging system. Ensure that roles like Administrators and Instructors have full access, while Students may have restricted access. Make sure the messaging page and components are visible to users based on their roles and permissions.
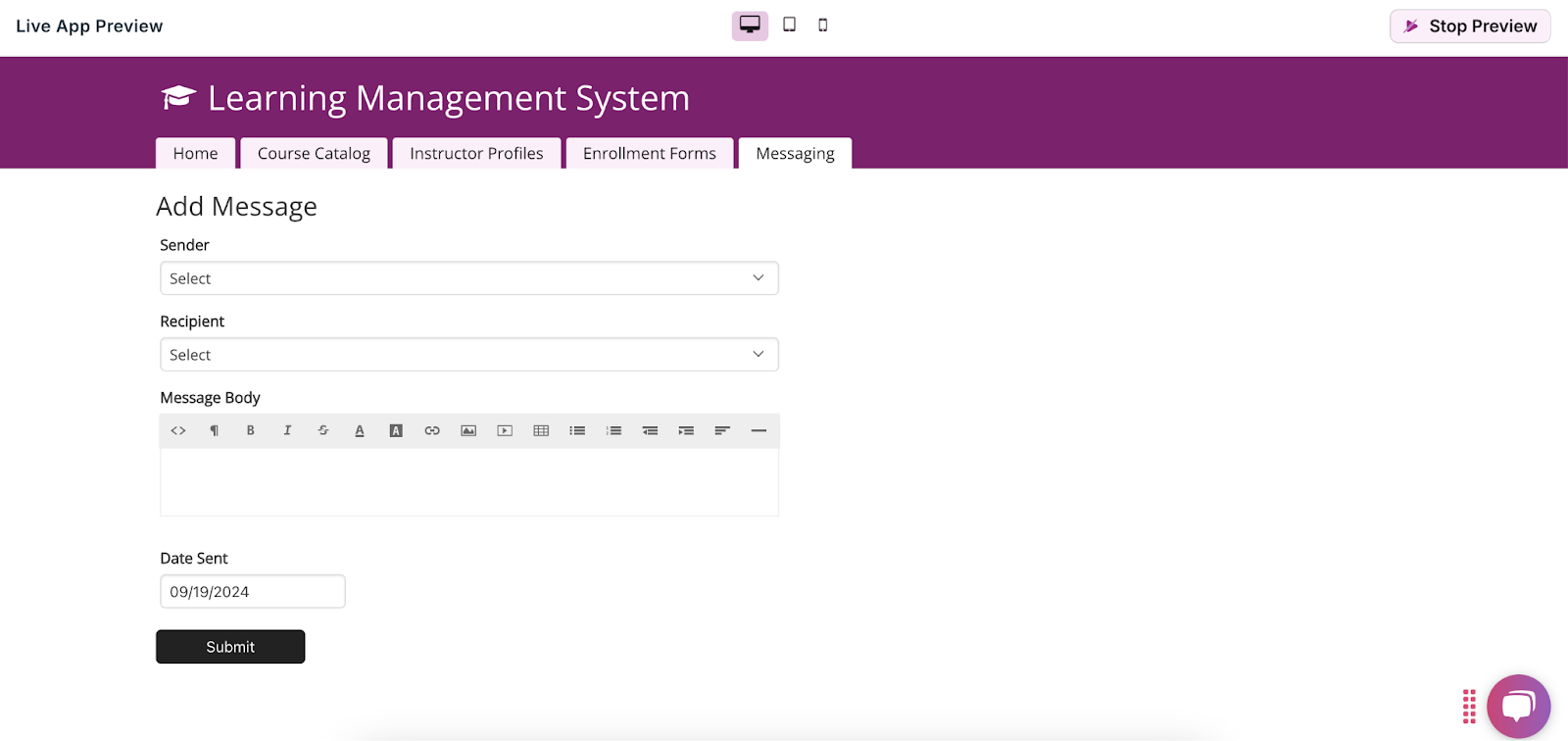
- Preview the Messaging System: Use the “Preview” feature to test the messaging interface and ensure it works as expected.


- Send Test Messages: Perform test submissions to verify that messages are correctly stored and displayed and that notifications are sent as configured.
- Publish the Page: Once everything is set up and tested, publish the messaging page to make it available to users.
Streamline Assessments and Grading
Creating quizzes and assignments in Knack and linking them to courses can enhance the learning experience by allowing you to assess and track student progress. By setting up grading systems, you can ensure that evaluations are systematic and transparent.
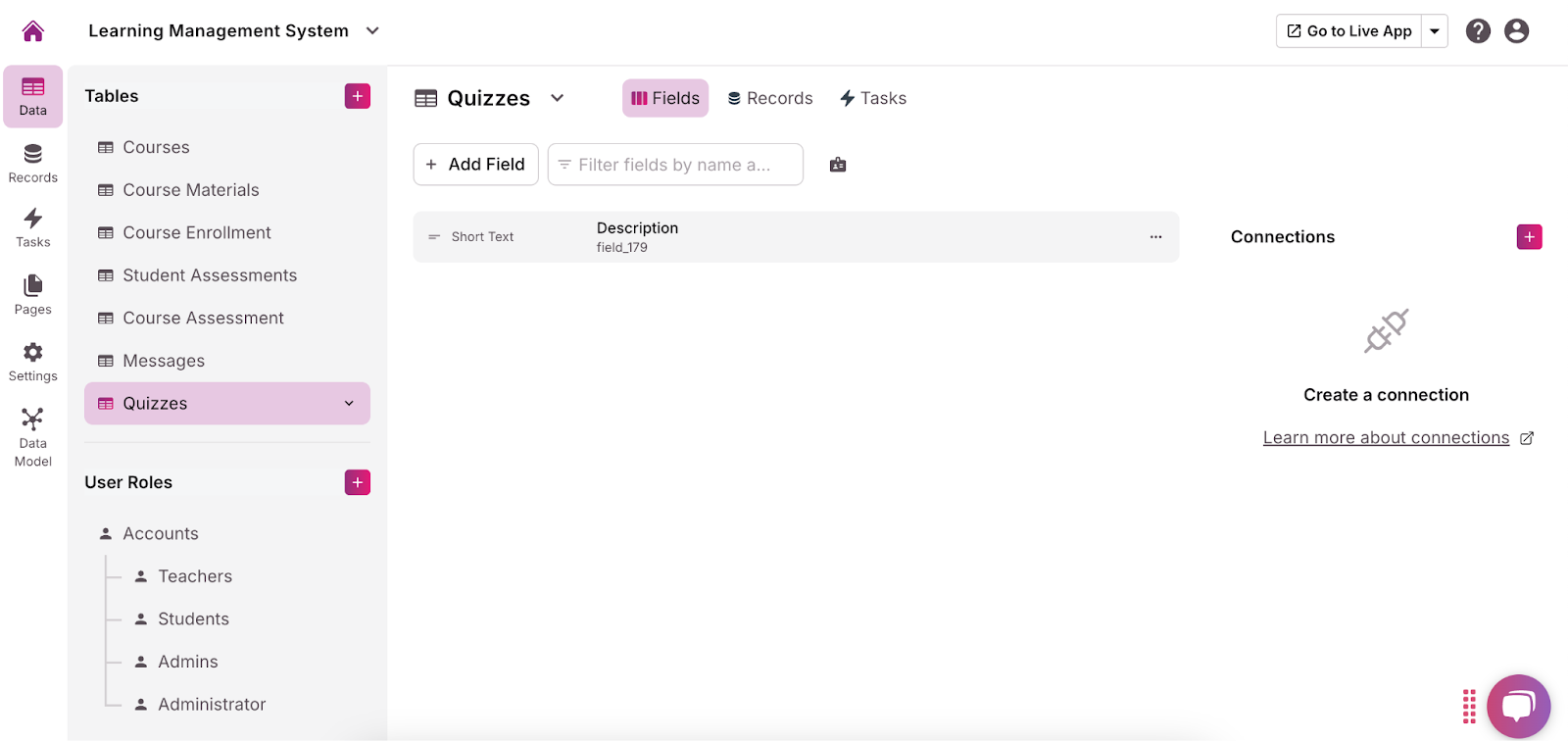
- Navigate to the Data Section: Go to the “Data” tab to access objects where you can create and manage quizzes, assignments, and grading systems.
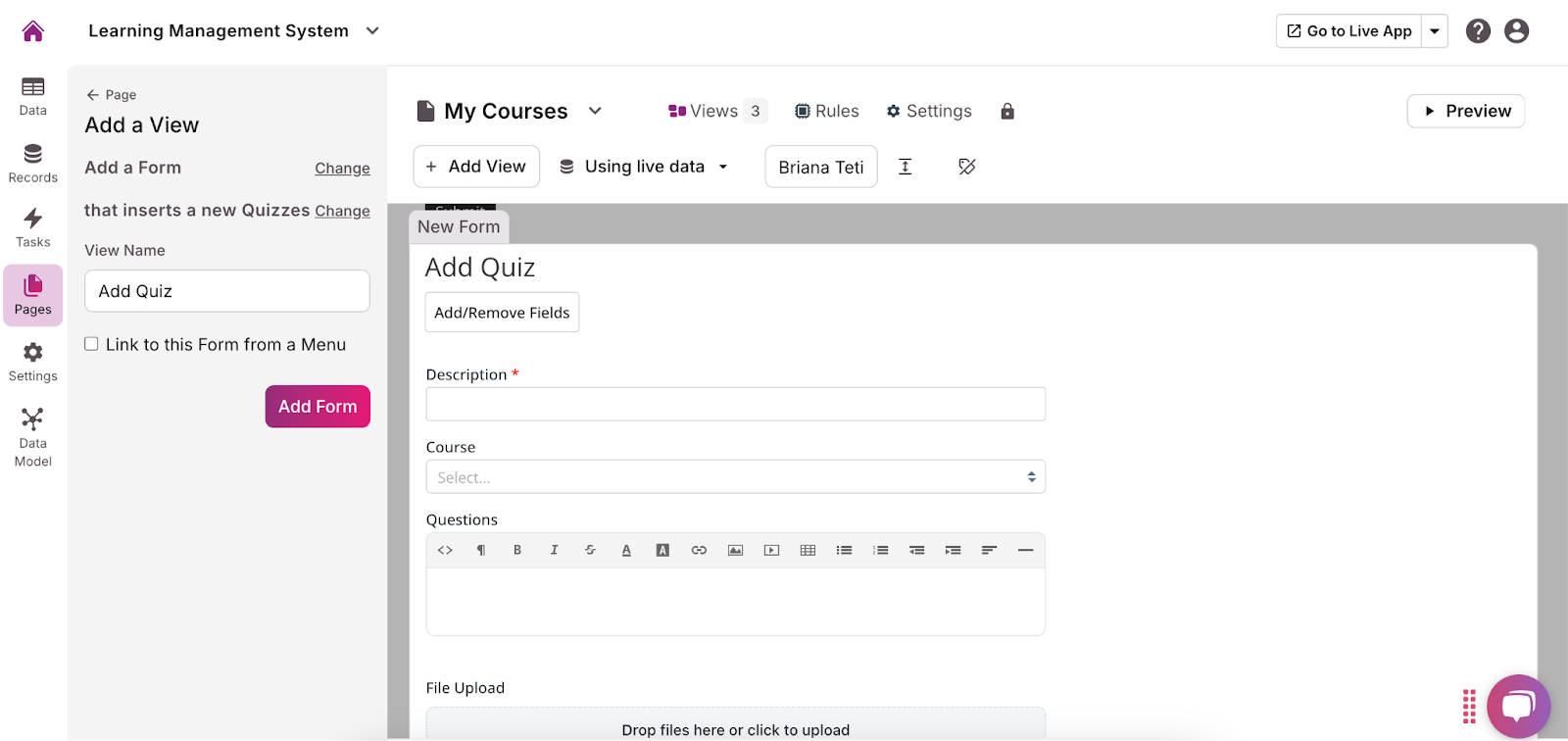
- Create Quizzes and Assignments:
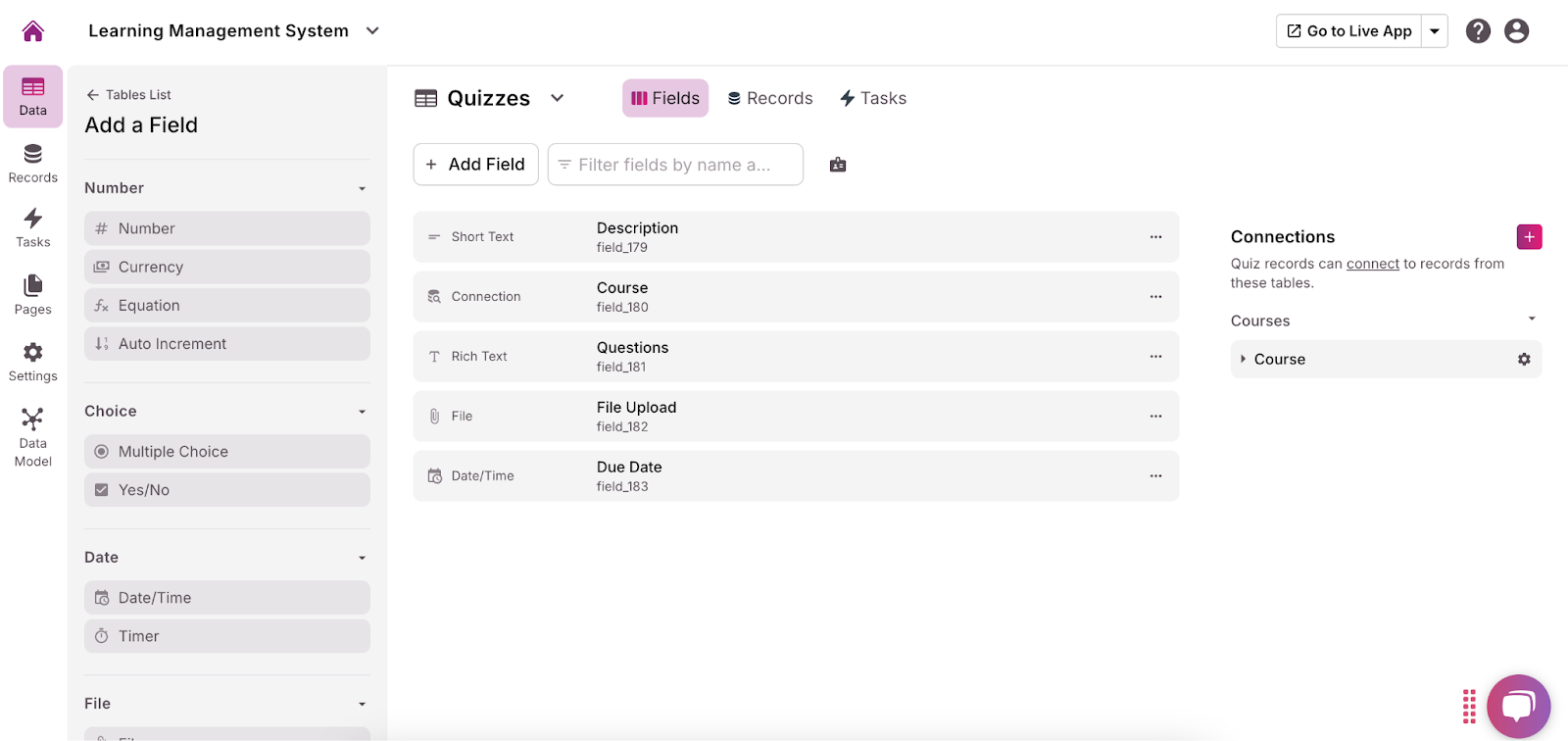
Add a New Object for Quizzes:
- Create Object: Click “Add Object” and name it “Quizzes.”
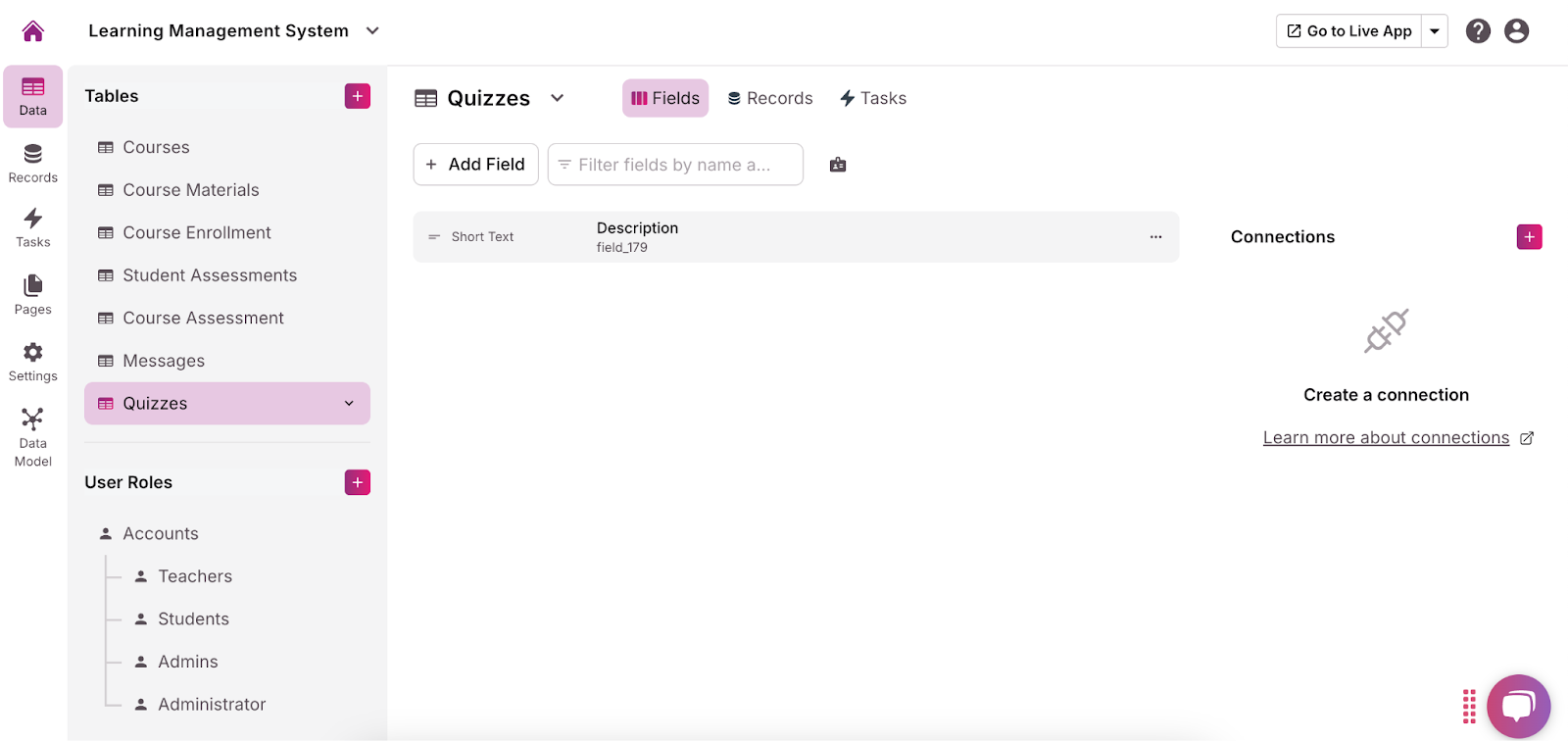
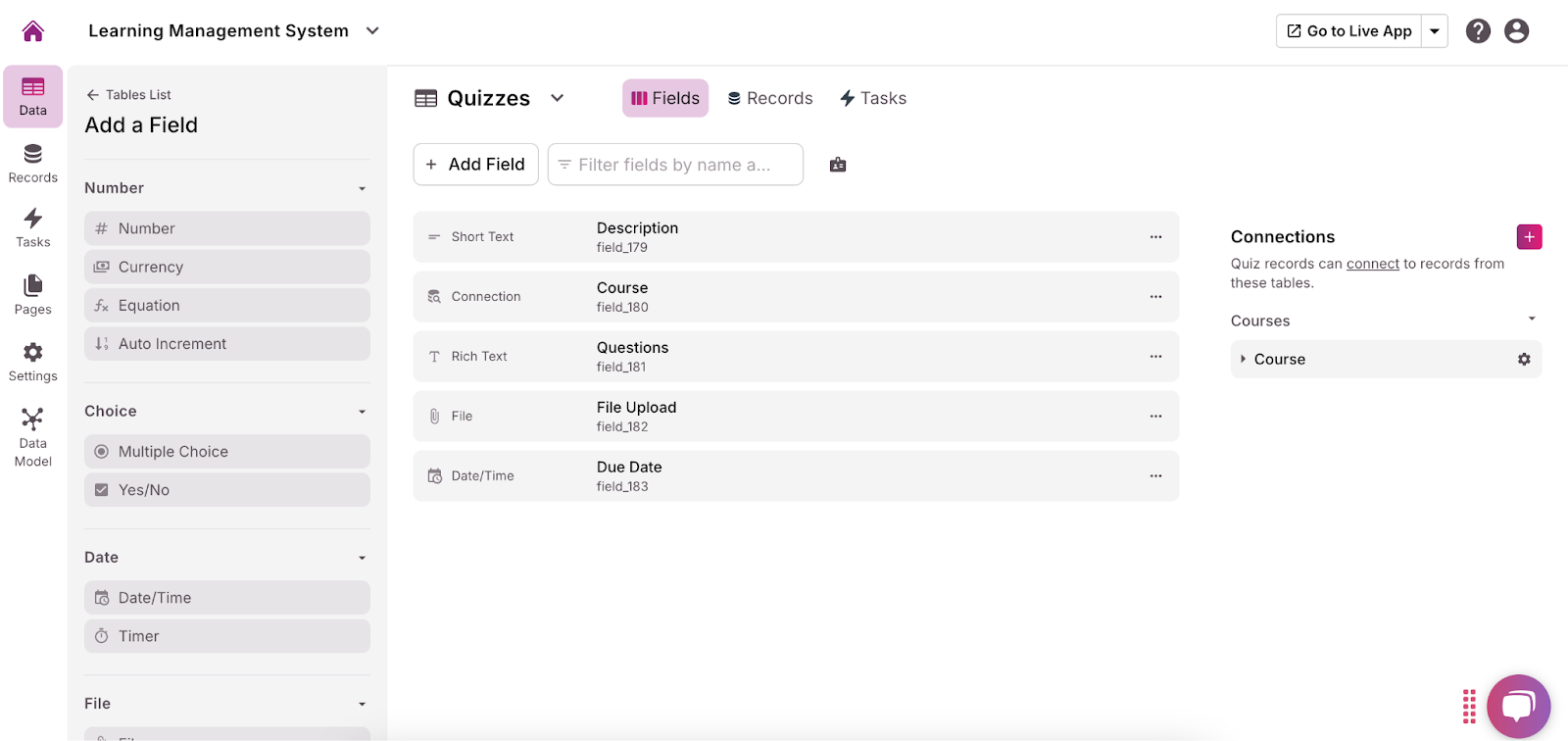
- Add Fields:
- Quiz Title: Add a “Text” field labeled “Quiz Title.”


- Description: Add a “Text Area” field labeled “Description” for quiz details.


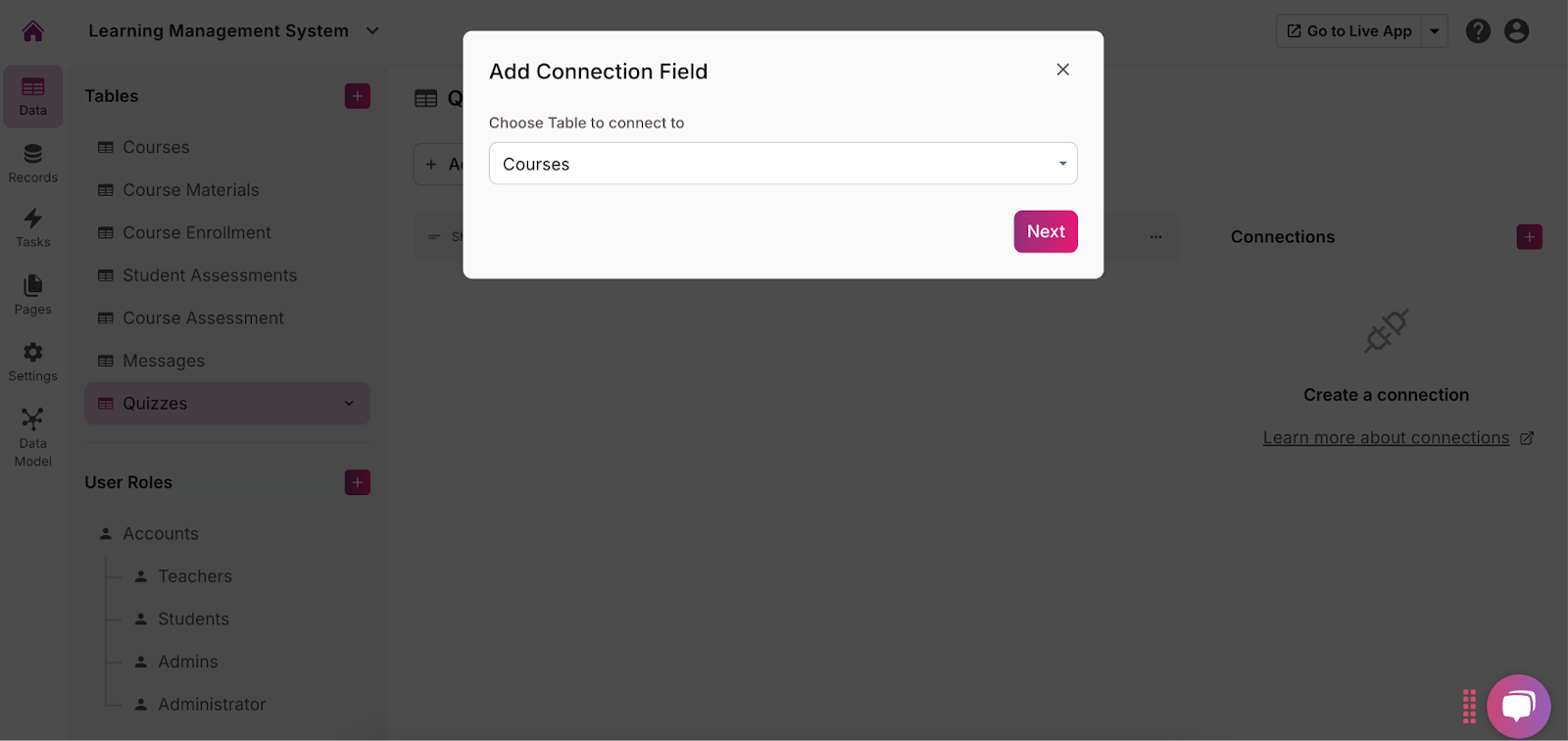
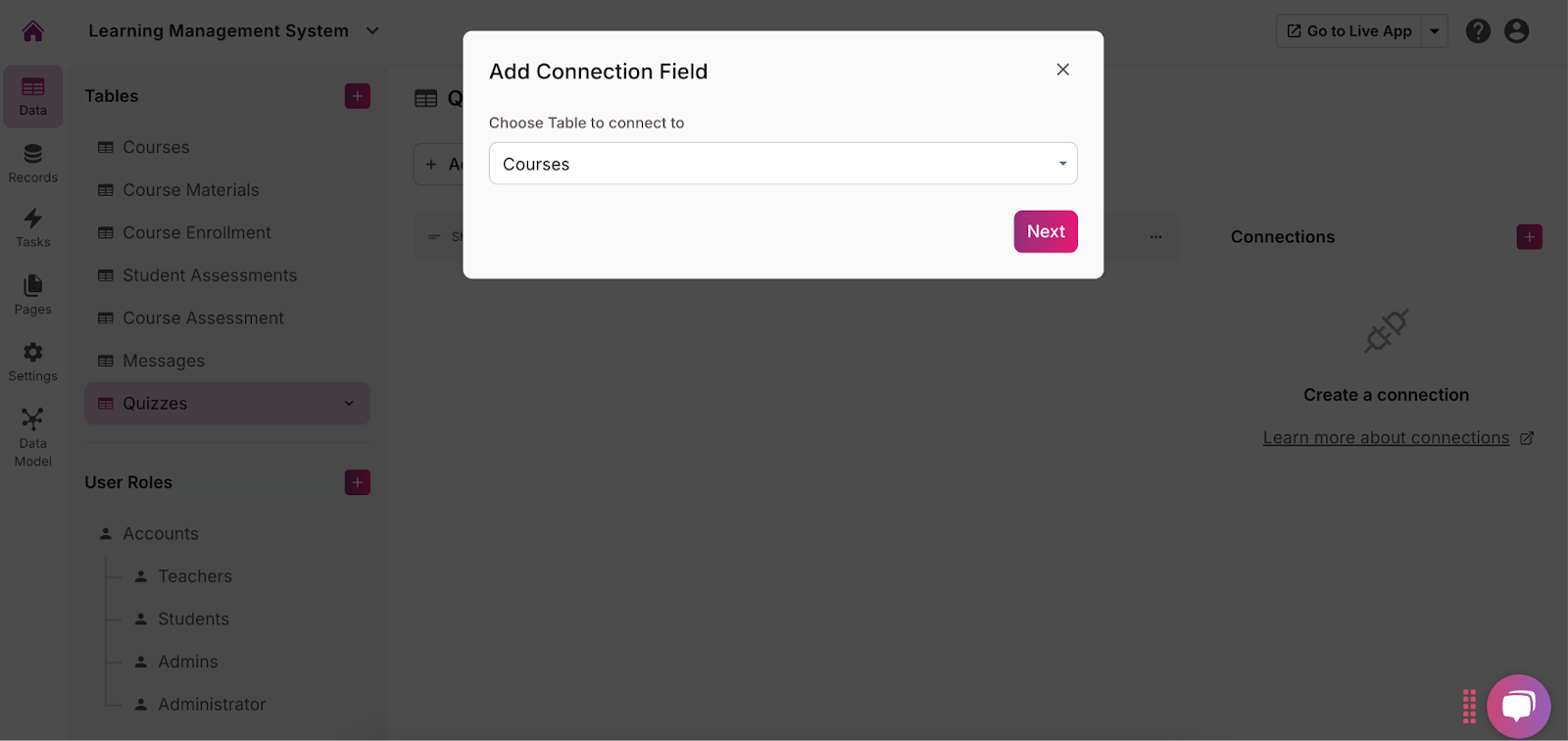
- Course Link: Add a “Relationship” field to link the quiz to the “Courses” object.


- Questions: Add a “Rich Text” field for the questions and a “File Upload” field for any attachments or additional resources.
- Due Date: Add a “Date” field labeled “Due Date” to specify when the quiz is due.


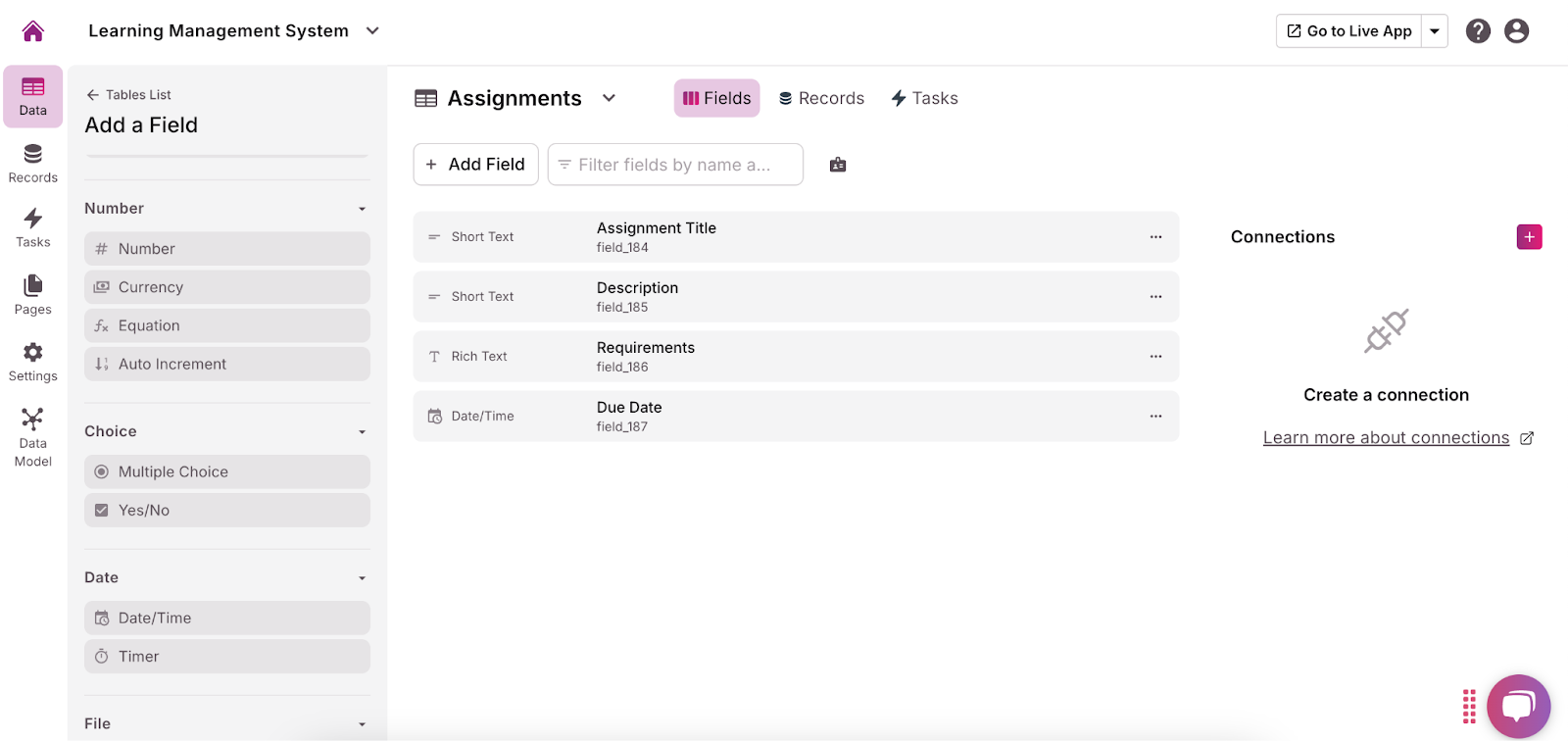
Add a New Object for Assignments:
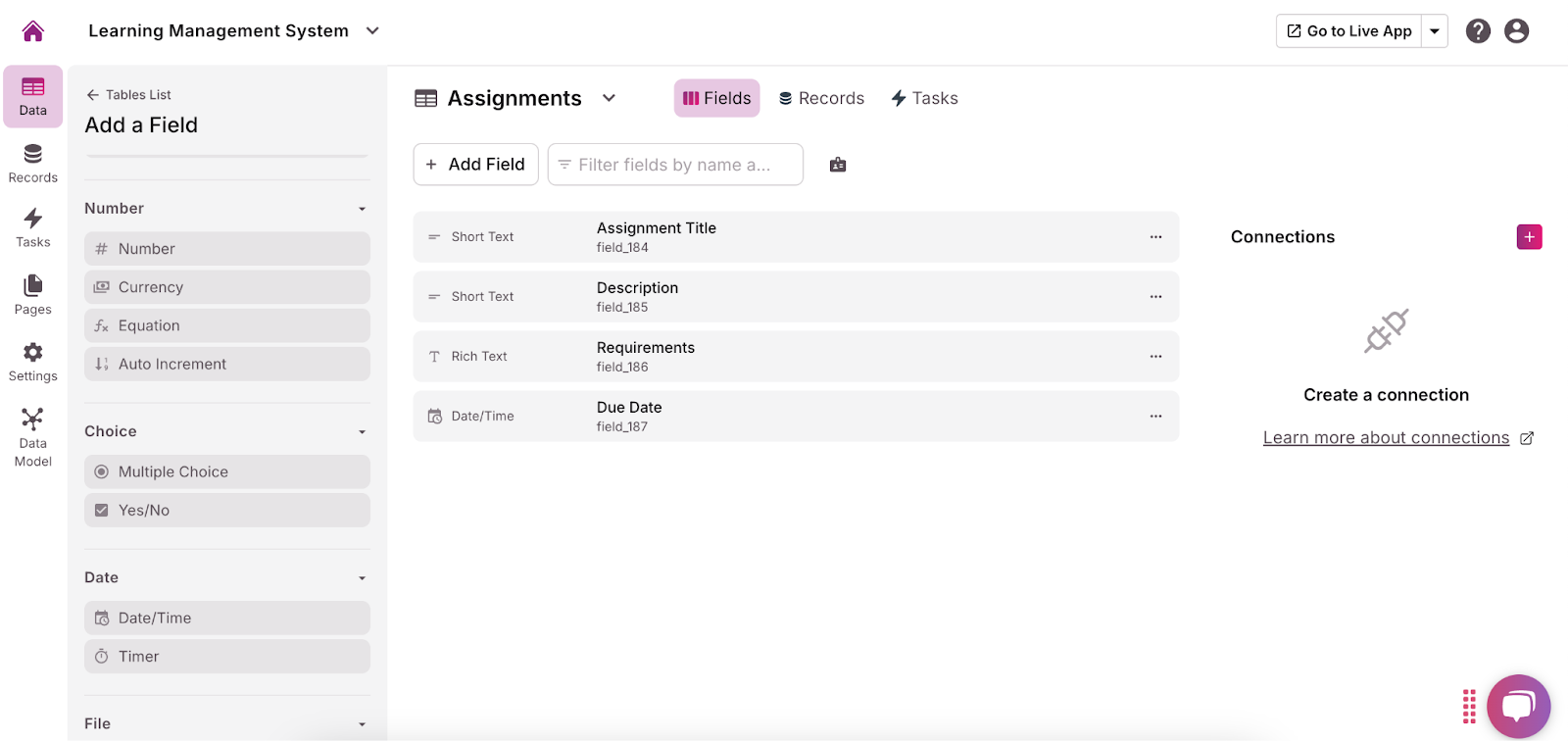
- Create Object: Click “Add Object” and name it “Assignments.”


- Add Fields:
- Assignment Title: Add a “Text” field labeled “Assignment Title.”
- Description: Add a “Text Area” field labeled “Description” for assignment details.
- Submission Instructions: Add a “Rich Text” field for detailed instructions or requirements.
- Due Date: Add a “Date” field labeled “Due Date.”


- Course Link: Add a “Relationship” field to connect the assignment to the “Courses” object.


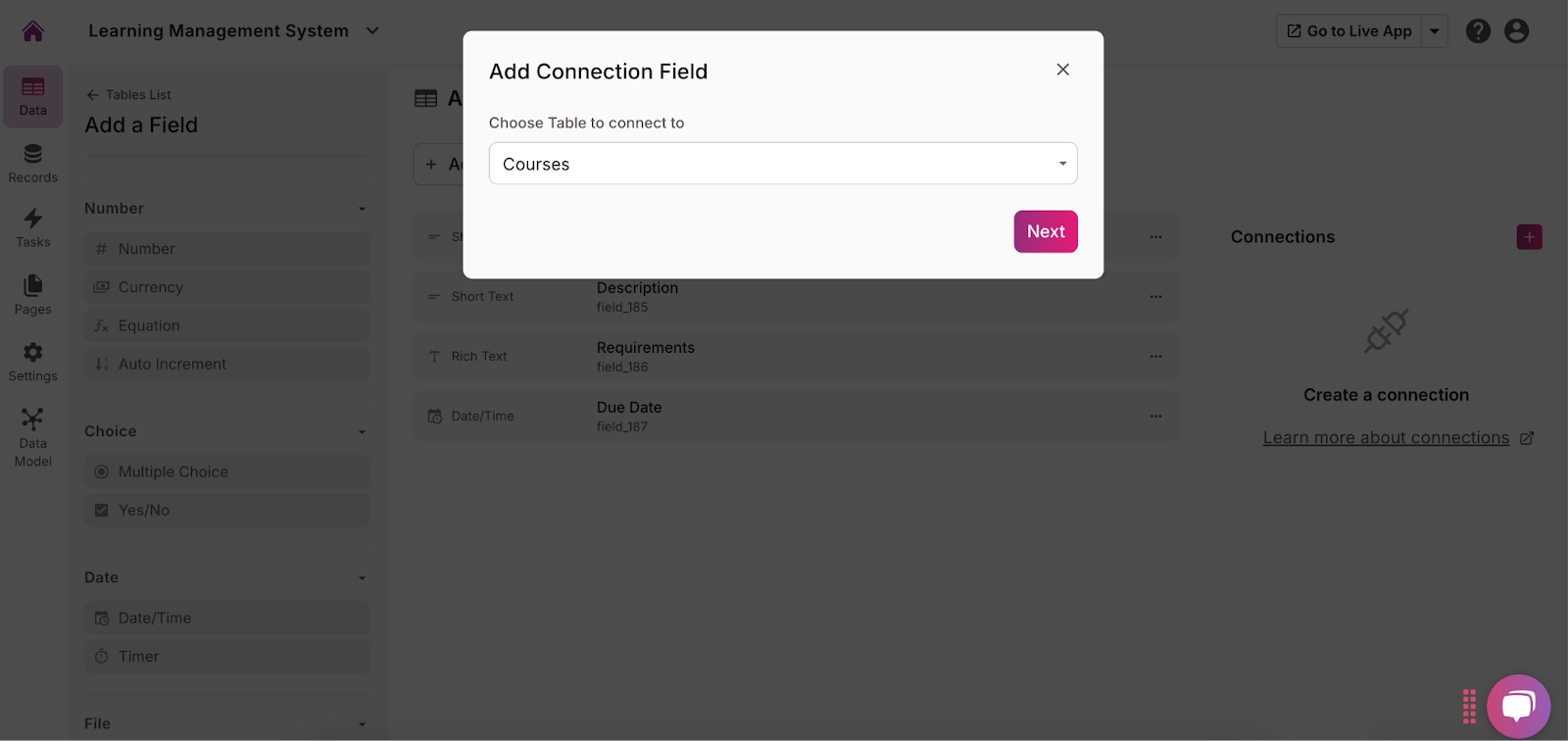
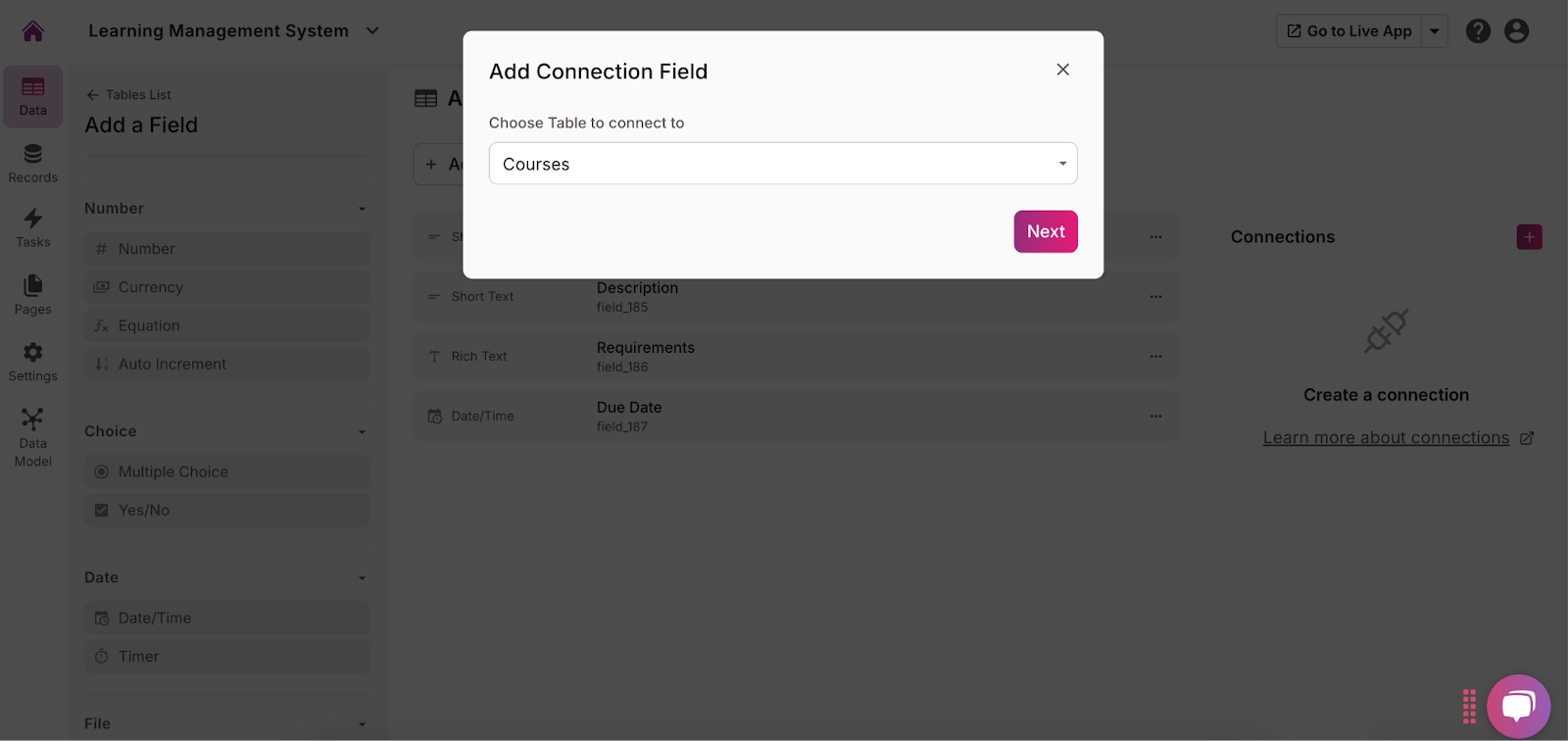
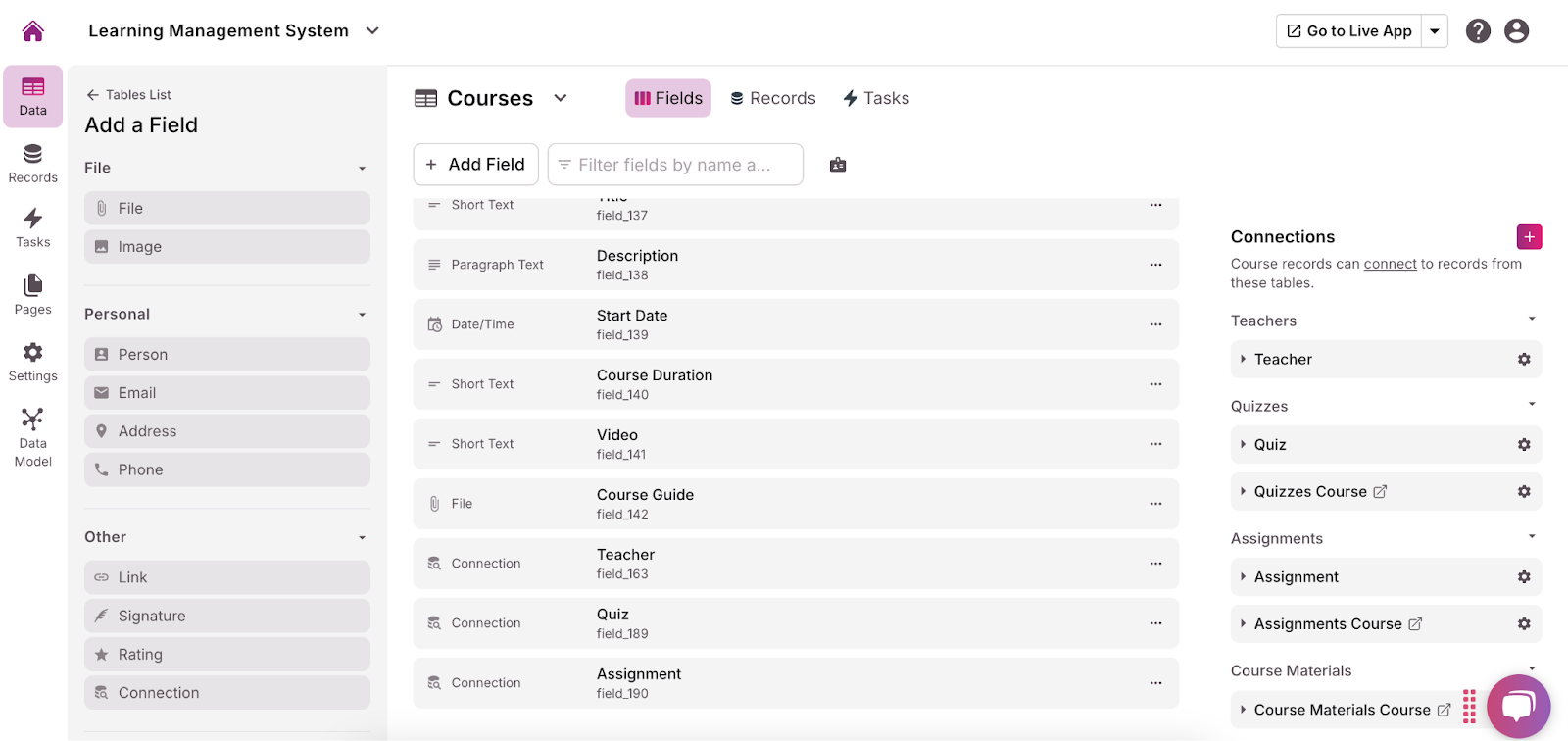
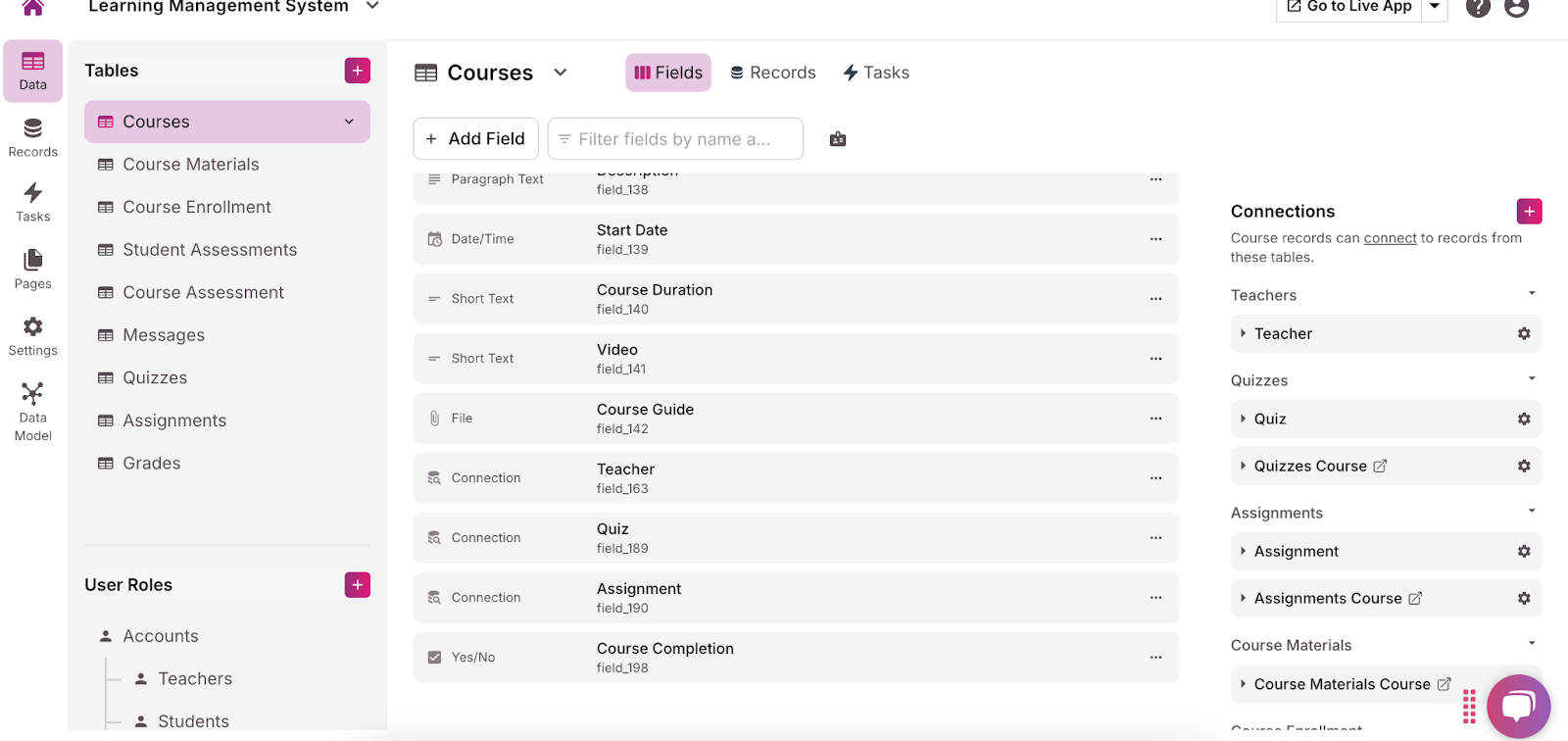
- Link Quizzes and Assignments to Courses:
Edit Course Object:
- Access Object: Go to the “Courses” object in the “Data” section.
- Add Relationships: Add “Relationship” fields to link the “Courses” object to both “Quizzes” and “Assignments” objects.
- Configure Linkage: Set up these relationships so that you can view all quizzes and assignments associated with each course.


- Set Up Grading Systems:
Create a Grading Object:
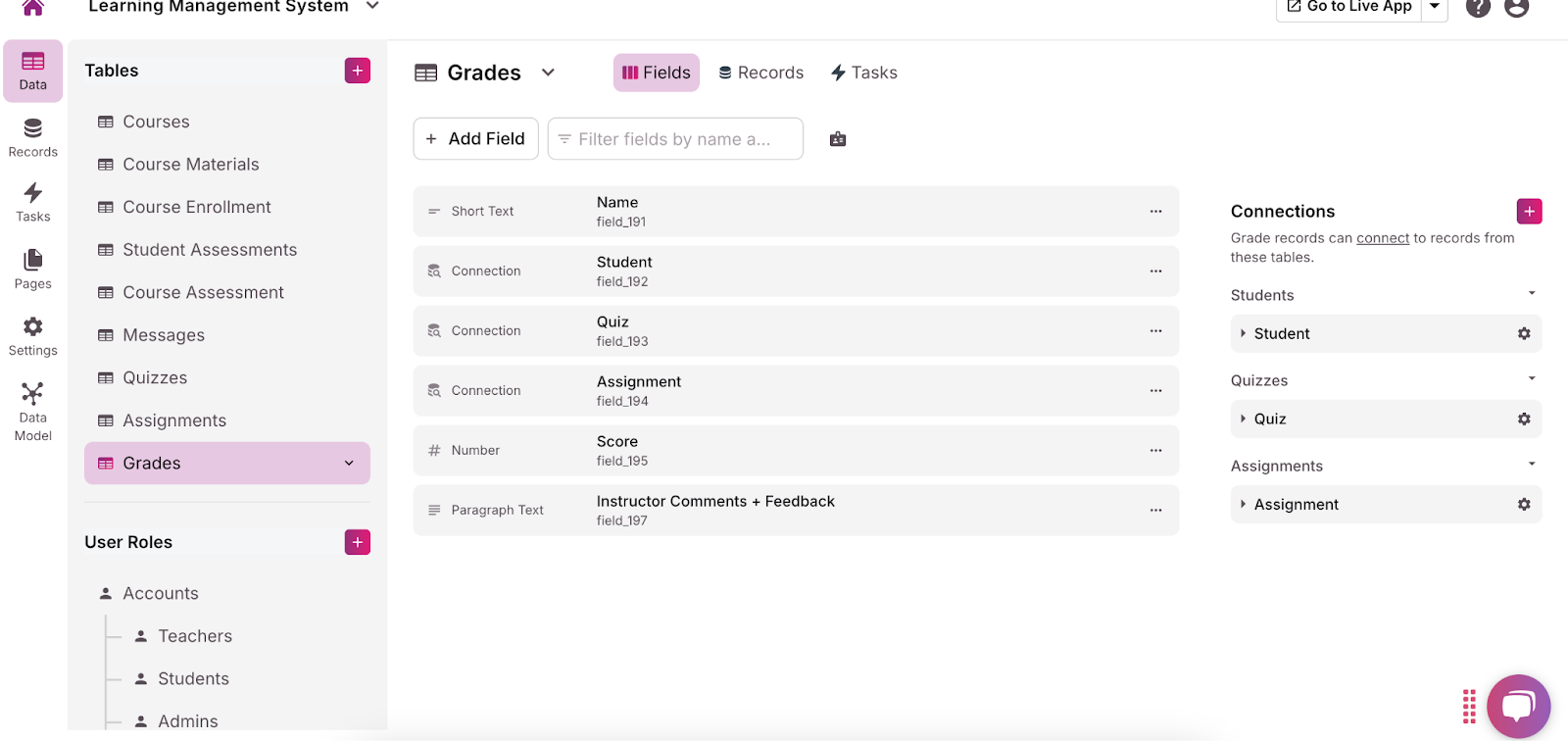
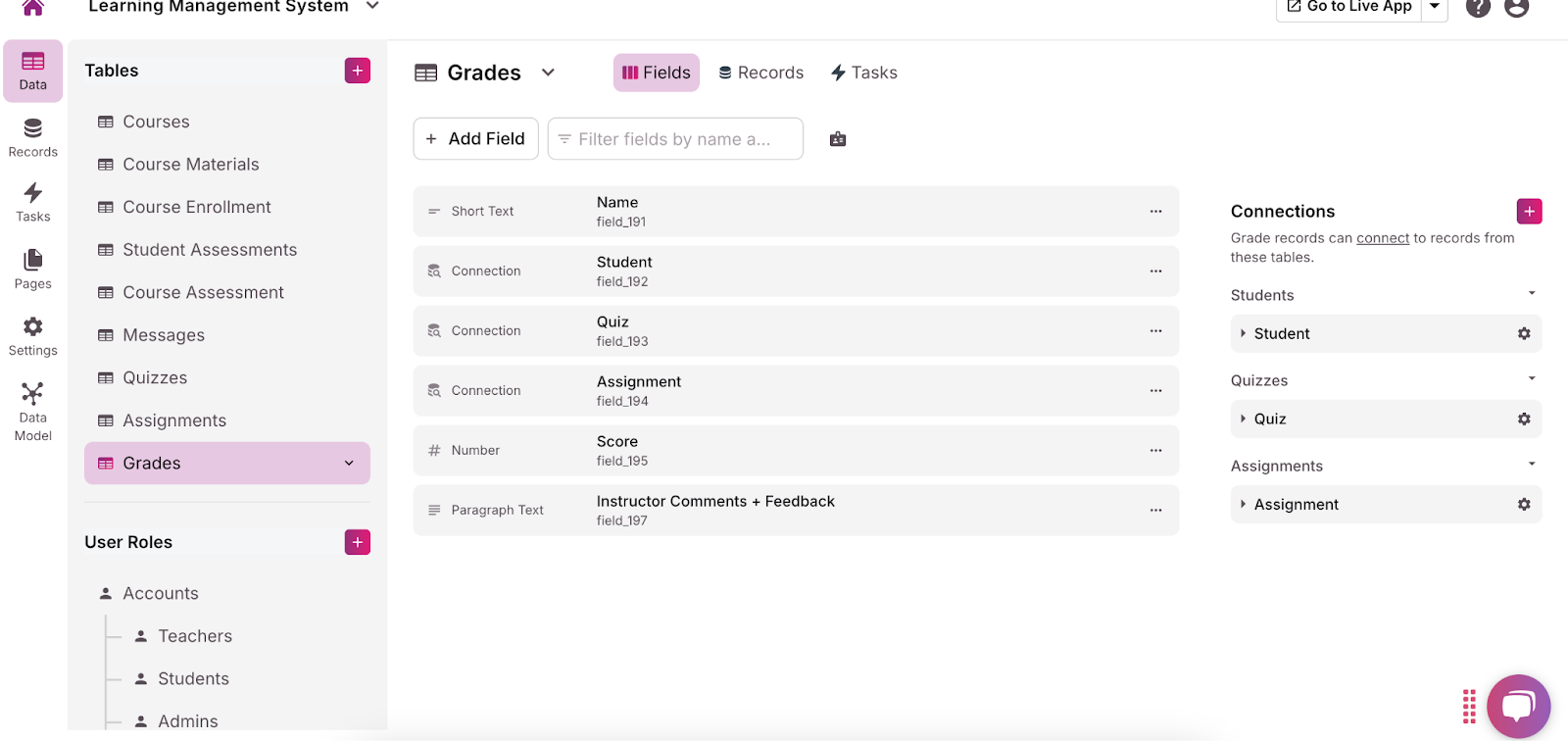
- Add a New Object: Click “Add Object” and name it “Grades.”


- Add Fields:
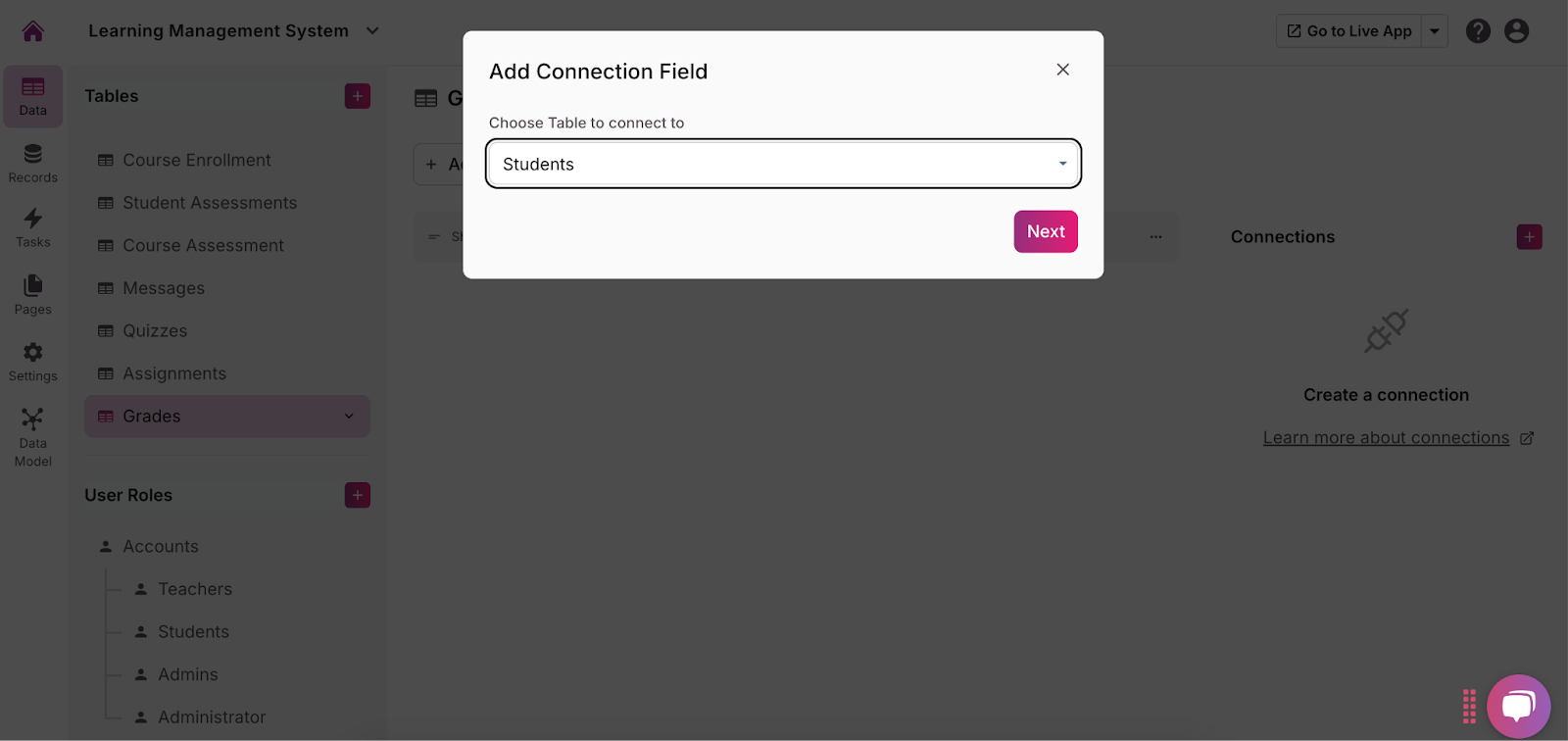
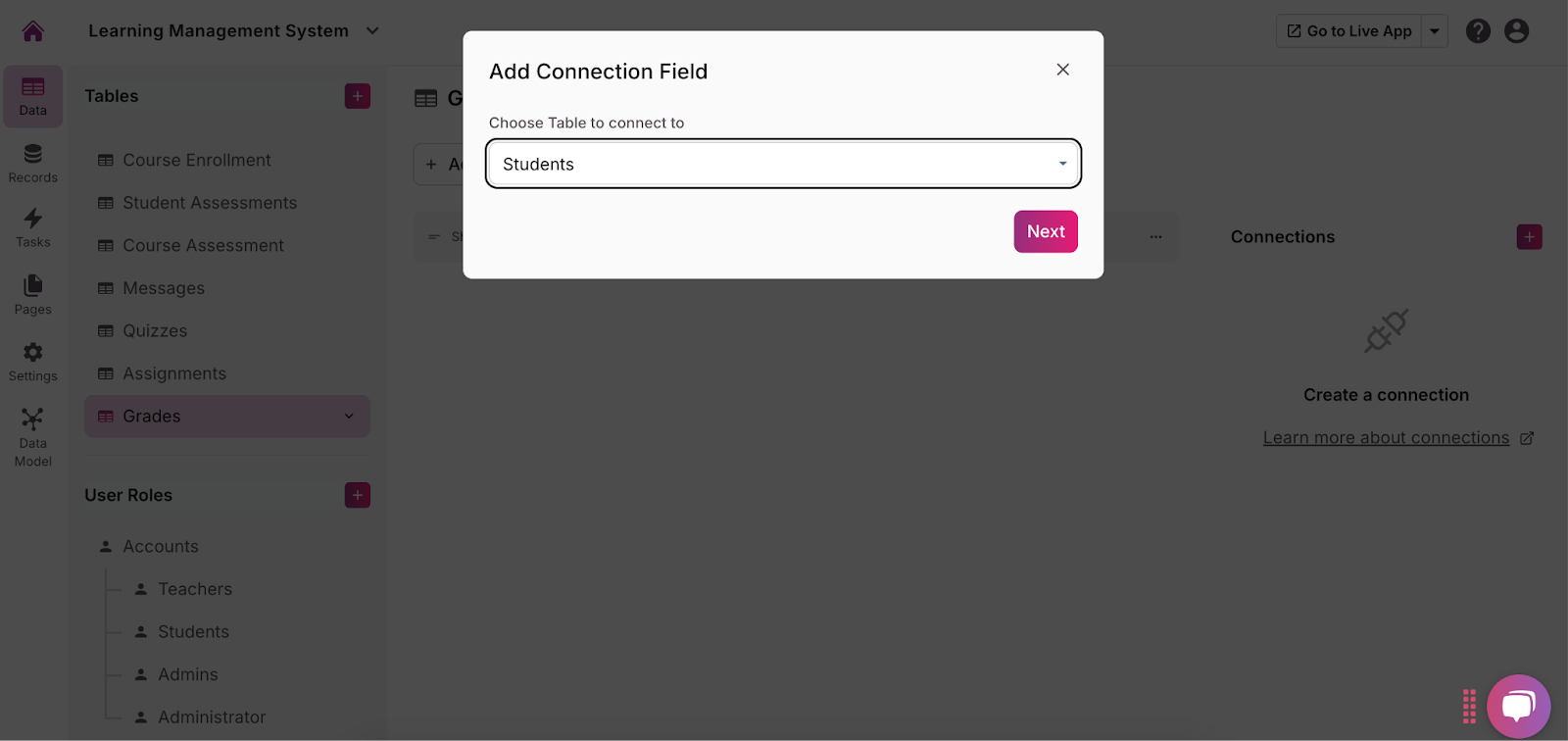
- Student: Add a “Relationship” field to link to the “Students” object.


- Quiz/Assignment: Add a “Relationship” field to link to the “Quizzes” or “Assignments” object.
- Score: Add a “Number” field labeled “Score” for recording grades.
- Feedback: Add a “Text Area” field for instructor comments or feedback.


- Set Up Scoring Rules: Define the scoring rules for quizzes and assignments, such as maximum points or grading scale. This can be done by adding additional fields or creating formulas within the “Grades” object.
- Automate Grade Calculations: Use Knack’s built-in features or integrations to automate grade calculations if applicable. This might include setting up rules for average scores, pass/fail criteria, or weighted grades.
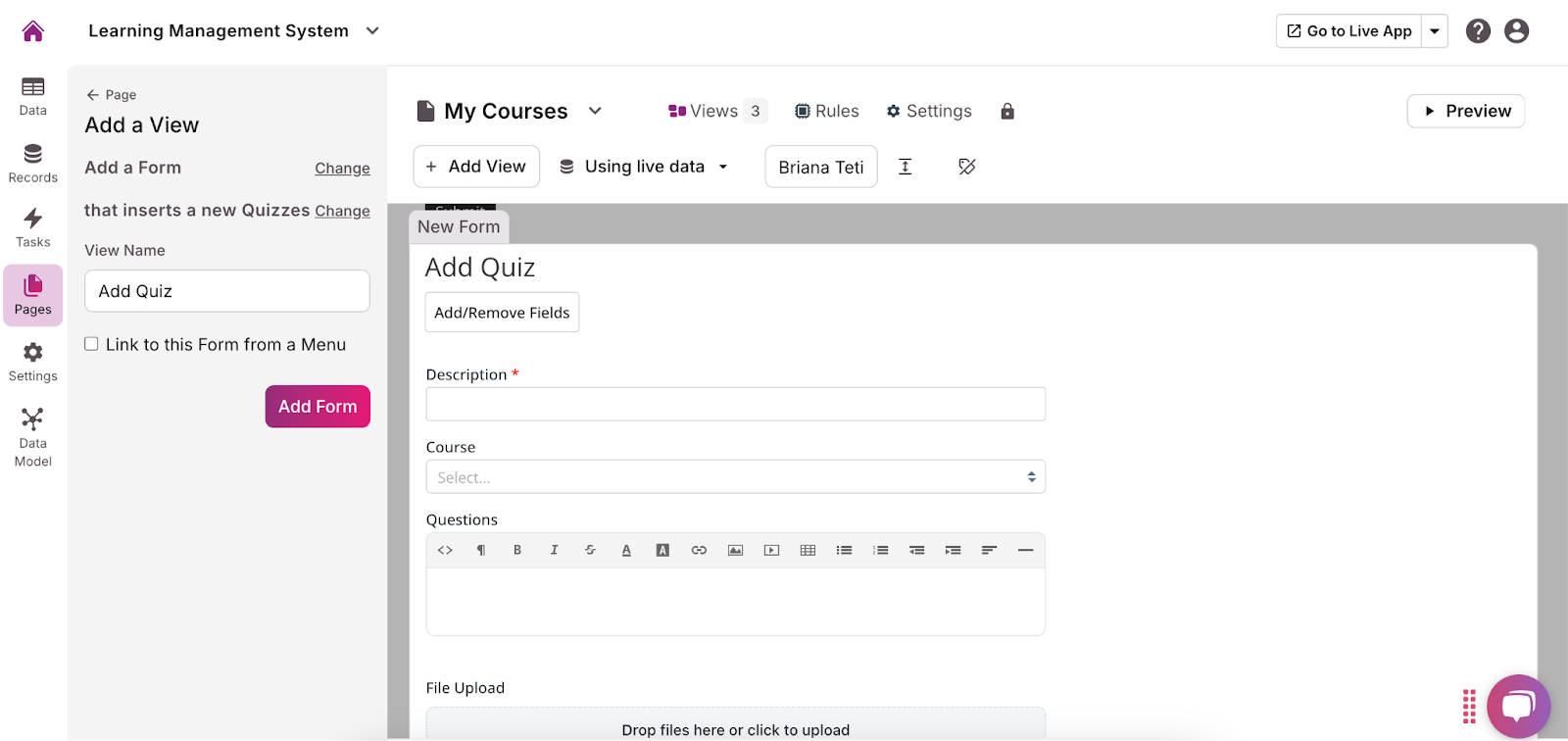
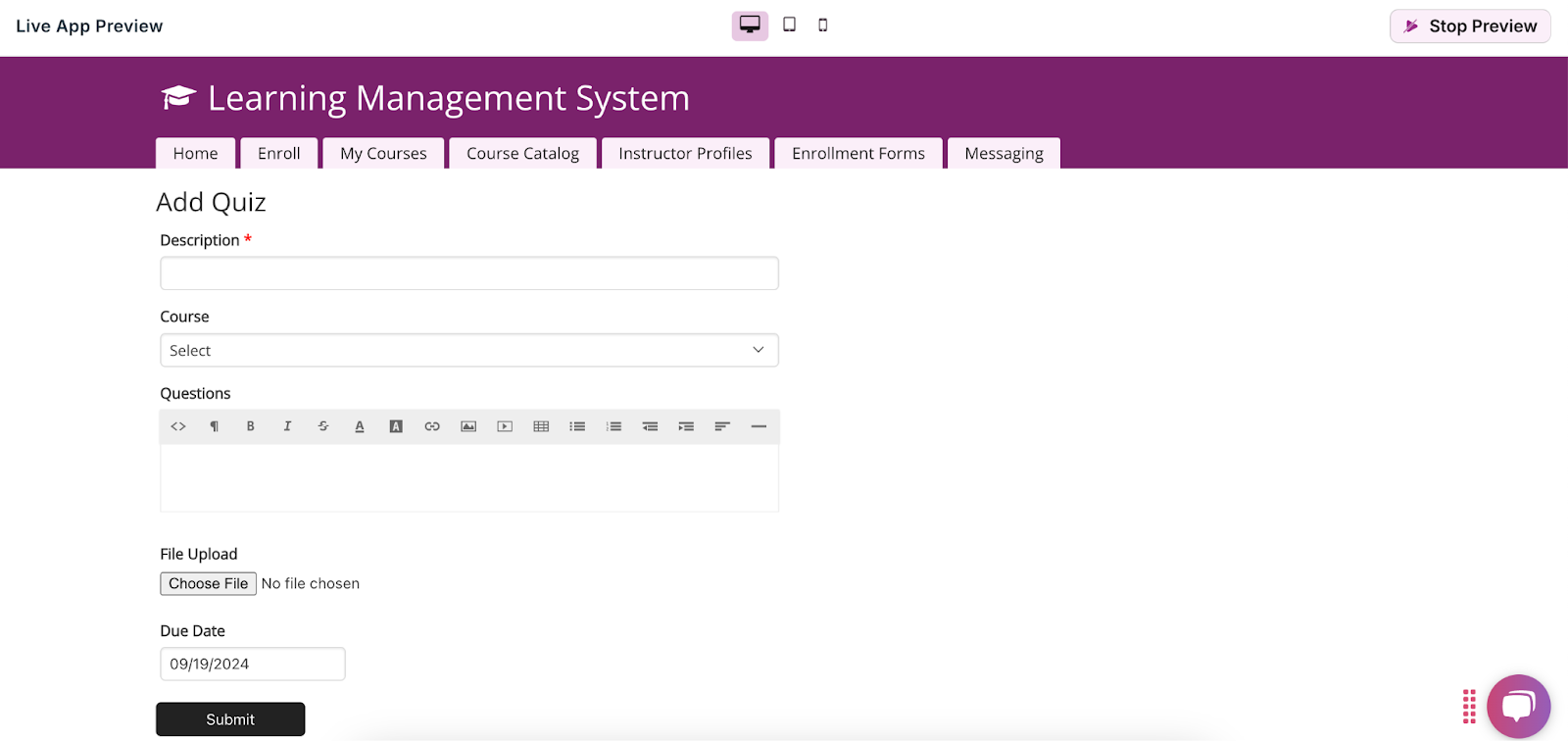
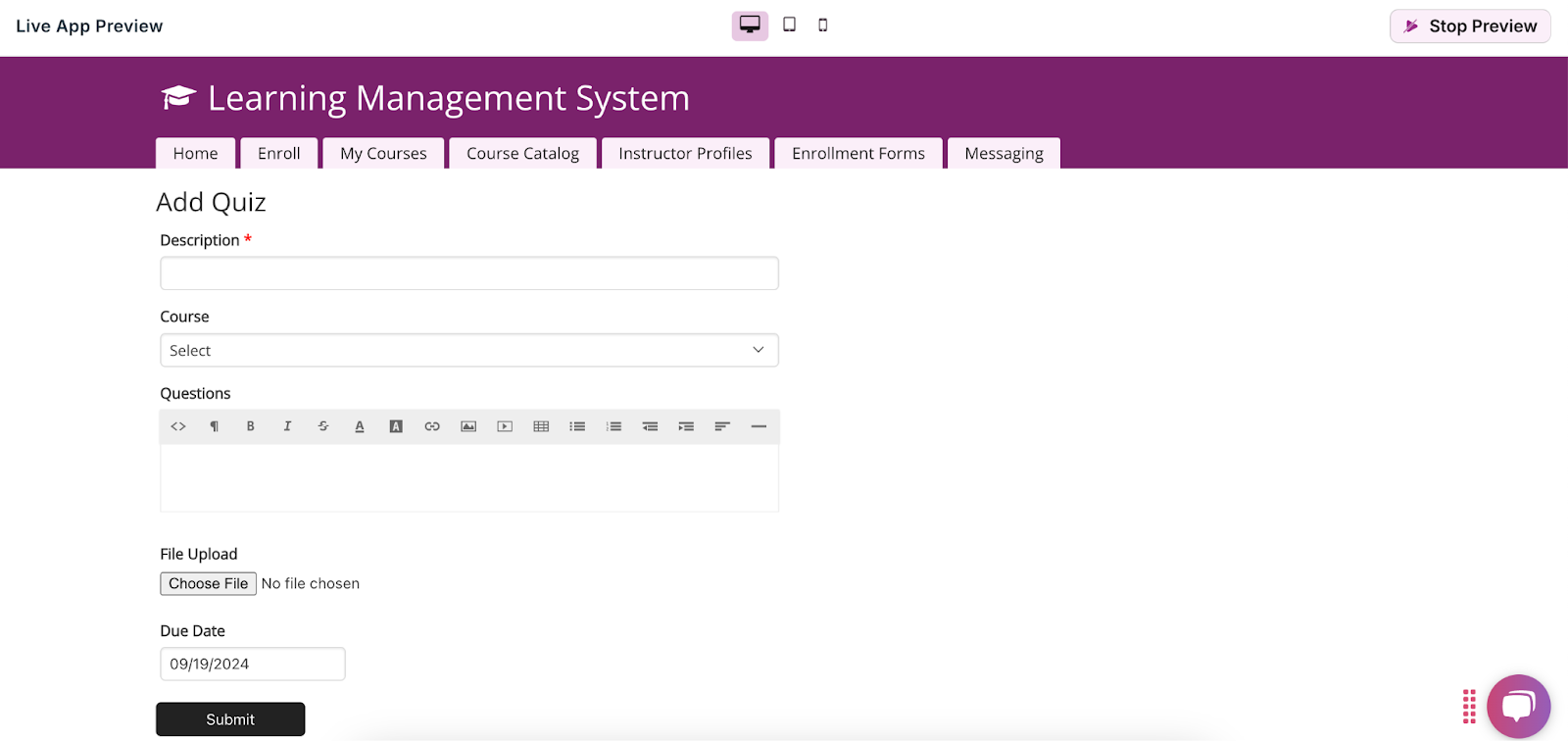
- Create Forms for Quiz and Assignment Submission:
- Add Submission Forms: Go to the “Pages” section and add forms for students to submit their completed quizzes and assignments.
- Configure Form Fields: Ensure that the forms include fields for uploading completed quizzes or assignments, entering scores, and providing feedback.


- Preview the Setup: Use the “Preview” feature to check how quizzes, assignments, and grading systems appear and function.


- Submit Test Entries: Test the forms and grading system by submitting sample quizzes and assignments to ensure everything works as expected.
- Publish Forms and Pages: Once everything is set up and tested, publish the forms and pages to make them available to users.
Track Your KPIs to Improve Performance with Analytics
Performance dashboards and automated reports are essential tools for monitoring and analyzing key metrics within your LMS. They help track user interactions, assess progress, and make data-driven decisions to enhance the learning experience.
- Navigate to the Data Tab: Go to the “Data” tab in your Knack application to access the different objects that store your data, such as Courses, Assessments, and Students.
- Select an Object: Click on the object you want to track, such as “Courses,” “Assessments,” or “Students,” to view and manage the fields associated with it.
- Add Course Completion Field:
- Access Object Settings: Open the object related to courses or students.
- Add New Field: Click on “Add Field” and choose a “Number” or “Checkbox” field type. Label it “Course Completion.”
- Configure Field Options: Set this field to track whether a course has been completed, using a checkbox for binary data or a number for progress percentages.


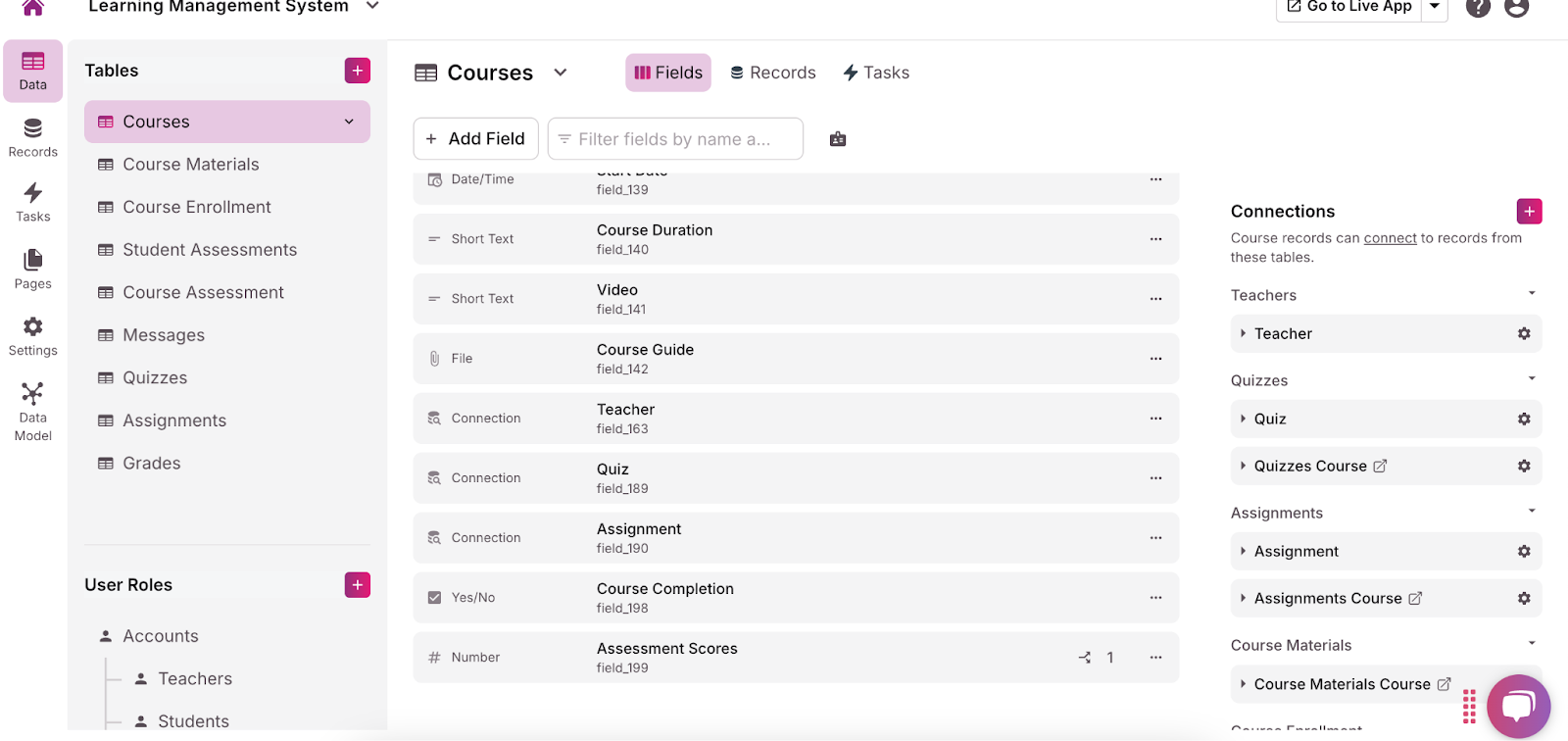
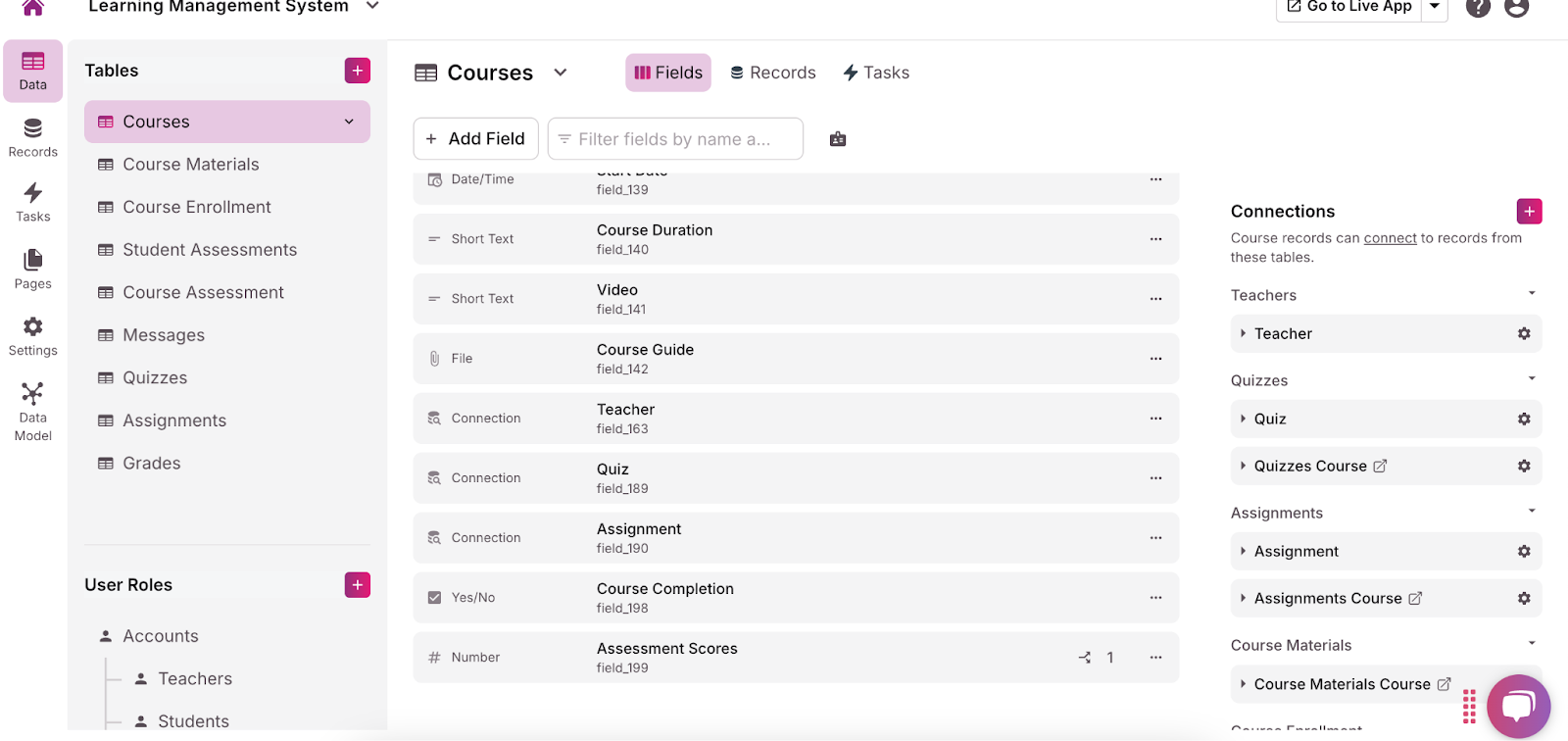
- Add Assessment Scores Field:
- Access Object Settings: Open the object related to assessments or grades.
- Add New Field: Click “Add Field” and choose a “Number” field type. Label it “Assessment Scores.”
- Configure Field Options: This field should capture the scores received by students on their assessments.


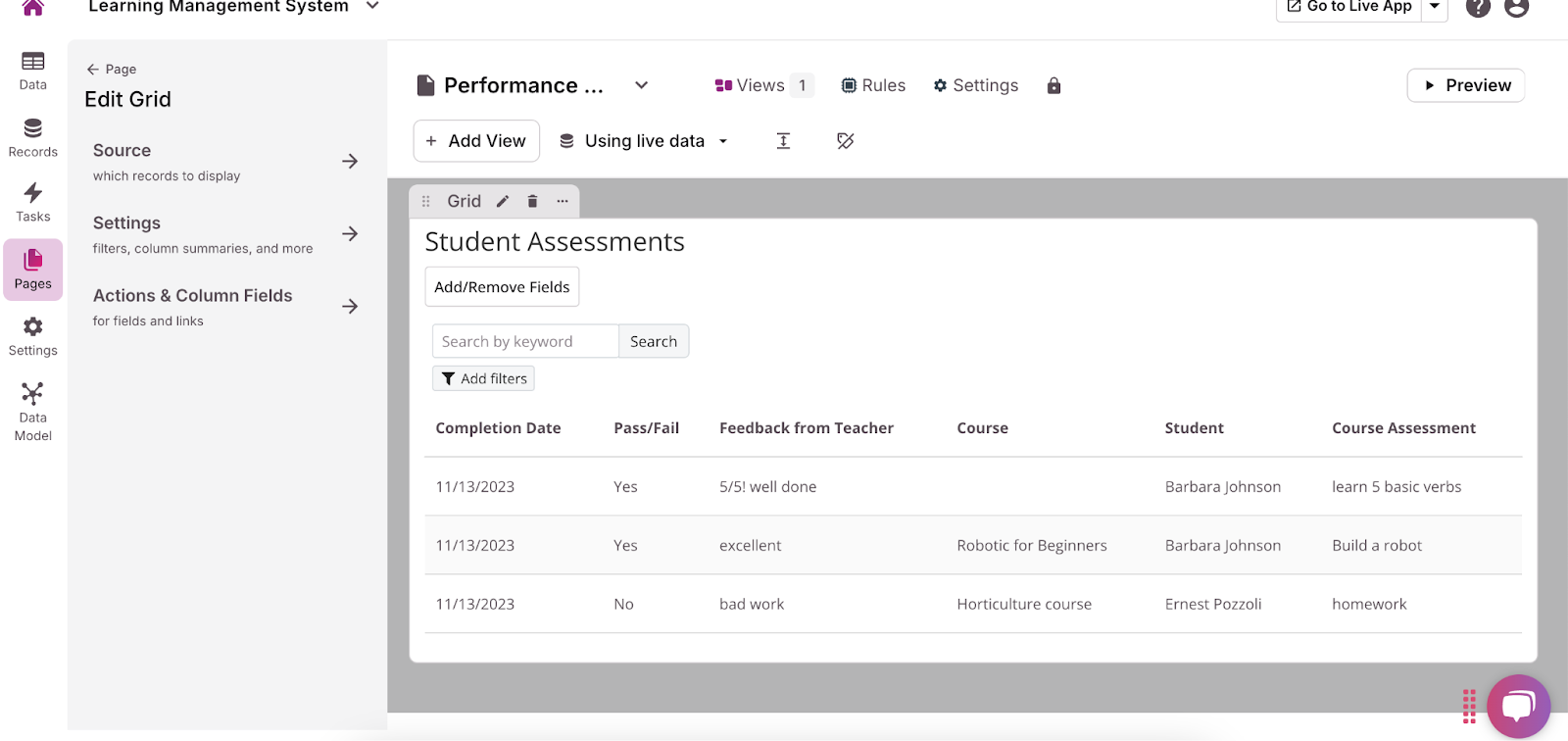
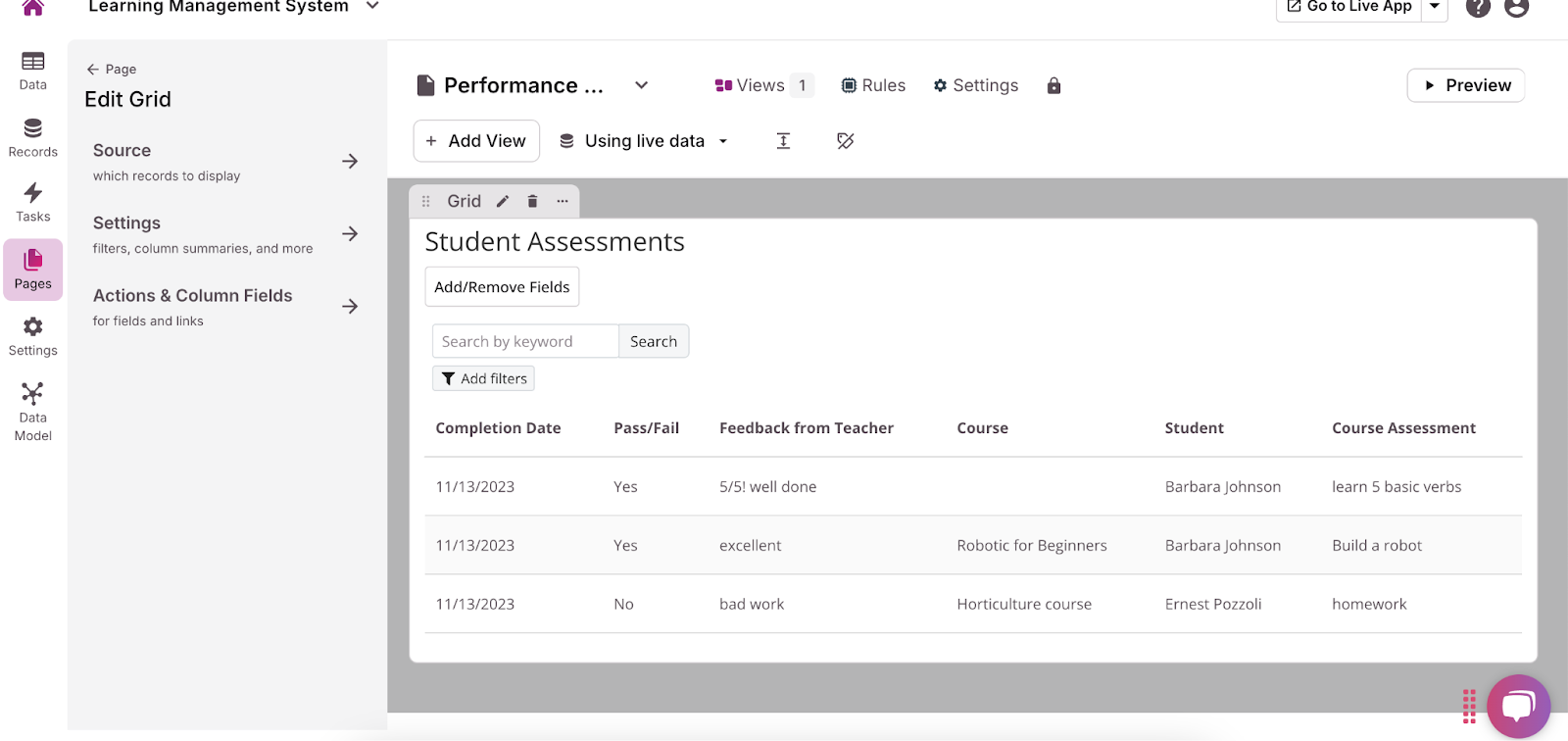
- Create Performance Dashboards:
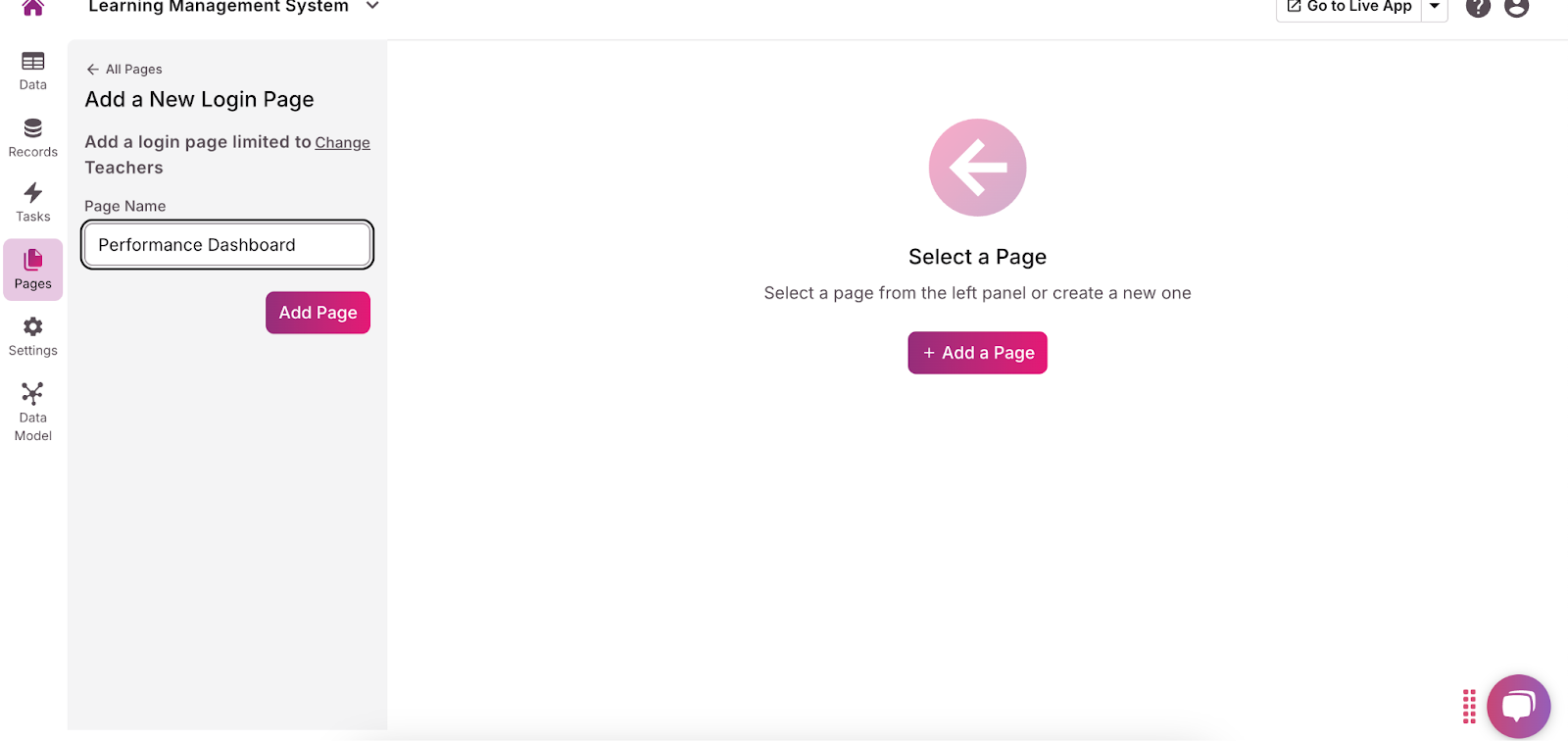
- Go to the Pages Section: Navigate to the “Pages” tab in your Knack application to start creating a new performance dashboard.
- Add a New Dashboard: Click on “Add Page” and name it something like “Performance Dashboard.”


- Add Dashboard Components:
- Charts and Graphs: Use components like “Chart” or “Graph” to visualize data such as course completions, assessment scores, and student activity. Link these components to the relevant objects and fields.
- Tables and Lists: Add “Table” or “List” components to display detailed data, such as a list of students and their completion statuses or assessment scores.


- Preview Dashboards and Reports: Use the “Preview” feature to ensure that your dashboards and reports display data correctly and are easy to understand.
- Run Test Reports: Generate sample reports to verify that the data is accurate and that the automated scheduling works as expected.
- Publish Dashboards and Reports: Once you are satisfied with the setup, publish them to make them accessible to users.
Test and Launch Your LMS Solution
Thorough testing before launching your Learning Management System (LMS) is crucial to ensure that all functionalities work as intended and provide a seamless user experience. This step helps identify and resolve potential issues, enhance system performance, and ultimately ensures that your LMS meets user needs and expectations. Here are some tips for testing and launching your LMS successfully:
- Outline Objectives: Define what you need to test, such as user registration, course creation, assignment submissions, and grading systems.
- Develop Test Cases: Create detailed test cases for each functionality, specifying the steps to follow, expected outcomes, and criteria for success.
- Test Core Features: Verify that all core features like course management, user roles, quizzes, and assignments work as expected.
- Check Integration Points: Ensure that integrations with other tools or systems, such as email notifications or external databases, function correctly.
- Simulate Real-World Scenarios: Conduct tests that mimic user behavior, such as enrolling in courses, completing assignments, and generating reports.
- Evaluate User Interface: Assess the layout, navigation, and accessibility of the LMS to ensure it is intuitive and easy to use.
- Gather Feedback: Observe users interacting with the system and collect feedback on their experience and difficulties.
- Load Testing: Simulate multiple users accessing the LMS simultaneously to check its performance under heavy load.
- Stress Testing: Test the system’s limits by pushing it beyond expected usage to identify potential points of failure.
- Access Controls: Verify that user roles and permissions are correctly configured and enforced.
- Data Protection: Test security measures such as data encryption and secure login processes to ensure data privacy and protection.
Option 2: How to Build a Learning Management System with Knack’s No-Code AI Builder
Knack also offers a no-code AI app builder that creates the initial structure of apps for you. To build an LMS with AI assistance, follow these steps:
- Create an App: From the app builder dashboard, create a new app by selecting “Start with AI.”
- Input Prompt: In the pop-up, describe the LMS you want to create and the features it should include. For example, “A traditional learning management system that stores and manages training articles and videos for onboarding new sales team members.”
- Review and Refine Initial Structure: The AI will suggest an initial app structure. Explore the structure and customize it to your needs. This could include editing tables, fields, connections, user interface components, and more.
- Create Pages and Views: Add pages and views to help organize data and stored materials. This also helps improve navigability and usefulness.
- Set Permissions: Create user roles, permissions, and login requirements to determine which users can access what information and system management tools.
Option 3: How to Build a Learning Management System with Knack (No-Code) from Scratch
If you’d prefer to build your LMS from the ground up, you can use Knack to develop it from scratch. Here’s how:
- Create an App: From the app builder dashboard, choose “Blank App.”
- Add Tables and Fields: Add tables and fields to store and organize all your data. For example, you may want a table for articles with fields like author, publish date, title, and content. Establish connections between tables as appropriate. You can accelerate this process by uploading .CSV files, Google Sheets, or Microsoft Excel files.
- Add Pages and Views: Create pages and add views like lists and graphs to organize content and improve navigability.
- Set Permissions: Creat user roles, permissions, and login requirements to control who has access to what information and management tools.
- Customize: Choose color themes, add company branding, and more to make your LMS fit your needs.
Build Your Learning Management System with Knack Today
Building an LMS with no-code tools offers a streamlined, flexible approach to creating a customized learning platform without extensive coding expertise. Embrace the power of no-code to create a dynamic learning environment that enhances educational experiences and meets the evolving demands of your users. Sign up for Knack and start building for free today!

